hi everyone i'm turning my website into an app?
could anyone help
i currently have height 800px width 400px
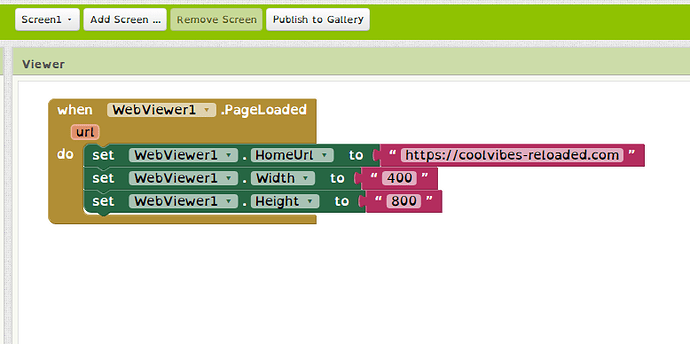
also i have my blocks like this
You can show Screen.Width on a label to see the value. On my phone it is 360. the unit is not px.
No. It's in DP.
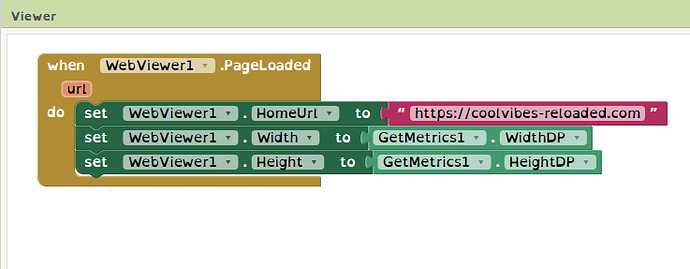
To convert DP to pixels, use the GetMetrics extension.
With this extension you can get various information about the screen → DisplayMetrics :
screen dimensions, aspect ratio, pixel resolution, dp (or density-independent pixel, Android’s logical pixel), density, font scale, ...
GetMetrics.aix (6.7 KB)
[grafik]
Example - blocks <a class="lightbox" href="https://community.appinventor.mit.edu/uploads/default/original/3X/c/6/c6c37081f690a26dd6f646d06eca19985e4d4354.png" data-download-href="https://community.appinventor.m…
rite ta how much dp would i need
TIMAI2
May 28, 2023, 10:20am
6
Build a responsive website, then it will also fit mobile screens in a webviewer.
i have a responsive website that's what i'm trying to do
coolvibes responsive site
TIMAI2
May 28, 2023, 10:28am
8
no! i like drag n drop i like webplus
TIMAI2
May 28, 2023, 10:34am
10
It is about how to make your website properly responsive, doesn't matter what framework you use....
im just asking for help not for someone to tell
TIMAI2
May 28, 2023, 10:41am
12
I will leave you to it then
3 Likes
If your site is responsive, just set WebViewer width and height to fill parent in designer view. Done.
great and positive response
You already have the answer.