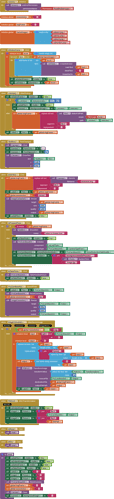
The user dont choose the location, it change automatically. I used a api key to made it.
Well, this kept me out of the garden for a couple of hours ![]()
Used 3 extensions, Procam (credits @Kumaraswamy), ImageConvertor, and PorterDuff (my own)
The user has to type the text for cabine_4...
The image is taken as a 1:1. All Images are resized to 256x256.
frameImage.aia (74.1 KB)
Tested and working in Companion 2.74u on Android 15 (Pixel 8a)
I Will test, tysm
Can you help me with that idea but a different format?
Can I send you my idea made in a .aia file but i have some things to correct.
If I be able to send I explain more things ![]()
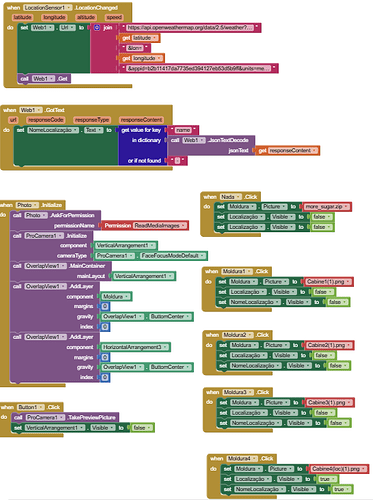
This is what I made.
Button 1- take picture
Molduras- buttons to select the frames
Nada- remove frame
Button 2- to save the photo
Maybe another button to reset if the user dont like the photo?
Can you help me?
No sign of your aia file here, yet ?
Not really sure what it is you want help with. Seems you want to continue with your overlay extension method, I provided you with a link to an extension above that can capture your image/s.
I repeat...
I note you have 19 extensions in your aia project. Do you really need all of them ?
Why the posenet extension ?
To take the picture and make a preview to choose the frame one more time and another button (button2) to save and another to reset if the user dont like the taked image
Everything I have already shown you how to do in my example then...![]()
No I dont need. Im very sorry thats because i tried very solutions!
Yes and ty for the example, but im trying the same thing but in another away
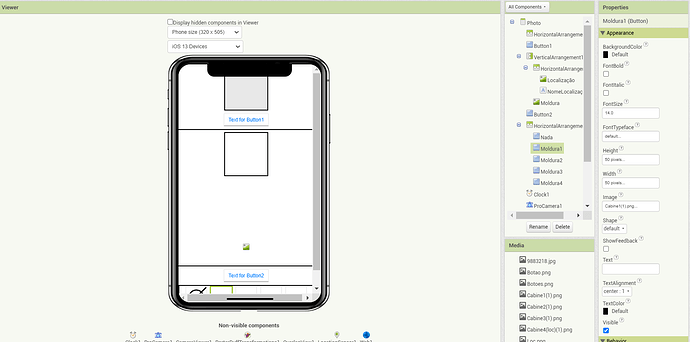
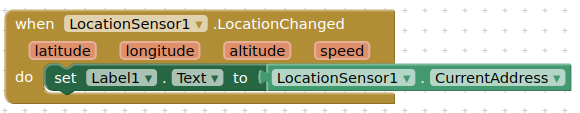
To begin with, this

is much more accurate, otherwise you only get the nearest weather station - for me this is 3 miles away from where I am.
ok ty ![]()
You need to setup the Procam extension correctly (see how I did this in my example) with an output location in order to save the picture taken, then display this in an image component, which you then overlay with your selected mask, and enter location information, if required. I would recommend you separate the camera view arrangement from the image display.
Your image and overlays all need to be inside an arrangement (vertical or horizontal) so that you can then capture the image of your photo and the overlays, using the ComponentToImage extension.
ok I will try, ty ![]()
I can't do it, could you adjust the same code and adapt it to my idea, please?
Let me remind you: When button two is clicked to take a picture, the user can change the frame before and after taking the picture. When button 2 is clicked, the image will be saved on the device, or the user can click in button 3 to dont save the photo/ take another.
And there will be 5 buttons to select a frame like a social media filter, one to remove/delete the frame, and 4 others with different frame options.
I already have some of the code done s (1).aia (2.8 MB).
I have another problem: the "front camera" block shows the rear camera.
Thanks! ![]()
Here is a demo aia project that takes a (square) picture which is saved to the Shared Pictures folder, then displayed in an image component. User can then select a frame. The frame is overlayed on the photo. To remove frame just click on the composite image with the frame. User can then save the framed image, which eventually ends up in the Shared Pictures folder.
You can possibly take this and enhance it for your purposes. You will need to use your own frame images with logos.
Credits @Kumaraswamy , @VSATISH13 , and @Jerin_Jacob for their extensions.
frameImageYourWay.aia (50.5 KB)
Tested with companion app 2.74u on Android 15 Pixel 8a
Tysm ![]()