Interesting!
I’ll attempt to integrate a slider.
Perhaps the slider and wheel could both be drag able?
The slider could serve to stabilize the wheel?
Worth investigating.
Thanks!
Interesting!
I’ll attempt to integrate a slider.
Perhaps the slider and wheel could both be drag able?
The slider could serve to stabilize the wheel?
Worth investigating.
Thanks!
On further thought, you could use the Canvas itself as a slider, if you transform the dragged x value from the range (0-Canvas.Width) to the range (-720 to 720) with a little arithmetic.
Dear Chris (@ChrisWard),
for sure autonomous driving level 5 is absolutely without any steering wheel,
Just cross your fngers and hope that the sw does not fail.... 
Cheers, Ugo.
Try this, the vagaries of rounding, floors and ceiling aren't perfect. Just drag the canvas left and right.
(I used a public domain compass image to keep Chris happy  )
)
rotateSW.aia (24.4 KB)

Canvas is 300x300 pixels (300 x 2.4 = 720)
We are already a bit further along (try my post #8, SteeringWheel.aia), being able to rotate +720 and -720 smoothly.
The difficulty is in translating the Heading Angle into rotated Angle, because (a) the steering wheel center is at the center of the Canvas and (b) App Inventor is reporting point locations in Canvas ordinates. It's relatively easy using vector maths, but App Inventor doesn't support structures.
Why is that difficult, my label shows the angle of rotation? When at 45 the angle from 0 (straight up/down) is 45 degrees. Simply a case of some mathematics once you go past 360 ?
...actually your snippet is not showing the angle of rotation up to 360 when I try it - is there a specific point to start the drag?
If you are accurate enough to start the drag at pixel 1 on the left or pixel 300 on the right you will get to 720/-720, but you can do more than one drag as there is no touch up event to centre the wheel, and no "jumps" to a position when touch down.
Tried again, slowly, as per instructions, it's jumping from + to - values. Anyway, the drag action should be applied to the steering wheel (App is a control box).
Edit:... I see now how your snippet works - make vertical drags along the left or right edge, up and or down. ABG was looking at that with a slider, but it's a compromise compared to a real controller with a steering wheel.
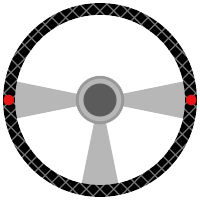
A Public Domain steering wheel image by Chris Ward:

No, it doesn't look like a fan!
Should be only a left or right drag, uses the x value ?
Neither here nor there, at least it works as intended.
So, in pursuit of the angle from rotating the steering wheel sprite, I have tried some balls! When the steering wheel is rotated, anti-clockwise (left-handed User), by dragging about it's center, balls at every 15 degrees trigger their drag event and the correct angle is reported. However, if the User then rotates the wheel clockwise or more than 360, still same drag, the balls dragging events are not triggered again. So that idea is related to a collection of balls in a well known saying....
I’ve been using bits and pieces of the various versions that we’ve been sharing and it’s getting closer.
I’ve given up on the 720 degrees of rotation idea as it doesn’t seem to be worth the aggravation. The wheel wants to flip 180 after it reaches 180.
Instead I’m thinking that limiting the speed of the wheel’s rotation wheel prevent the vehicle wheels from going lock-to-lock at an un realistic speed.
I’ll do a video as soon as I can pry myself out of bed.
I also wanted to share this app, that originally inspired me to go with an app, vs. a radio.
... it doesn't in my Project, because of handedness. A left hander would start on the left of the wheel, a right-hander on the right of the wheel, hence the two red dots on the image.
We're making great progress on the steering wheel and having lots of fun in the process! (that is to say, I am having fun...  )
)
Thanks again for all your help!
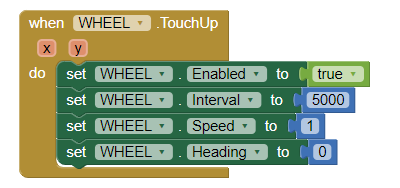
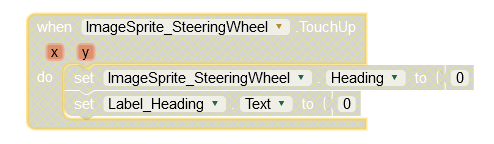
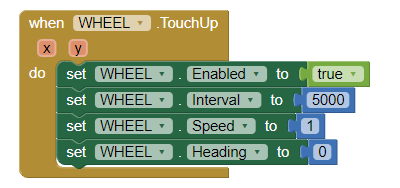
I added this bit of control to reorient the wheel back to center when .Touchup is detected.

At first it only included the "set WHEEL . Heading to 0" blocks. Then I realized that I didn't want the wheel to SNAP back to zero.
I added the "Enabled, Interval and Speed" in an attempt to slow the wheel as it returns to the "Home" "Heading 0" but I have not been able to affect the speed that the is spinning.
I do not understand all I know about this problem...
So here is my failed version. It does snap back to zero because that was originally your request, but easy to take that feature out. Turn the wheel with thumb or finger on a red dot. If using your left-hand, tick the box.
SteeringWheel_balls.aia (72.9 KB)
Just right-mouse on this block and select "Disable Block":

I do want it to return. Just not so fast.
Like 180° in 1second.
You will need a timed routine (that can be interrupted if needed) that will slowly return the wheel to centre (0) from the dragged position/angle.
So I was not even in the ballpark with this rationale?

What if the wheel/drag speed is limited throughout the entire routine?