Here is a fresh export:
circular_slider_V3.aia (514.5 KB)
I have tried to convert the Heading to a real world angle but failed worst than a failed thing from failed land. (Life would be easier with some rotate Blocks).
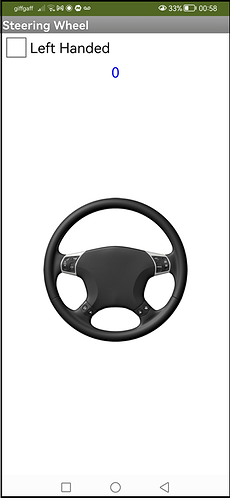
Here is my effort to rotate smoothly using the Sprite Block rather than the Canvas Block. If you are left-handed (left fingered) like me, that requires consideration to prevent the image from flipping over the X axis.
SteeringWheel.aia (54.1 KB)
Hi Don
The license for that image is actually personal use only (pngfind), so you cannot distribute it in anyway.
https://www.pngfind.com/ also have corporate logos/images also shown for personal use when in fact their licence is unlikely to allow any form of use.
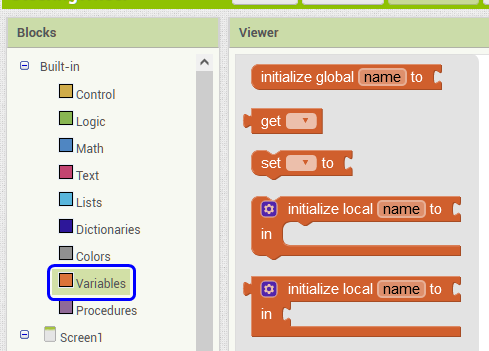
They are defined by ABG via the variables Blocks:

For example, "global center X" is a global variable, the center of the Canvas along X, measured in pixels.
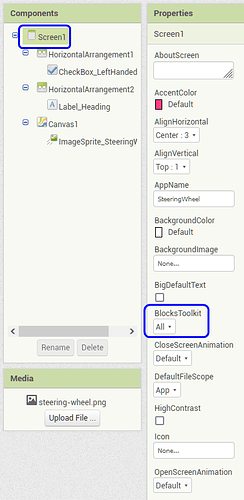
Ensure the Project's Blocks Tool Kit is set to 'All':
Thanks again!
Yes, I’m working on a MERCEDES ACTROS wheel.png for the final version of the BTC truck.
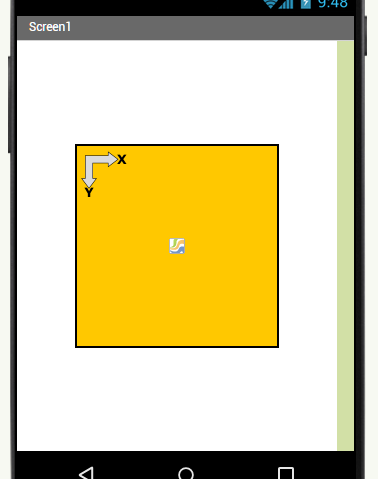
... another reason the calculations can confuse is the Canvas origin and axis direction, here is a diagram:

Here is a simple App that demonstrates Canvas coordinates. The code shows a method of setting the Canvas size (which for most purposes should be defined in pixels) to fit Screen size.
CenterCanvasAndSprite.aia (6.9 KB)
I hope they are not going to replace their steering wheel with an App ![]()
Here's an alternative control mechanism to consider:
- Keep the steering wheel display
- Use a slider to control its angle, setting the slider from -720 degrees to +720 degrees.
You may need to add or subtract 90 degrees to the slider thumb value to get the steering wheel pointing forward at 0 degrees.
Interesting!
I’ll attempt to integrate a slider.
Perhaps the slider and wheel could both be drag able?
The slider could serve to stabilize the wheel?
Worth investigating.
Thanks!
On further thought, you could use the Canvas itself as a slider, if you transform the dragged x value from the range (0-Canvas.Width) to the range (-720 to 720) with a little arithmetic.
Dear Chris (@ChrisWard),
for sure autonomous driving level 5 is absolutely without any steering wheel,
Just cross your fngers and hope that the sw does not fail.... 
Cheers, Ugo.
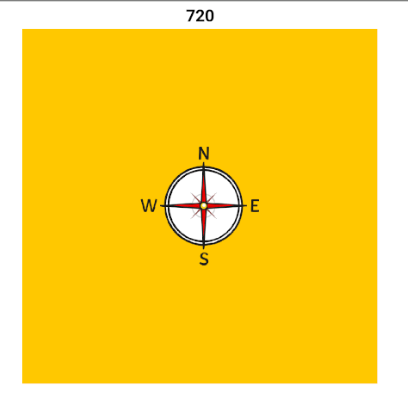
Try this, the vagaries of rounding, floors and ceiling aren't perfect. Just drag the canvas left and right.
(I used a public domain compass image to keep Chris happy  )
)
rotateSW.aia (24.4 KB)

Canvas is 300x300 pixels (300 x 2.4 = 720)
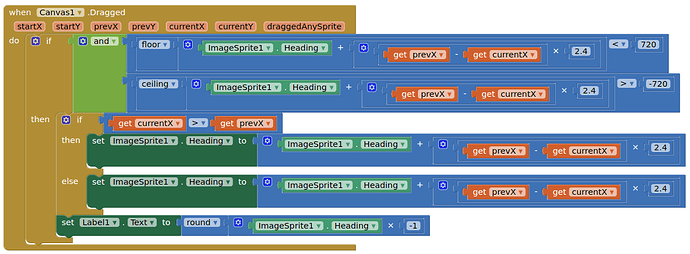
We are already a bit further along (try my post #8, SteeringWheel.aia), being able to rotate +720 and -720 smoothly.
The difficulty is in translating the Heading Angle into rotated Angle, because (a) the steering wheel center is at the center of the Canvas and (b) App Inventor is reporting point locations in Canvas ordinates. It's relatively easy using vector maths, but App Inventor doesn't support structures.
Why is that difficult, my label shows the angle of rotation? When at 45 the angle from 0 (straight up/down) is 45 degrees. Simply a case of some mathematics once you go past 360 ?
...actually your snippet is not showing the angle of rotation up to 360 when I try it - is there a specific point to start the drag?
If you are accurate enough to start the drag at pixel 1 on the left or pixel 300 on the right you will get to 720/-720, but you can do more than one drag as there is no touch up event to centre the wheel, and no "jumps" to a position when touch down.
Tried again, slowly, as per instructions, it's jumping from + to - values. Anyway, the drag action should be applied to the steering wheel (App is a control box).
Edit:... I see now how your snippet works - make vertical drags along the left or right edge, up and or down. ABG was looking at that with a slider, but it's a compromise compared to a real controller with a steering wheel.
A Public Domain steering wheel image by Chris Ward:

No, it doesn't look like a fan!
Should be only a left or right drag, uses the x value ?
Neither here nor there, at least it works as intended.