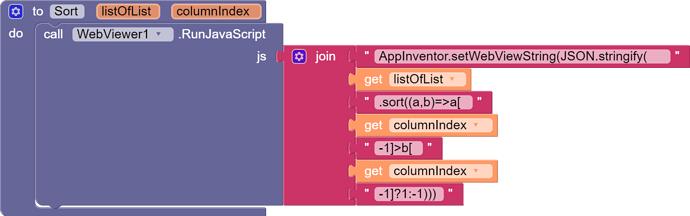
You mean my code? Just change the columnindex
I quoted Taifun, I'll test your code
Thanks for the Javascript examples.
I won't ask how to sort in descending order, since the output could be run through the reverse list block to achieve that.
There is a case for customization of the string comparison core of the sort, for people who care about clustering the lower and upper case versions of the same letter. I deal with that by downcasing text values before comparing them, but leaving their values intact...
a
A
b
B
vs
a
b
A
B
P.S. For further customization of the Javascript sort call, there is a good reference page at Array.prototype.sort() - JavaScript | MDN
Unfortunately, AI2 has no facilities for passing a compare function as parameter in a procedure call, so JavaScript wins in the higher complexity arena.
That can be done by anonymous procedure which have been implemented by Colintree several years ago, but MIT did not merge this for some reason.
Hi Kevin, I did not understand your suggestions
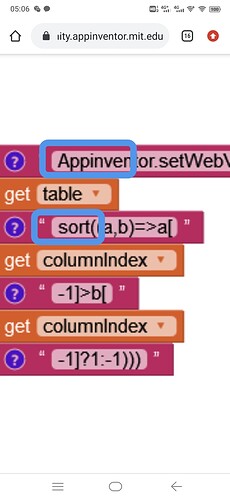
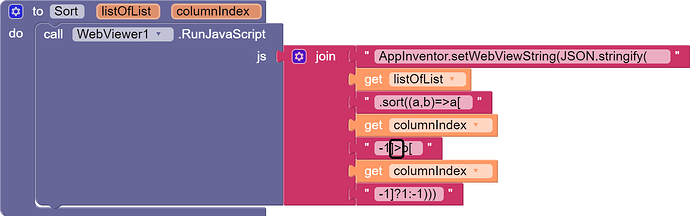
In my suggestion,the "I" in "AppInventor" should be capitalized, and before "sort" there is a dot.
You may use this block, just drag and drop this photo to your blocks viewer.
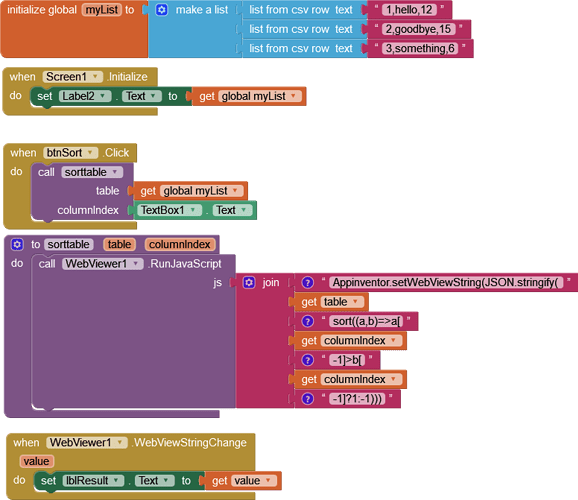
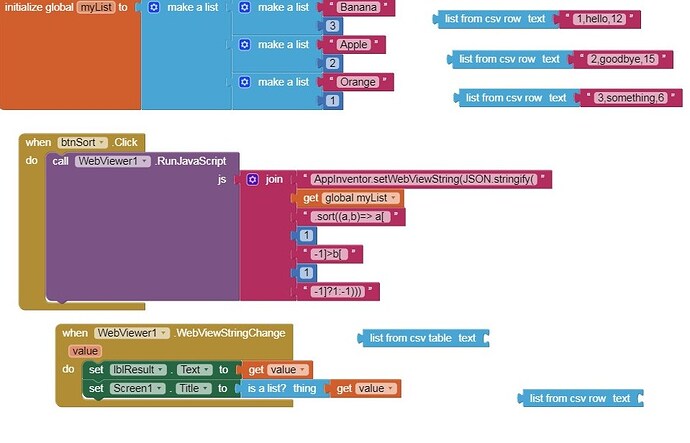
and I notice that you are using "list from csv row" block,this maybe cause some mistake.
This block will take the number as a string,you will get this:
"12"<"15"<"6"
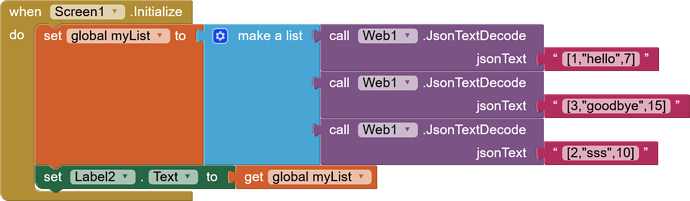
So better to use "Web.jsonTextDecode" block to get a list from string.
I didn't know you could just use "AppInventor" instead of "window.AppInventor" with the webviewstring? Does this work in all settings, html files etc. ?
Or write the json string as [[1, aaa, 22], [2, bbb, 34]], This can be changed to a list of list.
@TIMAI2 'window' can be omitted. This can be used for all html only if loaded by Webviewer.
How descending sort ?
By using reverse list block
Change > to <.
OK, thank you
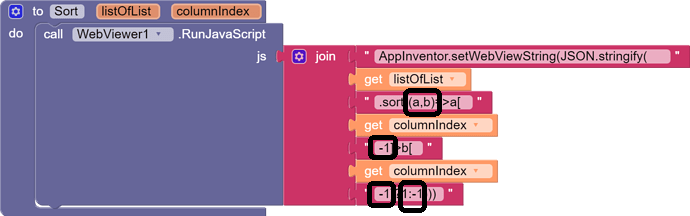
It took me a while to figure out the magic in @Kevinkun's code.

Here is my interpretation of the parts:
- the text following .sort is an inline definition of the procedure that compares two rows (a and b) of the input Array.
- (a,b) is the parameter definition part of the procedure definition
- Subtraction of 1 from each columnIndex is necessary because JavaScript indices start at 0, vs AI2 indices which start at 1
- the 1:-1 part is part if an if/then construct (without the "If" and "then" words that applies a test and returns 1 if true, and -1 if false. The test is the comparison of a(columnIndex-1) vs b(columnIndex-1)
- The 1 vs -1 values resulting from the comparison are part of the definition of how the JavaScript .sort feature works. It looks for those values to decide whether or not to swap a and b in the sort. (I don't see the third possible value, 0, here, so that opens the question as to whether or not this setup will preserve the order of list items that did not need to move (= values).
Am I right?
P.S. I did not delve into the definition of the '>' comparison operator in JavaScript.
AI2 has at least 3 of them, in blue, green, and red.
do you mean math, logic, and text?
but logic do not have < (less than).
Right, I extrapolated from my memory of the logic '=' block.
I stand corrected.
= {#=}

Tests whether its arguments are equal.
- Two numbers are equal if they are numerically equal, for example, 1 is equal to 1.0.
- Two text blocks are equal if they have the same characters in the same order, with the same case. For example, banana is not equal to Banana.
- Numbers and text are equal if the number is numerically equal to a number that would be printed with that text. For example, 12.0 is equal to the result of joining the first character of 1A to the last character of Teafor2.
- Two lists are equal if they have the same number of elements and the corresponding elements are equal.
Acts exactly the same as the = block found in Math
Hi,
The code is sorting the table but the returning value is not a list. How can I convert it in a table of lists. Please help. Thanks
I am guessing the JavaScript returned the JSON text representation of the list or table.
The Web component has a block to take a JSON text and convert it into dictionaries and lists.