Hi, how can i make a slider(80%width) that moves only six steps instead of moving continuously.thanks
You want the thumb to "snap" into position in six locations on the slider ?
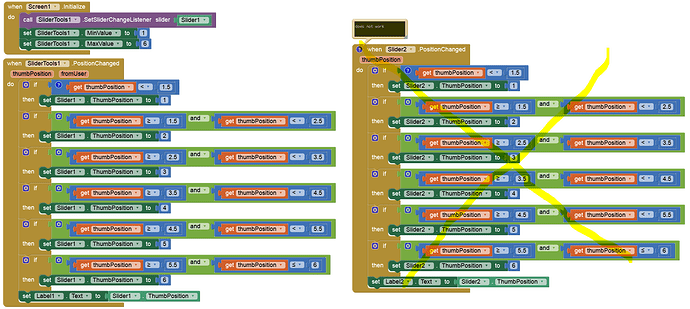
e.g for position 1:
if thumbPosition > 0.5 AND thumbPosition < 1.5
setthumbPosition = 1
e.g for position 2:
if thumbPosition > 1.6 AND thumbPosition < 2.5
setthumbPosition = 2
You could alternatively try a Horizontal Arrangement with 6 Buttons, wired to act like a Radio Button.
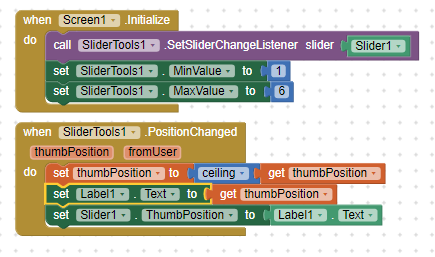
set slider1.Thumbposition to ceiling ( get thumbPosition - 0.5)
Hello and thank you. The numbers show from one to six, but the movement of the slider is continuous,but we want the movement of the slider to be non-continuous., maybe I misunderstood!

Hello and thank you
Please explain a little more
Was it not your recommendation of these blocks?
Anke's solution can solve your question, and mine can make his code more simple.
Hello and thank you
Try going backwards from 6 to 1 with your version. And then compare the result with my version. Do you recognize the difference? It should work more smoothly with my version.
In the first version from one to six, the movement of the mouse cursor (in computer and simulator)precedes the slider button, and in the second version, the movement of the slider button precedes the movement of the mouse cursor(in smart phone?).Anyway, both versions are great and usable. Thanks.
Try using your finger and you'll notice that the thumb position doesn't change until you reach the smaller value. In my version, the thumbPosition jumps to 5 at values of less than 5.5, for example.
I also tested it with a smartphone. From one to six, the first version(Anke) is better, the finger must reach a larger number untill the slider button follow to move, but in the second version, the slider button moves first, then the finger reaches the corresponding number. In the return from six to one, both The versions are similar, that is, the finger must reach a lower number untill the slider button follow to move .
Version 1.....Apk
Version2....Apk
Just for completeness, using canvas as slider.
Works quite well without snapping:
makeYourOwn6PointSlider.aia (3.7 KB)
With snapping:
makeYourOwn6PointSliderSnap.aia (5.8 KB)
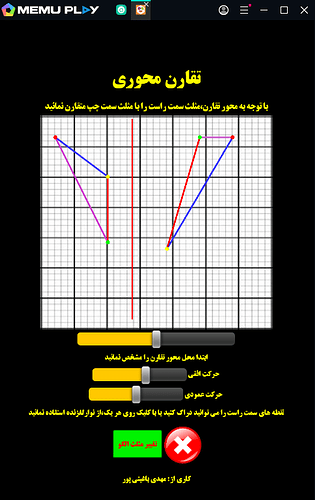
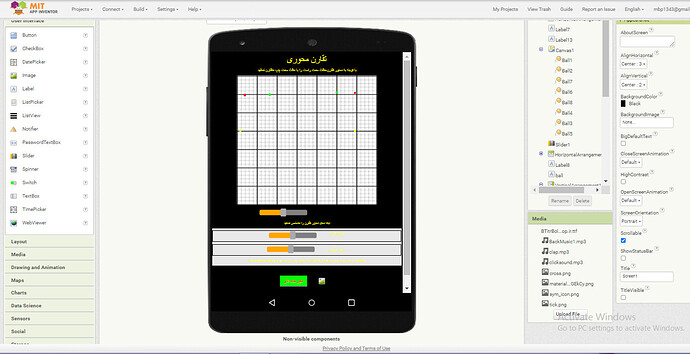
axial symmetrics application
This program is an interactive activity about axis symmetry. A triangle appears on the left and we must first specify the axis of symmetry with the sliders and then set a triangle on the right symmetrical with the triangle on the left. To move the vertices of the right triangle You can do this by dragging them, or first click on the desired vertex and then move that vertex with the horizontal and vertical sliders. When the equilateral triangle is set, the program encourages.