I have a Realtime Database Firebase that stored user's email and password. and I want to add feature for user if they forget their password. are there any possible way to send their password that has been stored in firebase via email?
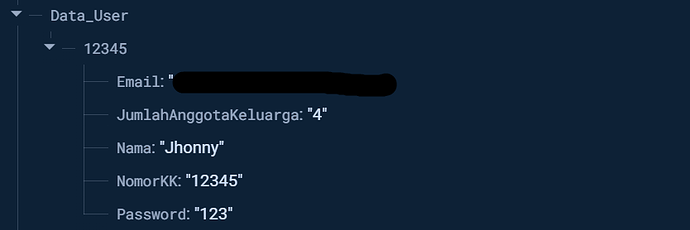
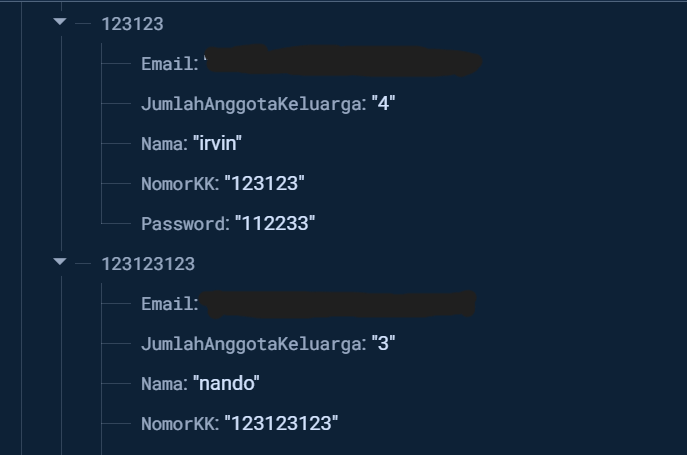
This is the stored Email and password in my realtime database
the access point is NomorKK (Family Registration Number)
I want to add [Forget Password] button in my login screen. but i still have no idea how to send the password stored in database to their email.
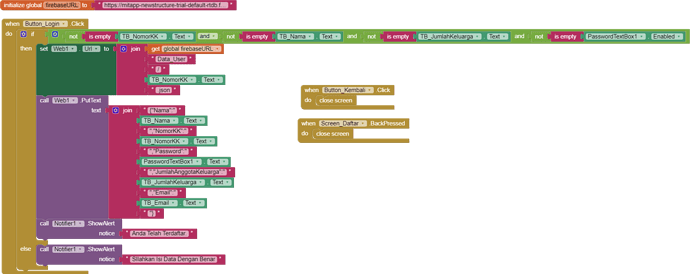
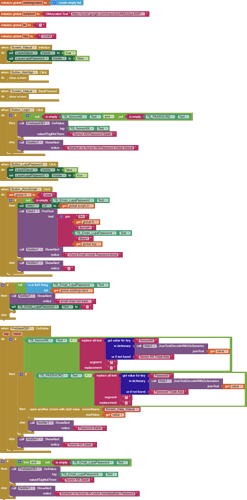
This my blocks for user's registration. im using web component to store the data to firebase
but i still have no idea how to send forgotten password from firebase via email, i want to add that feature to my login screen
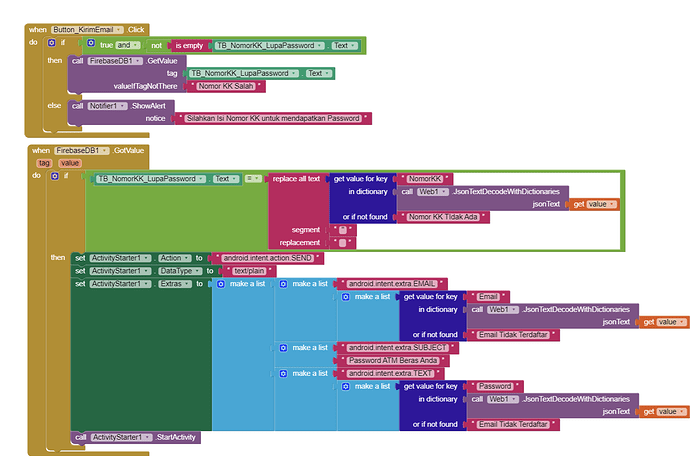
i have already tried using Activity Starter
this is my block for sending the forgotten password via email
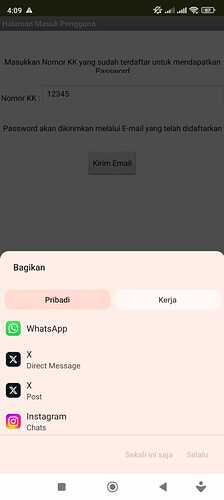
after i run the app, it wont automatically sending the email. instead, the app tried to direct me to open another app.
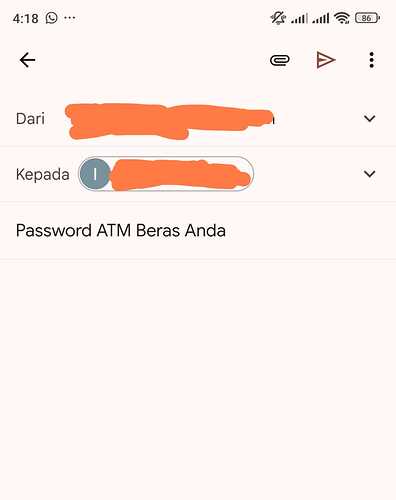
this is the screenshot from the ai companion
how ever after i pressed the gmail app, it got the right email address to send, also the subject is right too, but there are no text for password from database
are there any way to make the app send email automatically?
i will try using google apps script
Why didn't you try this ?
but it will seem a bit daft with the user sending an email to themselves, and being able to see the password in the email being sent to them ![]()
Using the apps script method will mean the email will be sent by your google account that runs the script.
Think again, if the user forgets the password, and your blocks return the password to the app, introduce a test/check for the user to complete that will verify it is them ?
You might be interested in this:
Finally, you may want to consider using firebase authentication for your logins. This offers verification and password reset, firebase will send emails for you
i have a question.
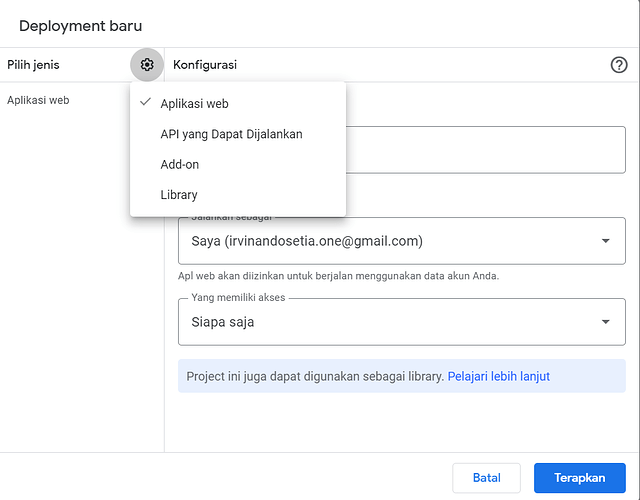
should i deploy it as : app web, An executable API, add-on, or library?
this is my first time trying google app script so i have no idea ![]()
Nvm, i get it now.
but what should i change in the app script if i dont want the password to be reset to a new password?. i only need to send email for the user whenever they forget their password, and i dont really need for the app to reset their password ![]()
Hi @Irvinando,
if You need a reset password, firebase has this feature already implemented for You, You do not need to implement.
First You have in the Firebase console, under Authentication enable Email/password Authentication Method
So Firebase saves Email and Password for You and You dont need to add this on database ( my advise never add password in your database your data could be stolen), for every user Firebase create an UID that is useful for Firebase rules and for data organisation.
At this point You have two commands very useful:
1 send an email verification for the new user
2 send an email to reset the password
the first is useful to prevent fake user, firebase send an email to the new user with a verification link, and You can decide that user not yet verified cannot use your app
2 If You forget your password Firebase send an email to the user with a link to reset the password.
You can use the extension
There is sample the first screen is the Login, and use the verification mail and the reset password if You want to try
Best Regards
Marco
You do not show your script...or your firebase data structure
i already found my answer. i just need simple way to send email for a forgotten password to users, and i dont need an email to generate new password.
function doPost(e) {
var ss = SpreadsheetApp.openById('1tXvstyqQI5PhLwb4QlLw5Y1d6F_YEcWGoNwZvse36oI');
var sh = ss.getSheetByName("Sheet Data");
var msg;
if (e.parameter.fn == "getusers" ) {
var loginData = sh.getDataRange().getValues();
var users = [];
for ( var i = 1; i < loginData.length; i++ ) {
users.push(loginData[i][0]);
}
msg = JSON.stringify(users);
}
else if ( e.parameter.fn == "register" ) {
sh.appendRow([e.parameter.email,e.parameter.pass]);
msg = "user registered";
}
else if ( e.parameter.fn == "login" ) {
var loginData = sh.getDataRange().getValues();
for ( var i = 0; i < loginData.length; i++ ) {
if ( e.parameter.email == loginData[i][0] && e.parameter.pass == loginData[i][1] ) {
msg = "user logged in";
}
}
}
else if ( e.parameter.fn == "reset" ) {
// Ambil data login dari sheet
var loginData = sh.getDataRange().getValues();
// Cari pengguna berdasarkan email
for ( var i = 0; i < loginData.length; i++ ) {
if ( e.parameter.email == loginData[i][0]) {
var currentPassword = loginData[i][1]; // Ambil kata sandi yang ada
// Kirim email dengan kata sandi yang ada
GmailApp.sendEmail(e.parameter.email,"ATM Beras Berbasis IoT", "Password Anda Adalah: " + currentPassword + "\n\n Gunakan Password ini untuk login.\n\n Terimakasih.");
msg = "password sent";
}
}
}
return ContentService.createTextOutput(msg);
}
function makePasswd() {
var passwd = '';
var chars = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789!.#*@_';
for (i=1;i<8;i++) {
var c = Math.floor(Math.random()*chars.length + 1);
passwd += chars.charAt(c)
}
return passwd;
}
function makeHash(message,key){
var getHash = Utilities.computeHmacSha256Signature(message,key).reduce(function(str,chr){
chr = (chr < 0 ? chr + 256 : chr).toString(16);
return str + (chr.length==1?'0':'') + chr;
},'');;
return getHash;
}


in the end im using firebase to store the data for my iot project, and also googlesheets to store the email and password
stupid solution but it works.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.