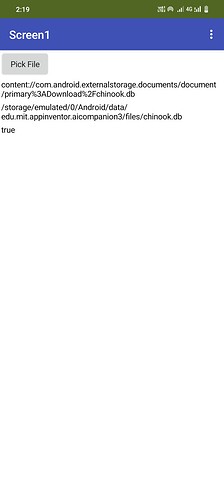
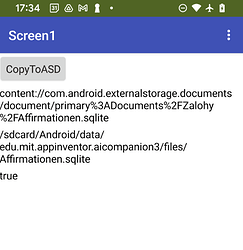
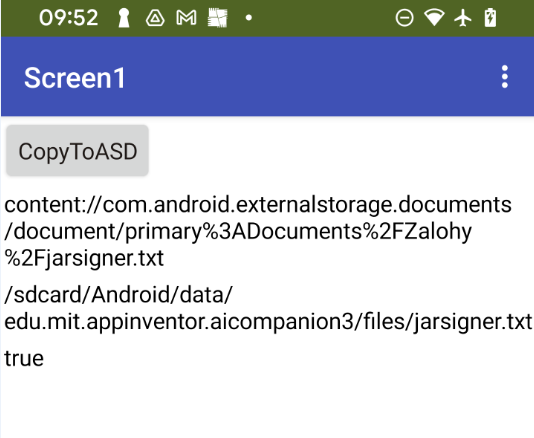
Works here.
I have the source file stored in the folder /Documents/Backups. Will there be a problem with this?
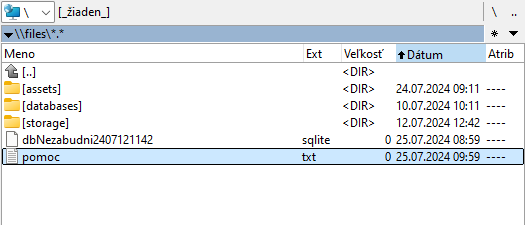
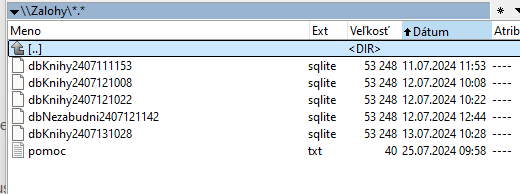
Sorrry.... in /Documents/Zalohy
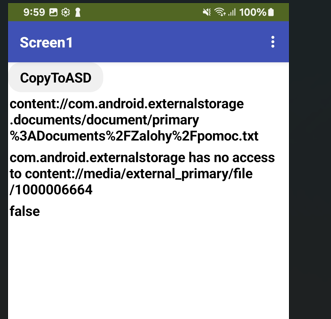
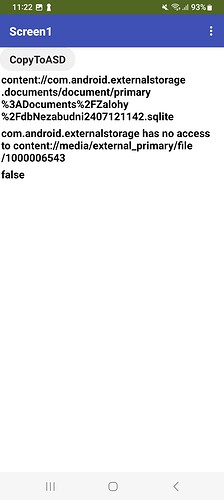
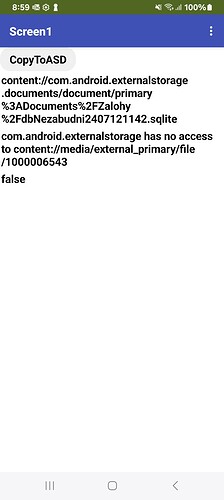
The error is quite surprising.
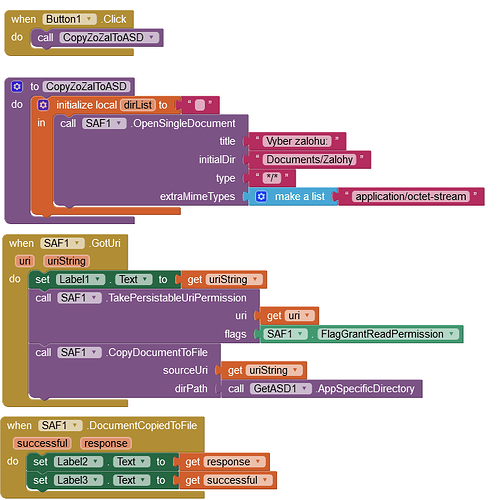
This is absolutely unnecessary, though worth a try. Take persistable uri permission before copying.
Are you testing on a Samsung phone?
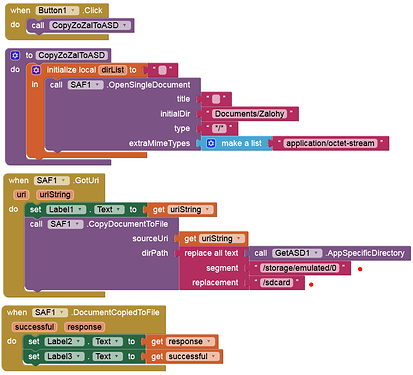
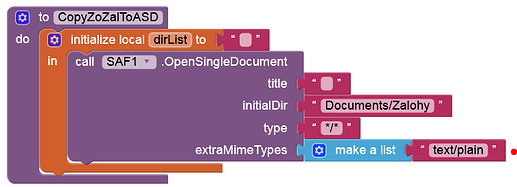
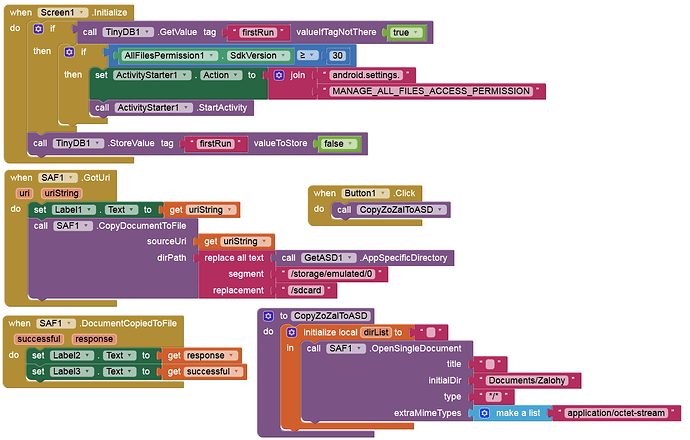
Set up a test aia project to just do this file copy. Does that work ?
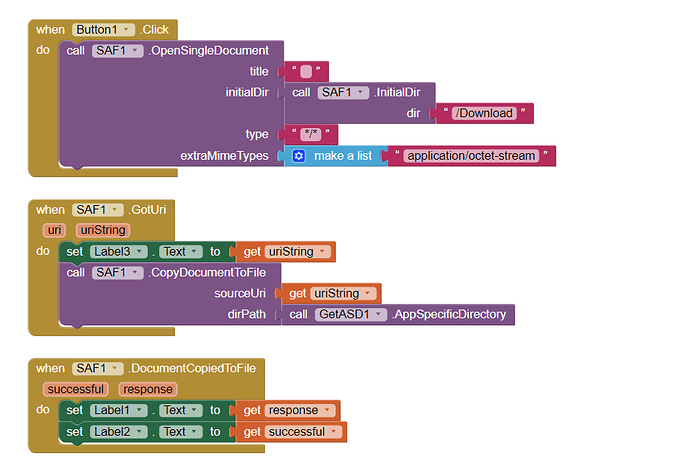
I made a test project.
I send aia and .sqlite.
I have a Samsung A23 5G
Now I won't be at the reception.
I have to go.
Well thank you !
TestToASD.aia (35.5 KB)

This.
Samsung has this issue in some models.
https://issuetracker.google.com/issues/258270138
See this comment specially:
https://issuetracker.google.com/issues/258270138#comment46
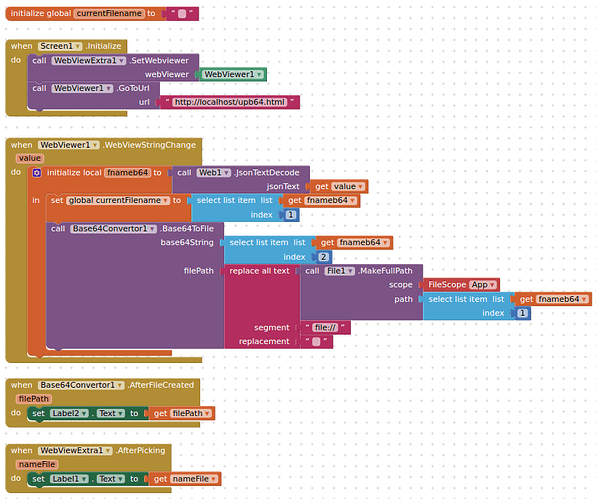
Worth a try, can you copy the file with this project (a different approach using webviewextra and base64 conversion)?
You will have to browse to the folder containing your file, there is no directory setting feature with this.
WVEsqlite.aia (28.7 KB)
upb64.html:
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link href="https://www.w3schools.com/w3css/4/w3.css" rel="stylesheet">
<head>
<title>Shared To ASD</title>
<style>
.upload-button input{
display:none;
}
</style>
</head>
<body>
<div class="w3-panel w3-center">
<label for="upload-file" class="upload-button w3-btn w3-blue w3-round-large">
Get Any File From Shared To ASD
<input type="file" id="upload-file" >
</label>
</div>
<script>
document.getElementById("upload-file").addEventListener("change", async function({target}){
if (target.files && target.files.length) {
try {
var response;
const uploadedFileBase64 = await convertFileToBase64(target.files[0]);
var arr = [];
arr.push(target.files[0].name);
arr.push(uploadedFileBase64.replace(/^[^,]+, */, ''));
if (window.AppInventor) {
window.AppInventor.setWebViewString(JSON.stringify(arr));
} else {
document.write(JSON.stringify(arr));
}
} catch(error) {
console.log(error);
}
}
})
function convertFileToBase64(file) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = reject;
});
}
</script>
</body>
</html>
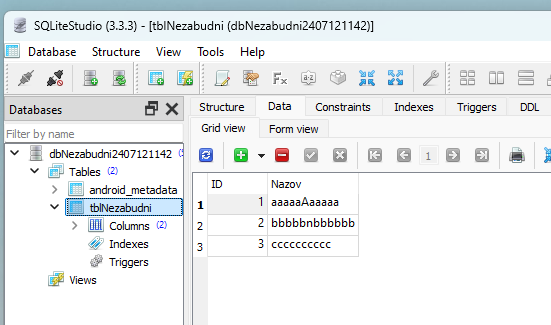
Thanks for the aia. I ran it, but apparently only an empty sqlite was copied. I can't send edited aia because I put a paid extension for sqlite there. What editor would show me the content of ASD?
Are you able to read db file as byte array using ReadFileAsByteArray method of SAF?
Did you test in on a Samsung device?
I tried. It's a step further... The sqlite file has been copied to the ASD. But there is no data. It is empty.
Yes. I don't have the ReadFileAsByteArray method in SAF.....I connected the mobile with a PC cable, so I'm already using the sqlite editor from the PC to open it..... But only metadata was copied from sqlite to ASD.
Ah, quite close. I forgot.
It is ReadAsByteArray, actually.
Output will be delivered via GotReadResult event.
If this also fails, declare MANAGE_EXTERNAL_STORAGE in the Manifest and try again.
It is the same.....