Maybe merge the discussion we had in the power user category to this topic. It is explained in detail there?
Thanks Peter, that would be really helpful to me.
Hello @Patryk_F,
the topic is in Tutorials and Guides category.
@Peter, you can change this topic to the most correct category.
Using colors in App Inventor is always very special. @Patryk_F already stated it in this topic.
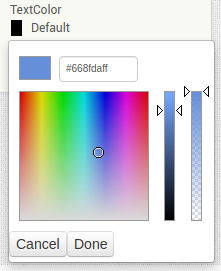
In the designer we have HEX values to work with

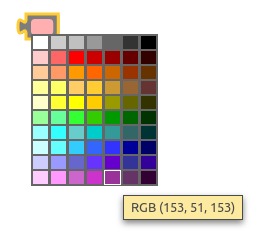
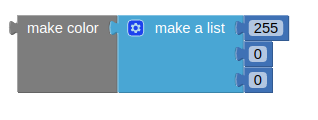
In the blockseditor we have RGB values to work with


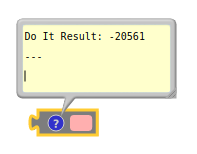
And when you use Do it you get the color back in the form of an integer.

All in all this is very confusing to a beginning or even an more experienced user.
I think this should be changed. After a Do It the result should be put in HEX and with the make color block the user should be able to use hex values.
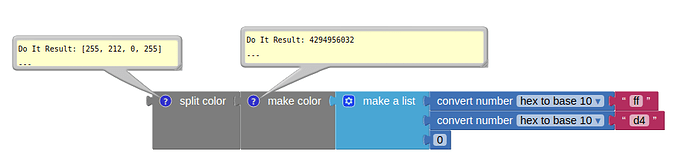
I know it can be done the following way but it is not very intuitive.
Wondering how you think about this.
Agreed.
In most other software the user works with hex (#FFFFFF00) or RGBA (255,255,255,0)
These should both be available to developers in designer and blocks editor for application to a project.
I think the conversion from rgb to android colors should be java and compiler side, and should not be visible to appinventor user. The user should only deal with ARGB hex values.
If you want to give all options you have to show all options for instance in the do it. So rgb and hex i can understand. I never saw an example outside of app inventor where dec was used to store a color.
I think the User should only need to use RGBA and RGB. Anything Android requires can be converted by the compiler. Currently, if a User defines a custom colour in the Designer, they have to use a 3rd party converter to make the colour correctly in the Blocks. This has all been brought up in the past so perhaps it's already on the ToDo List but just not as important as a myriad of other things?
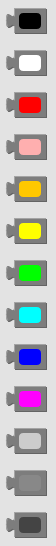
Very nicely presented Peter - but I don't see the palette of a wider range of colours that you show for the Blocks editor, just a list of jigsaw pieces:
Drag a colour block to the editor, then click on it, hey presto!
Aha! All this time I did not know that - in my opinion, that is bad GUI design, it just has to be more intuitive - for example, why not, when clicking the Colours button, display the palette immediately and on colour selection present a correctly coloured jigsaw piece?
What i also would like is that if i add a custom color that it would be added to the block list. The only way to save a custom color now is to keep it in the block editor, export as an aia or maybe put it in the backpack.
There are a number of things to tease apart here, but before I tackle that let's first start with an understanding of images. In memory, all images are decoded into bitmaps, which are contiguous arrays of memory with the 4 channels of the image as individual bytes (ARGB, for example). These four channels take up exactly as much space as a Java int. In Android's graphics APIs, you can manipulate the Bitmap by simply writing the color you want to each pixel, and the values are packed into the int with the alpha channel in the most significant byte (in hex: AARRGGBB). Using the primitive int type rather than a more sophisticated type for representing colors reduces memory/garbage collection overhead for performance on mobile. For better or worse, App Inventor kept with this representation. The Do It feature simply renders the return value of the block to a string, and since the value is an int you see that representation.
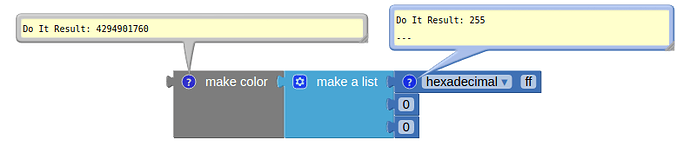
Ultimately though all of these representations are interchangeable as they all reduce to integers and can be deconstructed back into their principle components. If you want to use pure hex, you can with the introduction of Beka's hexadecimal block:
Note that the first two channels (alpha and red) are 0xFF and the green and blue channels are 0x00. This will yield the color Red. (NB: Annoyingly, the Google Closure Library's color picker, used in the designer, puts the alpha channel at the end of the hex string rather than the beginning).
You can do the same thing by using the make color block with individual hexadecimal inputs if you want.
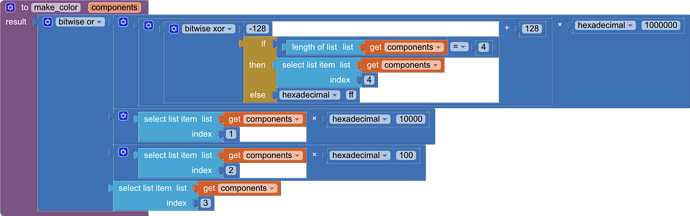
Note that the make color block logic is effectively:
Prior to the introduction of the btiwise blocks this would have been harder to implement (but still could be done with the plus block, for example).
Ok, so that's the technical bit covered. Let's discuss challenges.
On presenting:
Based on this thread, my understanding is that the biggest challenge is that the representation as shown in Do It is unintuitive to people because they get the integer value. I think there are some ways we could address this issue, but there are two important things to keep in mind. First, backward compatibility must be maintained so that existing apps that manipulate the return values and extensions that rely on blocks returning an int do not break. Second, we don't want to give people the impression that the data are different than they actually are. For example, if someone sees that a color returns a hex string, they might try to use string blocks to decompose it into smaller strings (e.g., 2 chars per channel), except internally that color is still an integer per the first item.
So with those two things in mind, there's a few different angles to approach a solution:
- We need a way to identify a built-in block as returning a color
- We need a way to identify a component/extension block as returning a color
- We need a more sophisticated UI than just a text box for displaying interpretations of the result when it's a color, this could include a hex representation, a decimal rgb representation, or potentially a rendering of the color. We'd probably want to keep the integer representation as well for people who are used to/expecting it.
On editing:
This might be because you're thinking too much like a text language. I think pretty much all of the major block languages have this type of interaction for picking colors, although Scratch has a full featured color picker. I'm hoping that at some point we can adopt their color picker for App Inventor.
This is something we could explore.
Are you expecting that this is per-project or per-user? If the latter, is there a reason the backpack is not sufficient?
Ah no, just an observer of bad design!
Sorry Evan but I think the challenge is to present consistency and ease of use. The point of Peter's graphics is to show that colour management in App Inventor is confusing and inconvenient.
Of course it's not the end of the world, it just could be so much better and it is somewhat surprising that it wasn't better than it is from day one.
Why not just one of these, both in the designer and blocks editor....?

It could be per project for easy sharing.
Yes it is confusing. In designer you have to use hex values and in the blocks editor integer and rgb values. So if i want to use hex in the blocks editor i have to use a work around and if i want to use rgb in the designer i can not do that.
I like this idea. Consistent in designer en blockeditor.
We will think about it. The challenge is that these are really two different pieces of software merged in a somewhat challenging way, so having a consistent experience between them is nontrivial.
Another problem we need to identify I think is that, when using make color block, the user can't see the visual representation of the color. So they can't play around with it and try to figure out the exact color they want. The Do It feature can't implement this either since it is not text.
To resolve this we could add a show color block, it would take input as a color (integer format), and simply display it. When the user changes the color, the show color block would also change to refect the new color. It would look similar to the basic color block we have right now, except that it can't function as a color input.
What are your thoughts about this?