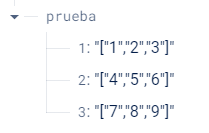
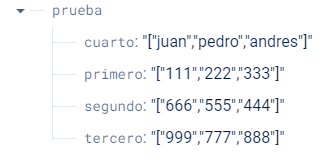
necesito reducir la cantidad de extensiones de firebaseprueba
por ejemplo cuando la etiqueta sea 1
Ria_Das
November 16, 2023, 8:28am
2
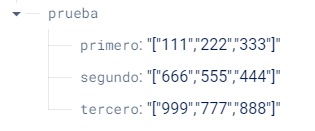
Primero deberias cambiar tus etiquetas en firebase de 1,2,3,4,5 a 01,02,03,04,05. Es mejor porque firebase "odia" las etiquetas 0,1,2,3...
TIMAI2
November 16, 2023, 8:35am
3
To be fair, it doesn't hate tags 0,1,2,3 etc., but treats them as a Firebase array, which behaves differently to a normal set of tags.
INTRO
I have dusted off a little known / used corner of the Firebase realtime database which is working with Firebase arrays. Firebase have hardly any documentation on this, and they do not like to make use of it, however it may have some uses and...
1 Like
Ria_Das
November 16, 2023, 8:37am
4
Thank you for the clarification
Ria_Das
November 16, 2023, 8:55am
5
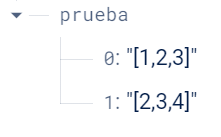
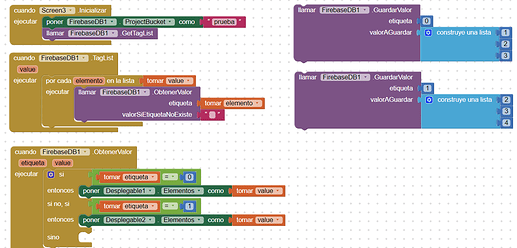
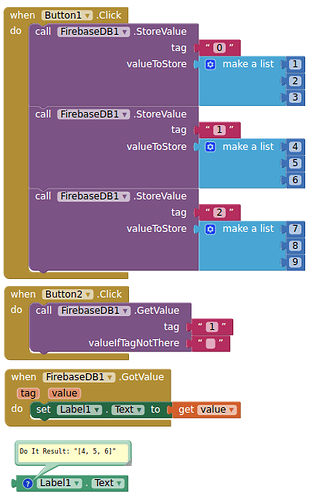
But when I save tags as 0,1,2,3 ... and I use firebase component I don't get data from firebase example..
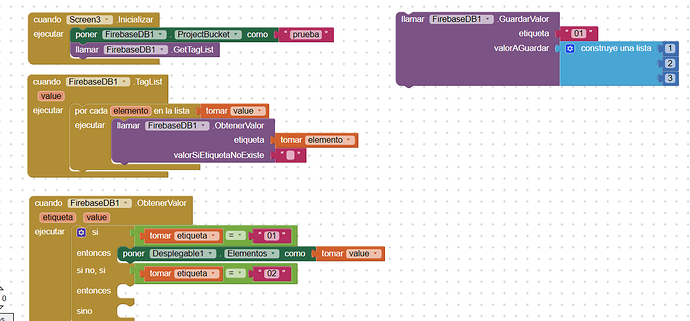
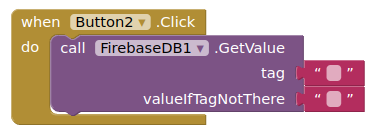
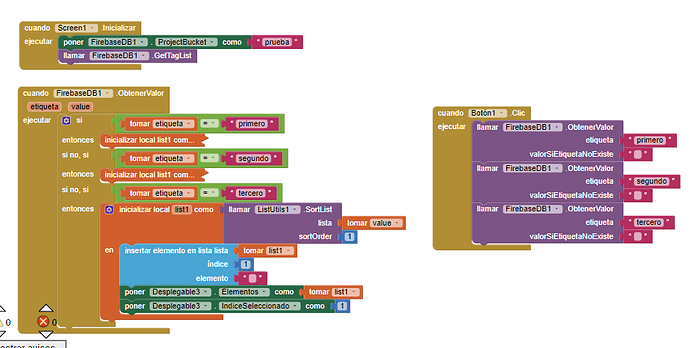
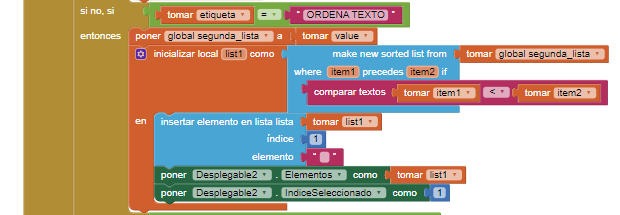
blocks used
Ria_Das
November 16, 2023, 12:56pm
7
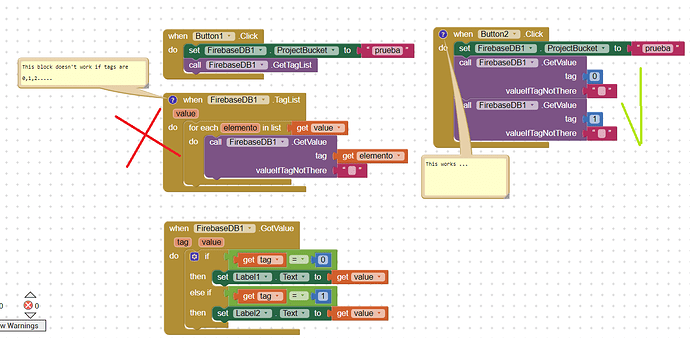
I believe the problem is with get tag list.
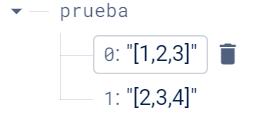
When Button1 call GetTagList in bucket no data received from firebase instead when I call data one by one with Button2 I receive data. When I use tags in the form of 01,02,03.... get tag list works fine
TIMAI2
November 16, 2023, 1:16pm
8
Because it is an array, and not a set of key:value pairs
I have added this issue to my web page.
1 Like
Ria_Das
November 16, 2023, 1:40pm
9
Yes it was the last line, missed it
TIMAI2
November 16, 2023, 1:48pm
10
Or call back the entire array
or use the web component
1 Like
Ria_Das
November 16, 2023, 2:00pm
11
Again thank you and forgive me for highjacking the topic
perfecto
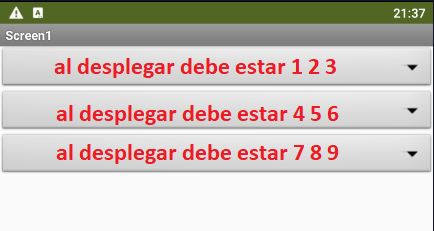
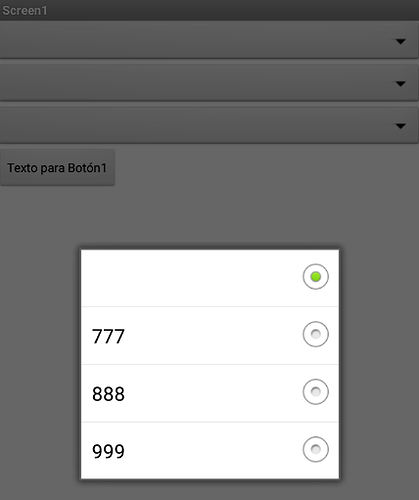
desplegable tercero
y como podría reemplazar el ListUtil1 para ordenar el contenido tengo entendido que ya hay métodos para evitar esta extensión
saludos
y si quisiera ordenar alfabéticamente?
encontré la forma
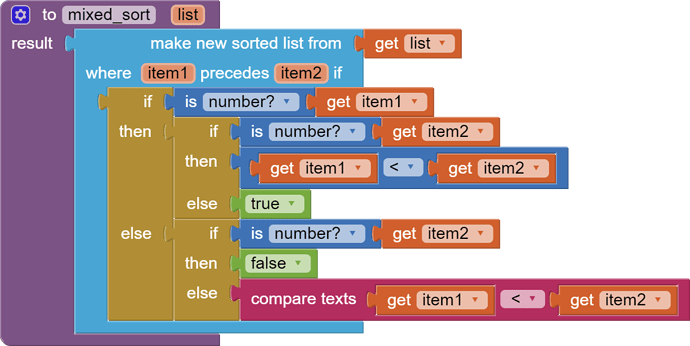
¿si el contenido fuera variado numero texto?
como lo obtendría ordenado de tal manera que el los números vallan primero luego texto
saludos
ABG
November 17, 2023, 12:59am
16
Here is the nested if/then comparison you need:
if item1 is a number,
then if item2 is a number
then (item1 < item2)
else true
else if item2 is a number
then false
else text compare item1 < item2
P.S. These blocks can be dragged directly into your Blocks Editor workspace.
1 Like
system
November 24, 2023, 12:59am
17
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.