Hi everyone:
I have a problem and would like to see if you can help me solve it. This is that in my workplace (Junta de Andalucía in Seville, Spain) access to unsafe pages is not allowed (http protocol). Access to https pages is only allowed and I have no way of changing that. Since app inventor is “not secure” (http://ai2.appinventor.mit.edu/) it is impossible for me to enter from work.
Any solution?
Thanks in advance for your help
As far as I know, MIT has not yet enabled https access to the ai2 instance (ERR_CONNECTION_CLOSED)
The only solutions that I can think about are:
- Use a VPN or proxy to bypass that limitation and access to non-secure sites (it may not work depending on how the network was configured)
- Wait for MIT staff to allow SSL connections (not sure when it will be available)
- Use an alternative site based on ai2 which supports https, like kodular.io (not the same ai2 platform, but will get the job done)
PD/Offtopic: Desde cuando las Juntas bloquean el acceso a sitios no seguros? La Xunta de Galicia no hizo nada de eso en institutos ni colegios 
Correct me if I am wrong, but didn’t Jeff mention something about this or related to it at the last summit? It was mentioned in the presentation about upcoming features, specifically the WebRTC part.
Yes, he did. But it’s not yet fully available/working/compatible.
Let me explain it.
The only problem of not enabling https:// in MIT App Inventor is Companion, because of the communication between appengine and aiplayapp. Currently (in the Legacy mode), the workflow is like this:
Legacy Mode (click to expand)
Local App Engine refers to the instance created on the computer, the AI2 instance the user sees in browser
- [User] User requests to connect with Companion, so it gets a QR code (which is in fact a 4-char code).
- [Local App Engine] Starts making requests to rendezvous server to check if the user has “logged in” into Companion.
- [Companion] User scans QR code, sending a requests to rendezvous with the Companion local IP address.
- [Local App Engine] One of the calls made to rendezvous returns success, and starts serving a local web server in port
:8000(if I remember correctly) - [Companion] Companion gets the computer local IP address and starts making calls to that web server
- [User] User is happy because Companion starts working
As you can easily deduct from that workflow, there are two inconveniences:
-
It only works with phone and computer connected to the same network
Port 8000 is usually not-blocked as it’s a common one -
There is no way to serve it over
https://, so Mixed Content error will raise if accesing viahttps://to AI2 and connecting to Companion
You cannot (automatically) generate a valid certificate for a non-domain host
Solution
MIT team added the WebRTC feature time ago, which changes this communication workflow. Instead of letting Local App Engine instance generate a web server, “it” is generated in an external server, called a TURN server (using the WebRTC protocol).
Instead of having a webserver-per-Companion, the WebRTC method has a single web server in a public host (turn.appinventor.mit.edu:3478) which has some instances.
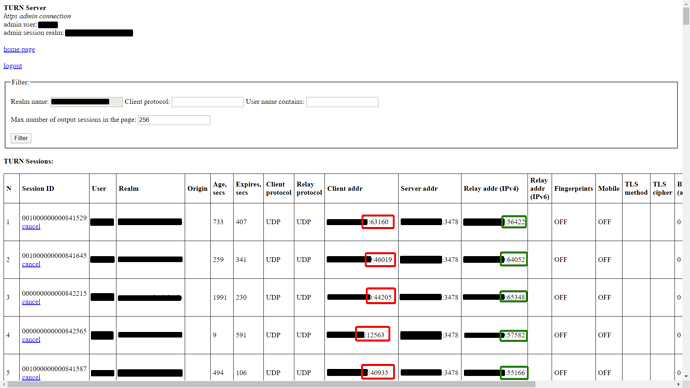
See the admin page screnshot for the TURN server we have at Kodular:
This new system allows to serve both rendezvous and WebRTC servers over a proxy providing an SSL certificate. And, as everything else is compatible with https://, the whole platform could run on https://.
Plus, this removes the requirement of needing both Companion and computer to run on the same network to work.
However, @jis mentioned one thing in the summit: in corporate networks some ports may be blocked.
What WebRTC does is start a new communication workflow on a random port between a given range (not sure which one is right now).
In the screenshot, the green squares represent the port on the TURN server, and the red ones represent the port for the client.
And, as you can easily deduct, if the needed port is blocked in the network, problem  .
.
If not-personal networks have blocked ports, this new system will fail, making the Companion totally unusable.
Thus, even though WebRTC allows serving MIT App Inventor over https://, it has not been enabled yet because of that. That’s the reason of why there is a legacy mode on Companion too.
At Kodular, we only use the WebRTC system, because our platform is not as focused in education as MIT one.
Sorry for the slow response, I’m on vacation  .
.
Serving MIT App Inventor via SSL breaks “Legacy” connection mode with the MIT AI2 Companion, which is why we have no enabled it.
Before we can enable SSL I have a few more steps to do. One of which is to convert the Rendezvous server to be available over SSL (soon). Then we need to figure out what to do about people who cannot use WebRTC but can use Legacy Mode.
I hope to have an answer within a month or so. Stay tuned.
You could proxy the rendezvous server using nginx, and install the SSL certificate on nginx (which is what we have done).
If you want, I don't mind sharing the configuration file I wrote for the rendezvous server to work with SSL.
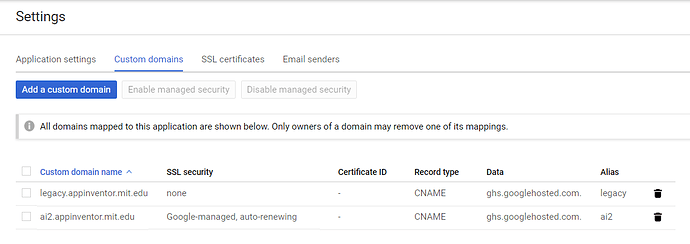
Maybe you could serve two different sites? I mean, Google App Engine allows mapping multiple domains to an app. So, enable SSL in one of them, and keep a different one without https://.
For example:
The image has been modifed using Inspect Element; of course I don't have access to it
ai2.appinventor.mit.edu would be served over https://, using WebRTC. And legacy.appinventor.mit.edu would be served over http://, using the legacy system. Just enable the Google-managed SSL security to get https:// in the desired domain.
Or if preferred, keep ai2.appinventor.mit.edu with http:// and use secure.appinventor.mit.edu or something else for https://.
Both domains would run the same app, meaning projects are the same ones, so users will not need to migrate anything. And on client side, maybe we could detect if user is connecting using the wrong protocol to warn him and/or automatically redirect him.
This is one potential solution. Of course there is a support cost involved. A lot of people using Legacy mode will have to be informed that they need to go to legacy.appinventor.mit.edu. Basically I need to add code to app inventor to detect when a connection is served over SSL and warn people attempting to use Legacy mode (I believe I can do this with a mod in replmgr.js).
Thanks for the offer of your nginx configuration. I’m already fronting the Rendezvous server with nginx and have a configuration ready. I just need to get the SSL certificate.
-Jeff
I’m marking this thread as resolved, not because it is, but because we have plans to address this issue, but it may be a while…
-Jeff
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.