It seems possible.
You should try and let us know the result.
Yes, great.
ChangeLog Version 1.4
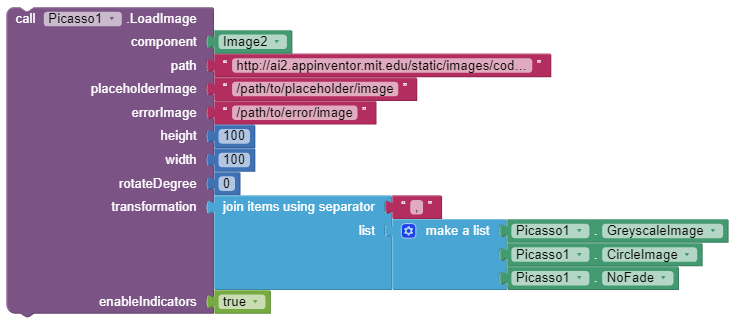
- Added new transformation options
- Multiple transformations separated by
,can be used
Please explain ...
where can I get Version 1.4 extension link?
can i load image by drive url??
How to remove background of component / layout, after the LoadImage?
Aren't you able to change it with BackgroundColor property?
ok for arrangement, but Image do not have BackgroundColor property.
Sorry, I am unable to understand your query 
What I mean is:
After I set an Image with this extension, how can I remove the picture on the Image component?
any way I have made an remix version from your open resource code, like this
image.getView().setBackground(null);
and I dont understand the meaning of enableIndicators. What's this for?
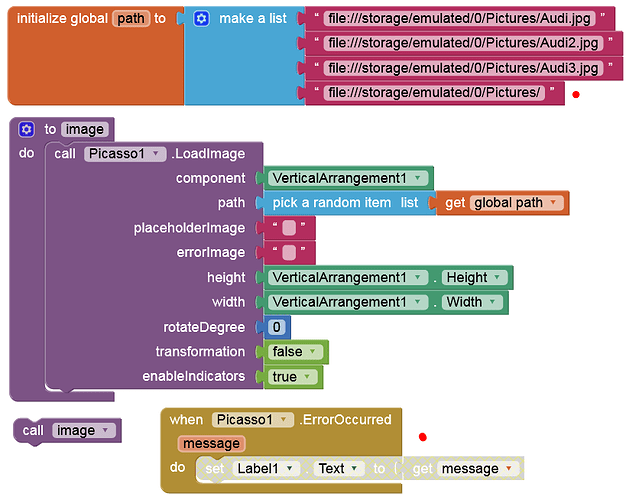
For height/width, I tried to set it to a different value from image's orign height/width, but it did not have any change.
Picasso says it is for debugging purposes to see from where the image is coming i.e. cache, storage or online.
Picasso error
test version in niotron and appinventor
the error information is
ERROR: appinventor/ai_anon6403037951164/test/Screen1.yail line 27: caught exception in inliner for # - java.lang.RuntimeException: no such class: com.sunny.Picasso.Picasso
Re-import extension and then build apk.
thank you for your fast replay
i imported many times and can not find the reason while other extensions can work
Try in a different project.