See also in the first post.
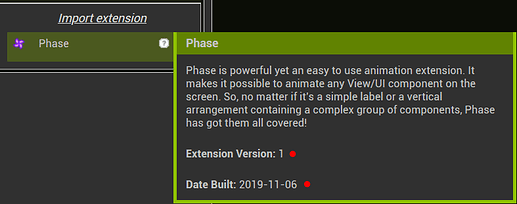
@Anke I updated the Phase extension but the slowdown is almost the same. What is the mistake I make when I go to check if the date on the label is the same as today's date?
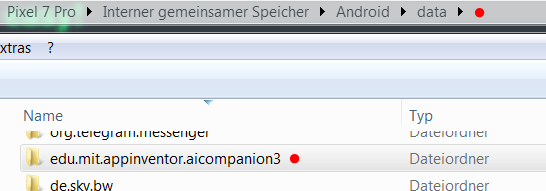
After updating the extension delete the Companion dir from your test device and then try to connect to Companion again.

Hello,
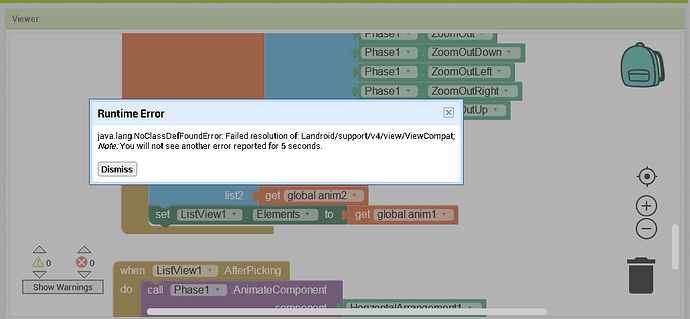
the latest version of Phase is not working.
Whatever technique you use, none of them work.
Can you help me?
Why doesn't it work on my Samsung A52?
We are getting closer to an answer with that piece of information, but unfortunately I do not know why it does not work for you on that device. Do you have another device (not a Samsung) you can test on ?
I'll do some more tests with another device and an emulator
So it works fine with the emulator and another tablet, but don't change the theme in the system's developer mode. Otherwise it won't work any more.
Here is the new demo app:
PhaseDemo_v310.aia (85.5 KB)
Maybe @shreyash will also add / replace it in the first post.
it says the file does not exist
Describe more
Hi! Does anyone know if it's possible to create a delay between two animations without using a clock component? I mean, I want to run two animations in sequence with a short pause in between. I'm trying to link several animations together, and using the clock makes it a bit more complicated for me.
I'm not sure if this question has already been answered, but I've been reading the forum for a while and haven't found anything. Thanks in advance! ![]()
If you want a delay, then use the clock timer, or add another animation inbetween that doesn't do much...
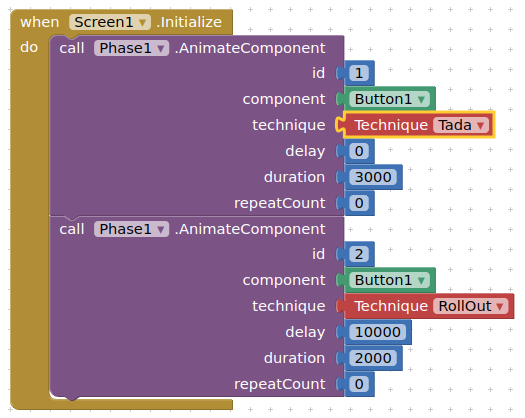
What about the delay option in the animation block, use this in your second animation ?
Example:

Thanks for the great extension! Quick question about slideinright and slideinleft animations: Can they be made to slide one element over another without moving the element underneath? Just have the element slide on top.
Awesome extension!!! Super!!! Thanks!
im having a prob with Samsung s9. dose not seem to load in ai2 but builds ok with Exstation. going to sort out an Android 11 phone very soon