CameraFilters:
CameraFilters:  Transform photos and videos with filters, overlays, and transitions in real-time!
Transform photos and videos with filters, overlays, and transitions in real-time! 

 Features
Features
- Record videos and click photos with filters
- Apply multiple filters at once
 Use Cases
Use Cases
- Making an advanced photography app
- Use along with MotionDetection extension to take video when motion is detected
- Use phone as a security camera
- Detect number of faces with FaceDetection extension
 Demo Image captured
Demo Image captured
 Blocks
Blocks
Events:
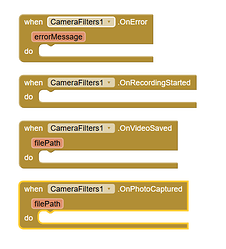
 OnError
OnError
Triggered when an error occurs
| Parameter | Type |
|---|---|
| errorMessage | text |
 OnRecordingStarted
OnRecordingStarted
Triggered when recording starts
 OnVideoSaved
OnVideoSaved
Triggered when the video is saved, returning the file path
| Parameter | Type |
|---|---|
| filePath | text |
 OnPhotoCaptured
OnPhotoCaptured
Triggered when a photo is captured, returning the file path
| Parameter | Type |
|---|---|
| filePath | text |
Methods:

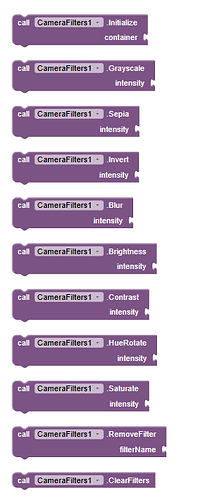
 Initialize
Initialize
Initialize the video filter system in the given arrangement
| Parameter | Type |
|---|---|
| container | component |
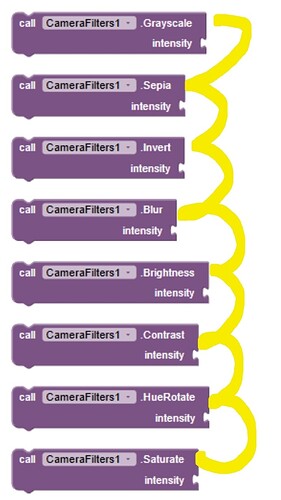
 Grayscale
Grayscale
Apply grayscale filter (intensity: 0-100)
| Parameter | Type |
|---|---|
| intensity | number |
 Sepia
Sepia
Apply sepia filter (intensity: 0-100)
| Parameter | Type |
|---|---|
| intensity | number |
 Invert
Invert
Apply invert filter (intensity: 0-100)
| Parameter | Type |
|---|---|
| intensity | number |
 Blur
Blur
Apply blur filter (intensity: 0-20 pixels)
| Parameter | Type |
|---|---|
| intensity | number |
 Brightness
Brightness
Apply brightness filter (intensity: 0-200%)
| Parameter | Type |
|---|---|
| intensity | number |
 Contrast
Contrast
Apply contrast filter (intensity: 0-200%)
| Parameter | Type |
|---|---|
| intensity | number |
 HueRotate
HueRotate
Apply hue rotation filter (intensity: 0-360 degrees)
| Parameter | Type |
|---|---|
| intensity | number |
 Saturate
Saturate
Apply saturation filter (intensity: 0-200%)
| Parameter | Type |
|---|---|
| intensity | number |
 RemoveFilter
RemoveFilter
Remove a specific filter
| Parameter | Type |
|---|---|
| filterName | text |
 ClearFilters
ClearFilters
Remove all filters
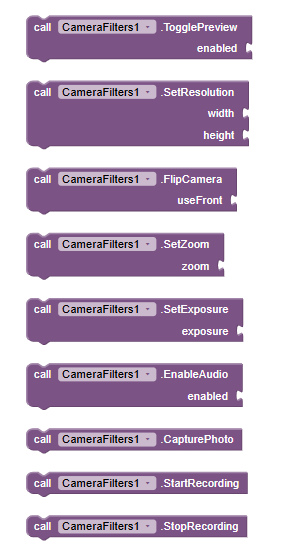
 TogglePreview
TogglePreview
Toggle filter preview on/off
| Parameter | Type |
|---|---|
| enabled | boolean |
 SetResolution
SetResolution
Set video resolution (width and height in pixels)
| Parameter | Type |
|---|---|
| width | number |
| height | number |
 FlipCamera
FlipCamera
Switch between front (true) and back (false) camera
| Parameter | Type |
|---|---|
| useFront | boolean |
 SetZoom
SetZoom
Set zoom level (1-10)
| Parameter | Type |
|---|---|
| zoom | number |
 SetExposure
SetExposure
Set exposure compensation (-2 to 2)
| Parameter | Type |
|---|---|
| exposure | number |
 EnableAudio
EnableAudio
Enable or disable audio recording
| Parameter | Type |
|---|---|
| enabled | boolean |
 CapturePhoto
CapturePhoto
Capture a photo with current filters
 StartRecording
StartRecording
Start recording the video
 StopRecording
StopRecording
Stop recording the video
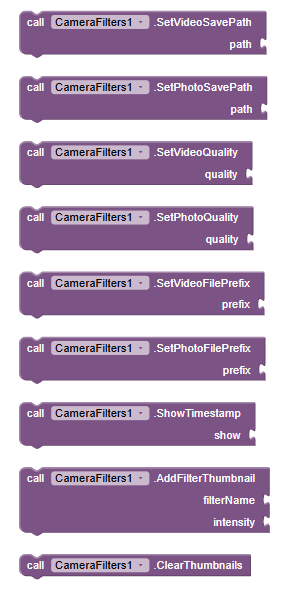
 SetVideoSavePath
SetVideoSavePath
Set custom save directory for videos (e.g., 'MyVideos')
| Parameter | Type |
|---|---|
| path | text |
 SetPhotoSavePath
SetPhotoSavePath
Set custom save directory for photos (e.g., 'MyPhotos')
| Parameter | Type |
|---|---|
| path | text |
 SetVideoQuality
SetVideoQuality
Set video quality (0.1 to 1.0)
| Parameter | Type |
|---|---|
| quality | number |
 SetPhotoQuality
SetPhotoQuality
Set photo quality (0.1 to 1.0)
| Parameter | Type |
|---|---|
| quality | number |
 SetVideoFilePrefix
SetVideoFilePrefix
Set custom prefix for video filenames
| Parameter | Type |
|---|---|
| prefix | text |
 SetPhotoFilePrefix
SetPhotoFilePrefix
Set custom prefix for photo filenames
| Parameter | Type |
|---|---|
| prefix | text |
 ShowTimestamp
ShowTimestamp
Show or hide timestamp overlay
| Parameter | Type |
|---|---|
| show | boolean |
 AddFilterThumbnail
AddFilterThumbnail
Add a filter preview thumbnail
| Parameter | Type |
|---|---|
| filterName | text |
| intensity | number |
 ClearThumbnails
ClearThumbnails
Clear all filter preview thumbnails
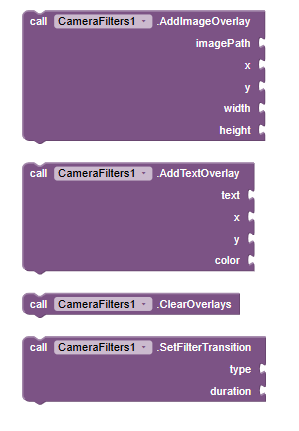
 AddImageOverlay
AddImageOverlay
Add an image overlay at position (x,y) with specified width and height
| Parameter | Type |
|---|---|
| imagePath | text |
| x | number |
| y | number |
| width | number |
| height | number |
 AddTextOverlay
AddTextOverlay
Add a text overlay at position (x,y) with specified color (e.g., 'red', '#FF0000')
| Parameter | Type |
|---|---|
| text | text |
| x | number |
| y | number |
| color | text |
 ClearOverlays
ClearOverlays
Clear all overlays
 SetFilterTransition
SetFilterTransition
Set filter transition effect (types: 'fade', 'linear'; duration in milliseconds)
| Parameter | Type |
|---|---|
| type | text |
| duration | number |
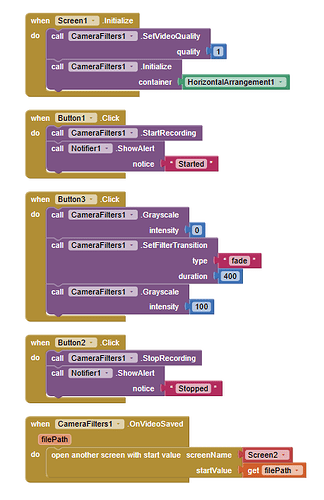
Sample Blocks
Download the extension
You can purchase the extension for just 5.99$ from below! ![]()
Building something awesome!
Sarthak Gupta @techxsarthak