Ultimate List Grid Pro Extension is an amazing add on to make working with Lists and Grids on apps much easier. It comes with max of customization options and features which go beyond the usual parts for building sophisticated user interfaces.
Here’s a description of all of the features that are available in this extension:
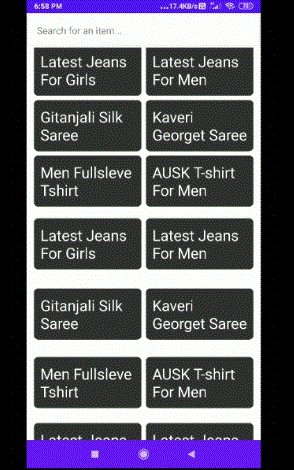
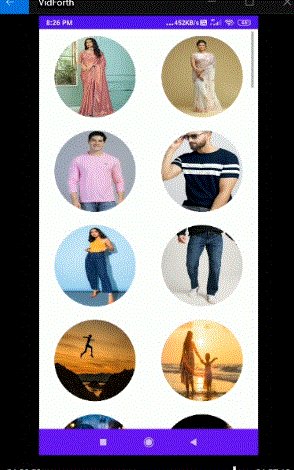
![]() • Display and Design Styles:
• Display and Design Styles:
-
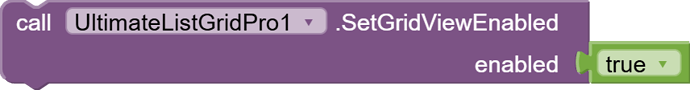
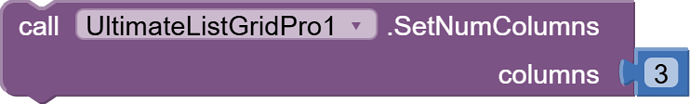
Views: Display data as a standard vertical list or a multi-column grid. The view has a dedicated function for toggling modes, and a specific number of grid columns may be defined to match the design specifications.
-
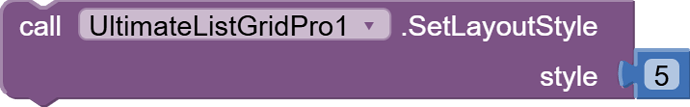
Mixed Layout Structure Styles: Five distinctly different layout styles are offered that allow for images and texts to be arranged in different forms. If the image is to be placed above the text, beside it, or with subtexts in different positions mixed, there exists a style to cater for that.
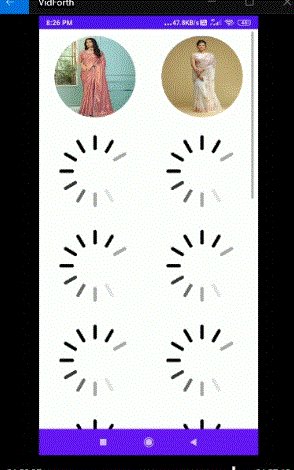
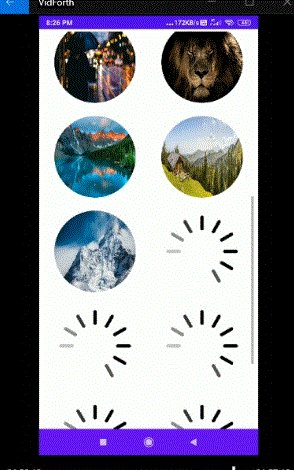
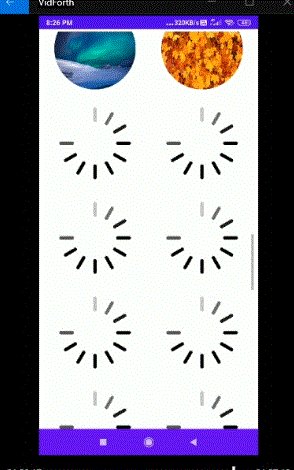
![]() • Asynchronous Image Handling & Preloading:
• Asynchronous Image Handling & Preloading:
- Smart Image Preloading: Images for preloader or list items may either be fetched from web URLs or loaded from local assets. The extension fetches these in the background using asynchronous tasks no lag performance.
– Preloader Support: You may show a static or even animated preloader image (GIF) while the required image is being loaded. This feature enables your app to visually engage users who may have to wait for the image to load.
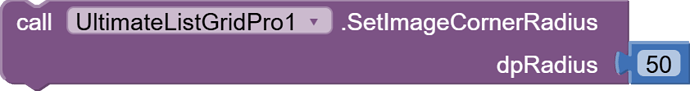
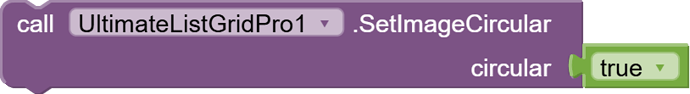
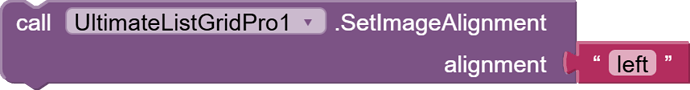
– Styling Options: You may control image dimensions and also show rounded or circular images. Further, you may control image position so every image can be as perfect as possible.
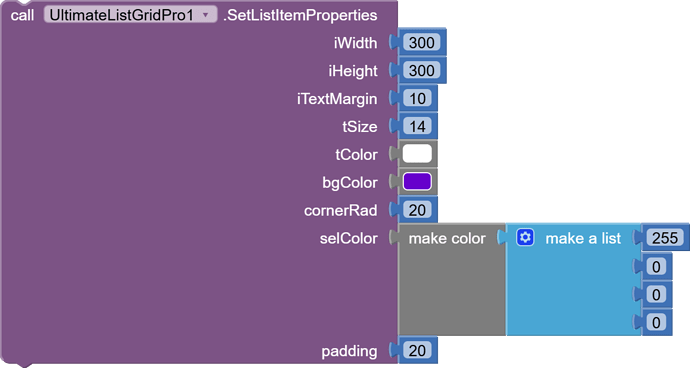
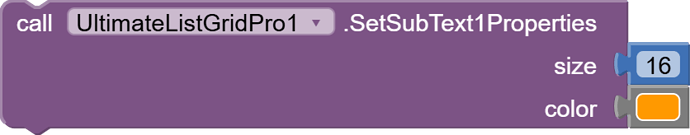
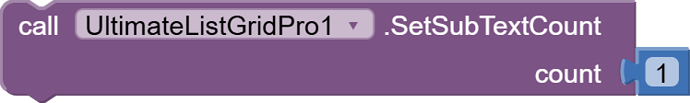
![]() • Text and Subtext Customization:
• Text and Subtext Customization:
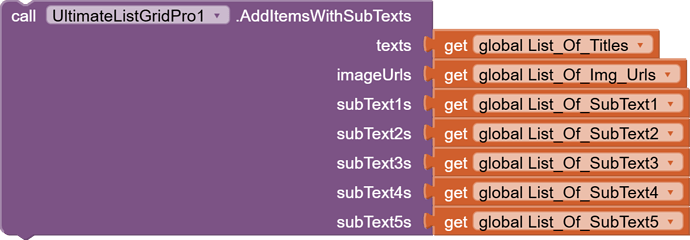
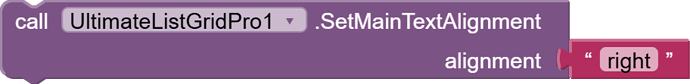
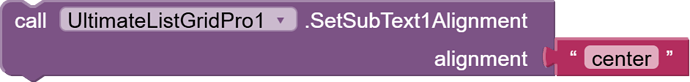
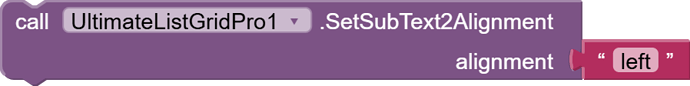
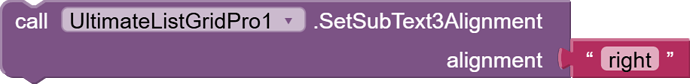
– Main Text and Multiple Subtexts: Each item can have a main text and maximum of five subtexts which in total 6 texts can be created dynamically not only this but you can also decide font size, background colors, and alignment of all pieces of text provided.
– Dynamic Text Properties: These can be changed through a function so you can easily update specific properties of these texts and maintain a set style throughout the application.
![]() • Animations and Visuals
• Animations and Visuals
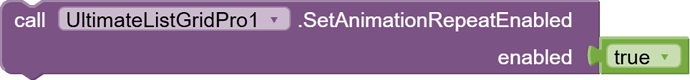
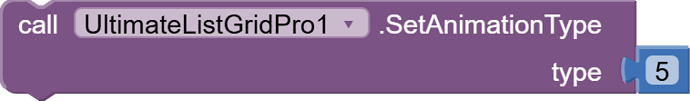
Animated Item Load: Choose from inbuilt 5 types of animations for loading list. You may also set a delay for the animations to play and use the repeat option if you want the animation to play continuously.
![]() • User Interaction and Gesture Support
• User Interaction and Gesture Support
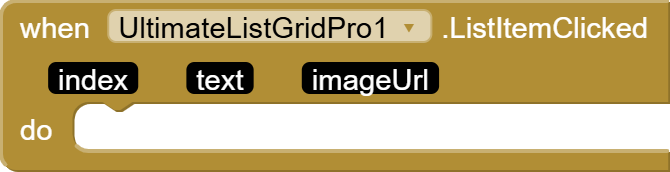
Click and Long-Click Events: The extension sends out events when a user clicks on or long-clicks an item. That makes it very easy to have results based on the user activity.
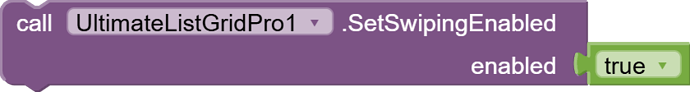
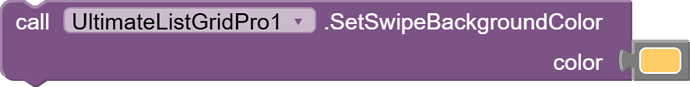
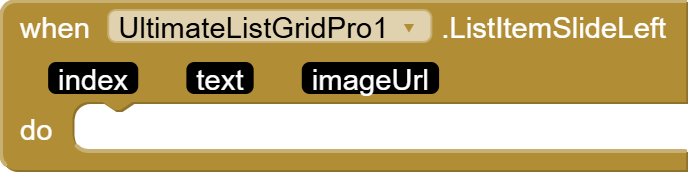
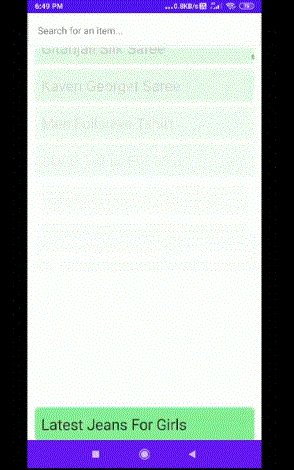
Swipe Gestures: Enabling swipes gives users the ability to swipe list items both left and right. This form of action is supported visually by changing the background color during the action and evokes responses that you can use in your application.
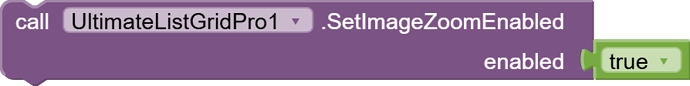
Image Zoom: When setting this option, simply tapping on an image sets it to open in zoom able dialog for full screen viewing which is great for showing finer details of the image.
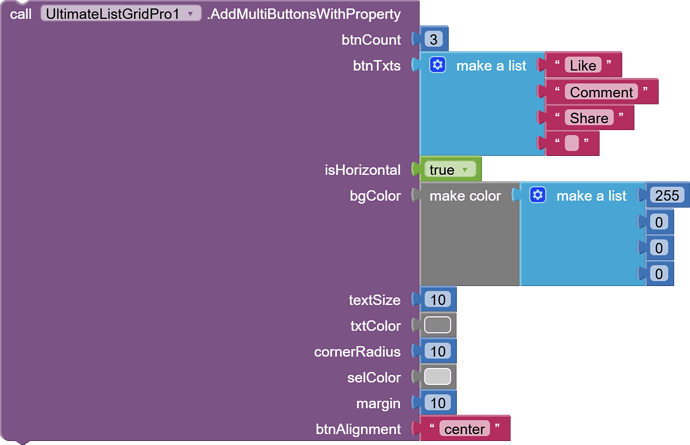
![]() • Multi-Button Integration
• Multi-Button Integration
– Embedded Buttons: You are able to add more than one button on a single list item. You can arrange these buttons either horizontally or vertically and customize the text, color, size, corner radius, and margins fully.
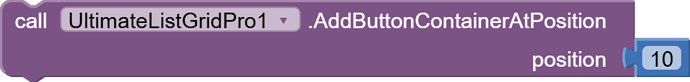
– Button Containers: If you want just for buttons an empty designated area which contains no buttons or any other content then you may add an empty container which can later be filled with buttons.
– Interactive Events: Each button click generates a specific event for that button. This event includes the button’s index and the button’s text enabling you to create sophisticated user interaction handling.
![]() • Data Management and Filtering
• Data Management and Filtering
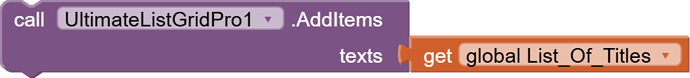
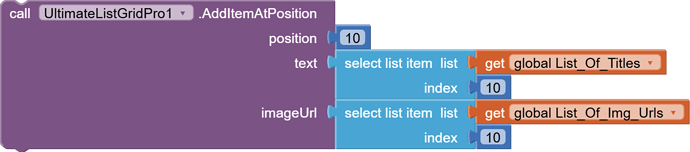
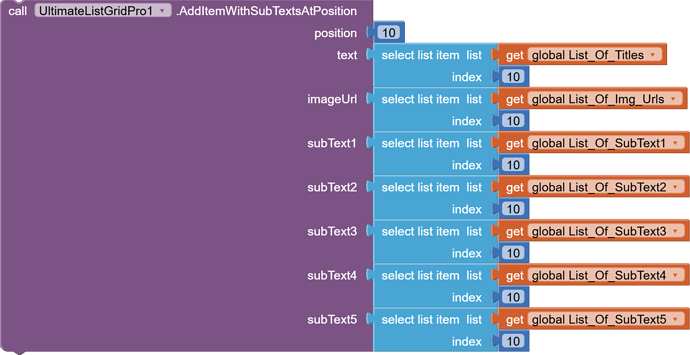
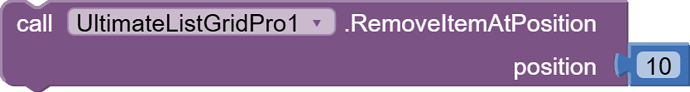
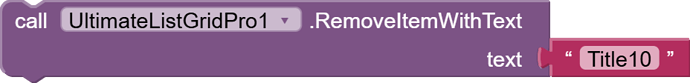
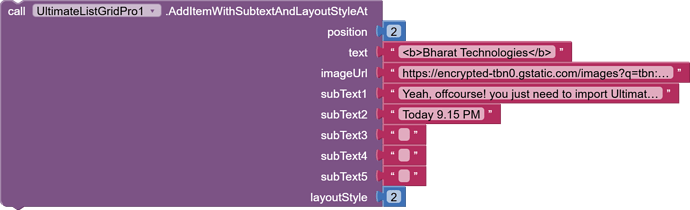
– Adding and Removing Items: Functions allow users to add items with or without subtexts, insert items in specific positions, and remove items either by text or position thus making it simpler to modify your list as the data changes.
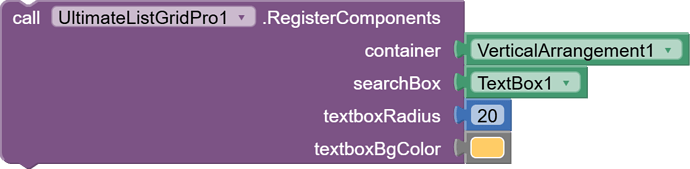
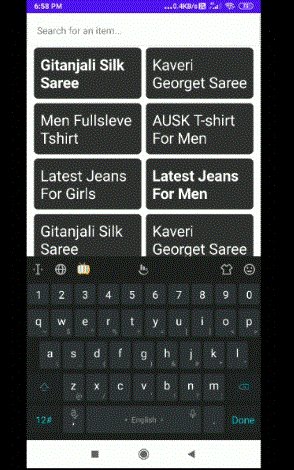
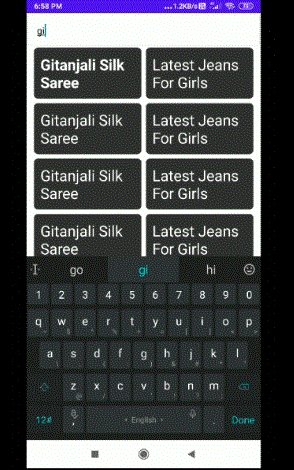
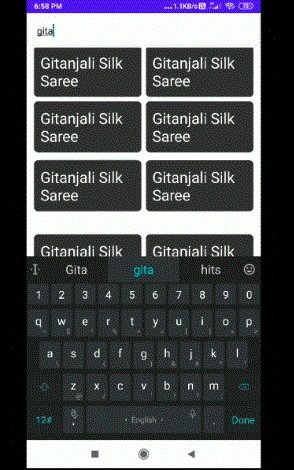
– Live Filtering: When you register a search box with the component, it will automatically filter the list depending on the text filled. It checks the main text, subtexts, and even multi-button labels to allow users to find what they are looking for rapidly.
![]() • Pagination for Bulk Data
• Pagination for Bulk Data
-
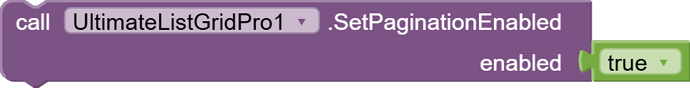
Efficient Loading: When pagination is turned on, your app loads a certain number of items right away. As the user continues to scroll, more items get loaded, which helps keep the interface responsive.
-
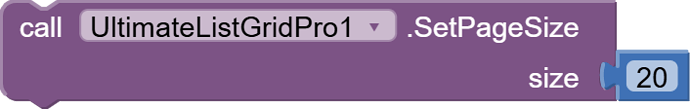
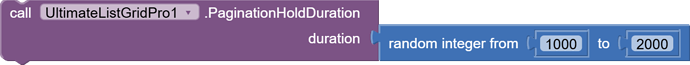
Custom Page Size and Hold Duration: You are able to choose how many items to load per page and even specify hold duration so that there’s a slight delay before more items appear.
-
Events for Pagination: Certain notable events inform the user of when the next page is loading, when a page has been loaded, and the end of the list has been reached.
![]() • Custom Dialogues and Additional UI Components
• Custom Dialogues and Additional UI Components
-
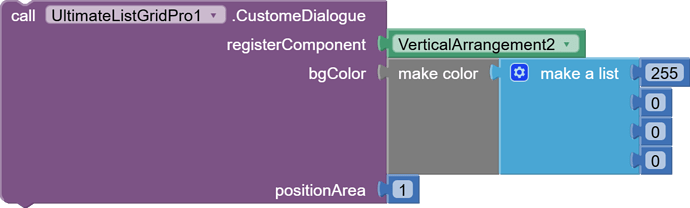
Custom Dialogue Registration: Users have the ability to register any arrangement as a dialogue (with transparent background as well) such that they can choose its background color and the position of the dialogue (1-top, 2-center, or 3-bottom).
-
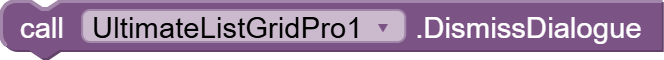
Show and Dismiss Functions: After registering the custom dialogue, the user can make use of the show and dismiss functions making the dialogue perfect for notifications, confirmations, or any custom interaction required by the user.
![]() • High Quality UI Performance
• High Quality UI Performance
Asynchronous Processing: Your application remains responsive, even with a large amount of data, due to tasks such as image loading and filtering being performed asynchronously without any lag.
This extension has a wide array of features that enables the development of modern visually eye-catching interactive apps. The layout and animation of items and user interaction and the rendering of data are all aspects where flexibility and performance take precedence. This extension is perfect in assisting developers who want to build Professional Apps anything from a basic list/grid to an intricate, feature-rich dynamic list/grid to elevate their own or clients' applications' UI to the next level.
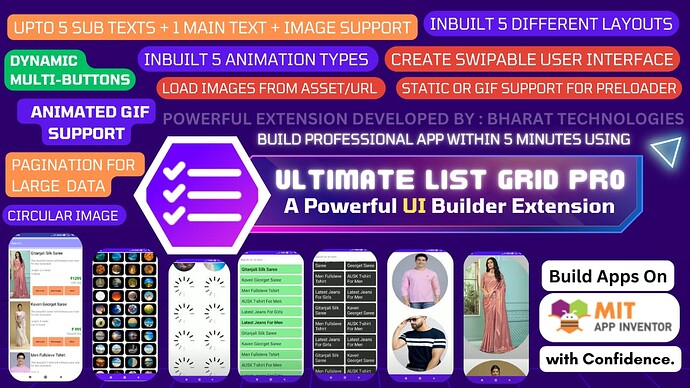
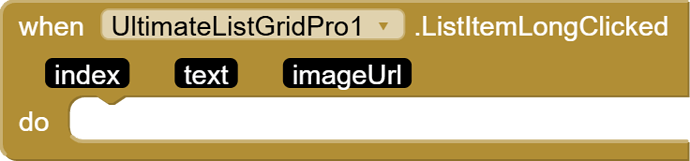
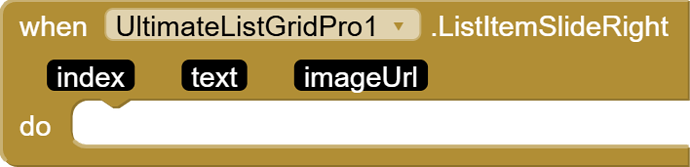
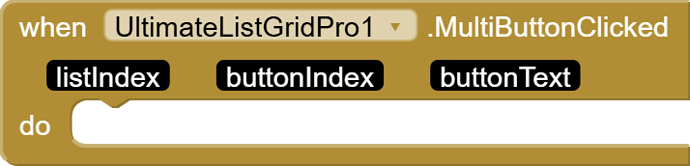
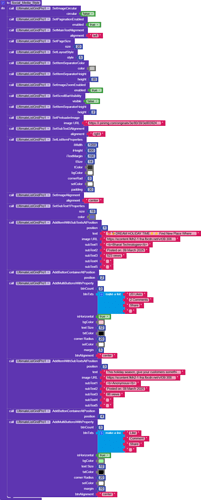
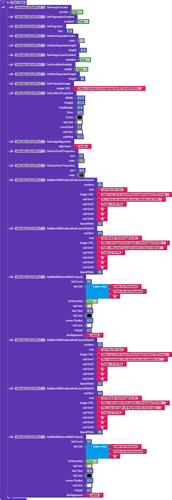
All The Functions & Events Blocks








Chat Layout Special Block
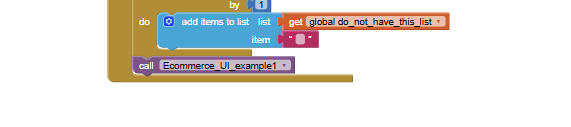
How do these blocks and the events work can be best understood only with PROJECT AIA File in which we have set examples for different UIs too. In GotSpreadsheetData click on Ecommerce_UI_example1 and select another procedure to see different UIs.

Important Pro Tips:
1. A Beautiful Splash With GIF Animation Can Be Created.
2. With Custom Dialogue A Beautiful Animated Loading GIF Dialogue Can Be Created.
3. The sky's the limit, it depends on your imagination to make outstanding UI using this extension and implementation with other extension which we've not tried yet.
4. Images should be of same size (in testing database we've not used same sized images).
5. GIF should be of small sized to render fast.
6. Always use Pagination Enabled for rendering large lists.
AIA File For Testing In MIT App Inventor Companion:
listgridpro.aia (118.2 KB)
Extension Upgraded To Version 2 (09 March 2025)
Extension Size: 73 Kb (No Third Party Library Used)
About Extension's Compatibility With Various Android Versions: This extension works in all android versions, we tested in Android 7 to 14. You can also test, as we have already provided an AIA.
Testing Spreadsheet Read Only Database (Sheet Id Used In AIA) : Read Only Database (Copy Data From This Sheet & Paste In Own Sheet To Edit Fields) - Google Sheets
To Host Images To Google Spreadsheet For Successful Backend Our Another Extension: [PAID] Ultimate Google Spreadsheet Extension Pack With/Without Image Hosting (An Alternative To Airtable) - Extensions - MIT App Inventor Community
Price: $10 OR INR800 Only
Delivery Within 24 Hours On Provided Builder Email Address
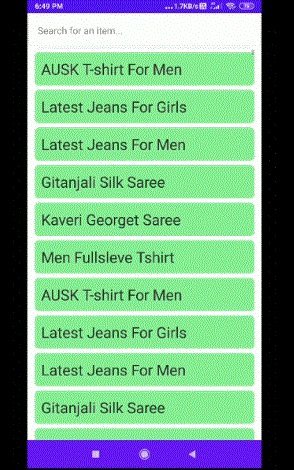
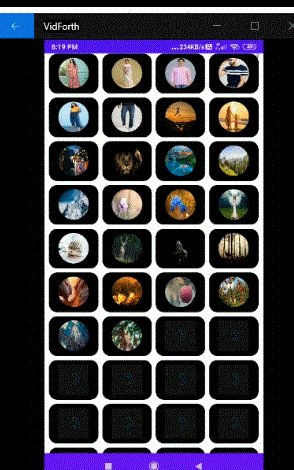
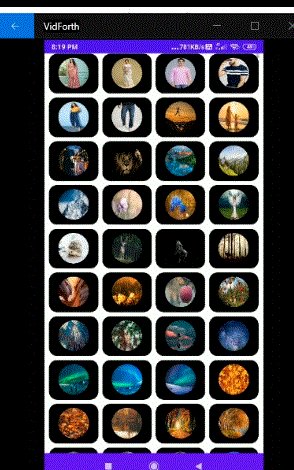
Some Samples:







With ![]() & Best Wishes
& Best Wishes ![]() Bharat Technologies
Bharat Technologies