yes, can this be done?
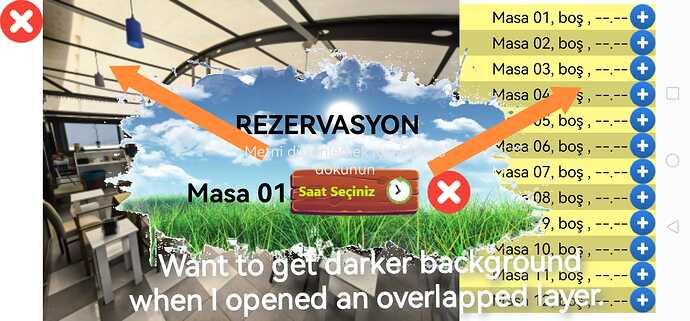
I would be very pleased if its possible darken the background layers when I open an overlapped layer. I mean, the android system makes this already when we use the spinner or notifier components. Then it must be possible, or not?
which extension are you using
com.vsatish.overlapview.aix
https://community.appinventor.mit.edu/t/overlap-view-extension-create-overlying-layout/27540
This is possibly the wrong extension for getting a darkened background. You need one that creates a dialog, and also ensure that your dialog does not completely fill the screen.
https://puravidaapps.com/extensions.php
then CTRL+F "dialog"
I tried the "overlapTestExtn.aia" but never got it working with the AI companion. With different phones, with different Android versions. Screen initialisation seems to abort, companion shows start display (The two 'connect' buttons) Always get the error:
Runtime Error
Unable to load extensions.java.lang.StringIndexOutOfBoundsException: String index out of range: -1
Note: You will not see another error reported for 5 seconds.
-Although there seem to be some kind of connection, but without any display...
Creating an .apk does work, (at least for the mentioned test app) but testing a kinda bigger app would be a pain in the a...
This is a general issue with the companion app, which has been reported here
Taifun
Ok, thanks for the link!
Ok, I verified to be the error with the companion app. Does work with the debugged version.
So sorry for the disturbance and thank you for hinting me to the right direction.
Thank you for this extension but I get confused with this type of block coding
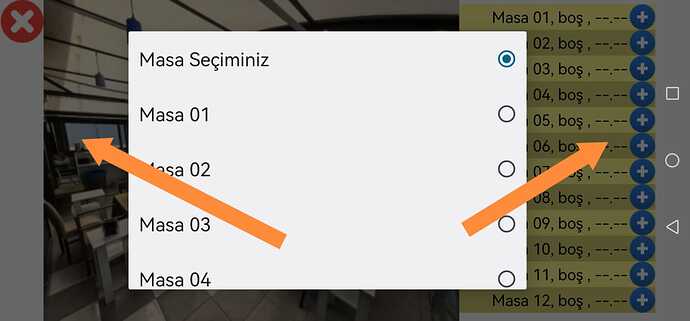
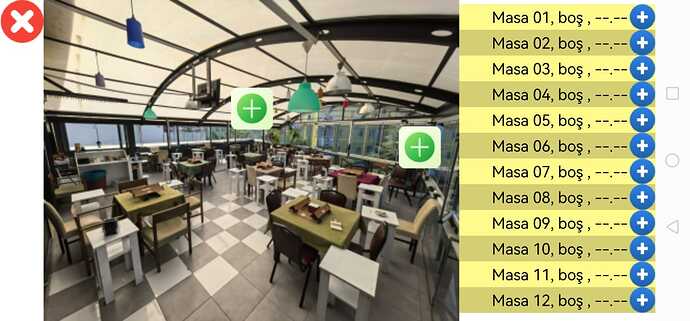
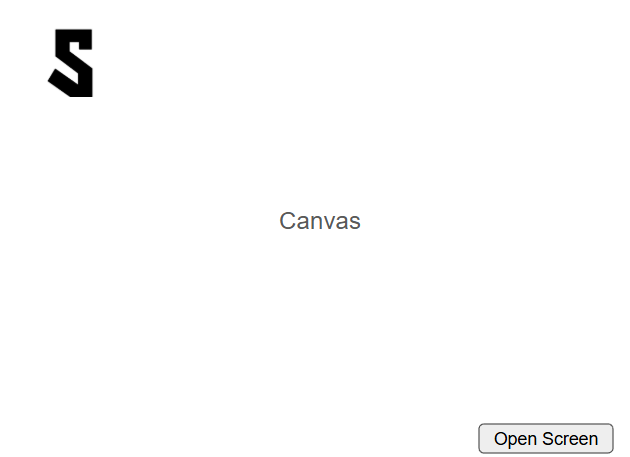
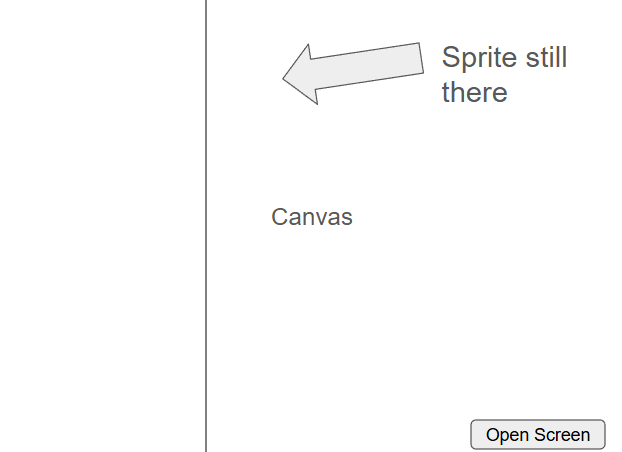
For my project that I am working on has to do with a canvas like this and whenever I test it with this extension I get confused about this.
I made a image to hopefully show you what I am doing

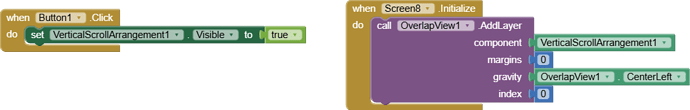
Once button is pressed than a Vertical Arrangement Appears

how did you code?
read here.
Thank you can you tell me the last this that is how to make the arrangement not transparent
I set the custom colour in the designer, and dragged the right hand slider down to give some transparency. Drag all the way up to the top for opaque.
Why can't I use this on a scroll arrangement? I need to use it on a vertical scroll arrangement. Can anyone help me?
Show us what you are trying to do?

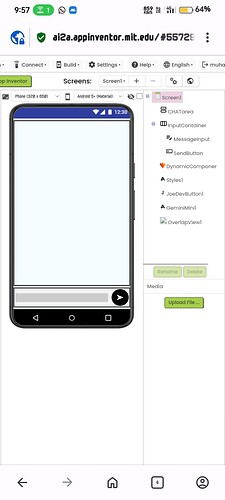
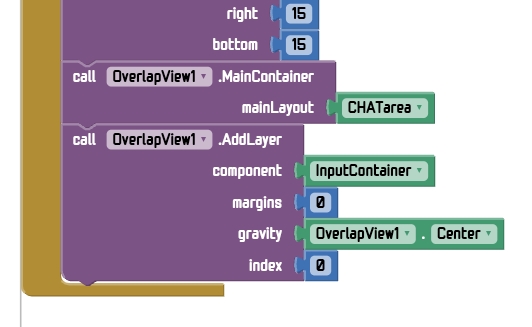
Here chatarea is a vertical arrangement component.
I want the input container to overlap the bottom side of the chat area.
No errors here