Hello, I'm having some troubles, could you show an example on how to use the blocks? Because I can't make it work. Things dissappear instead of showing on top of the main layout.
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Thank you Taifun,
It seems that there was a bug with the companion, because after reseting the connection it end up working.
Hello)
I can't figure out how it works...
If it's not difficult for someone, to make an example of blocks?
try the other extension, which was mentioned earlier, which also offers a video tutorial...
Taifun
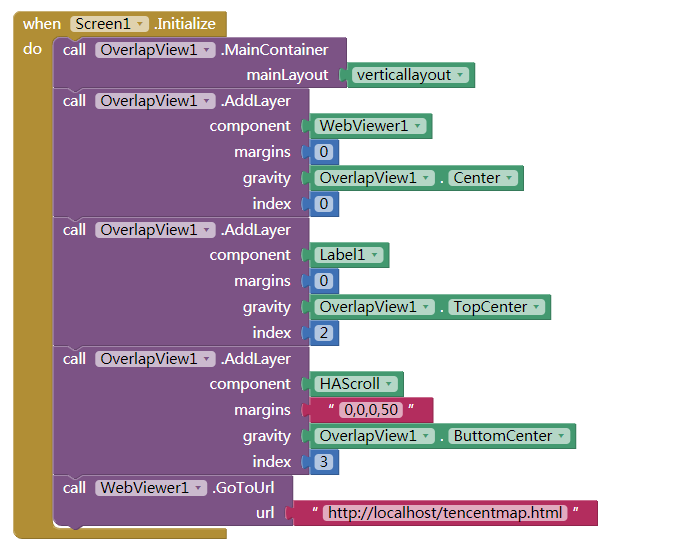
in case some don't know how to use, this is a sample demo:
component: which will be added in the container
margins: csv format string, length should be 1 or 4. 4 for (left, top,right,bottom)
gravity: number, use the build-in property block
index: number. the component with bigger index will be on top
@VSATISH13 Thank you for the great extension! This is exactly what I was looking for!
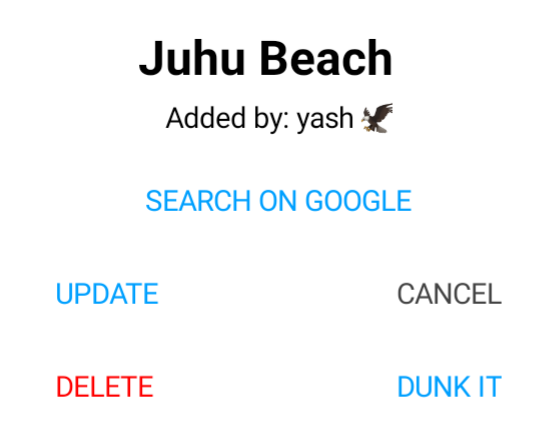
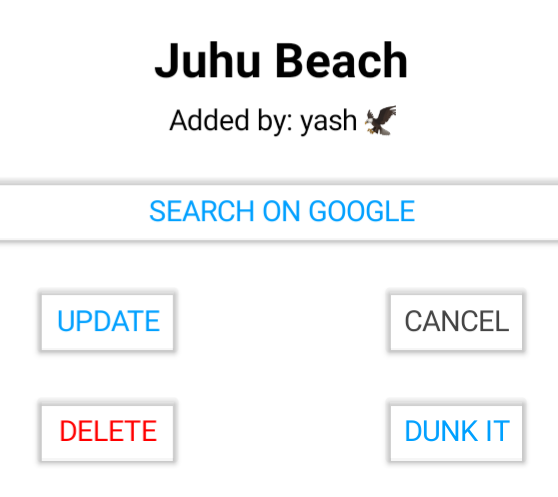
However I'm facing an issue - in the Companion, everything appears to be fine, but when I download and install the app, the buttons suddenly have borders around them, which dosen’t really look so nice on the white background. Take a look at the screenshots:
Companion:

After building:

Which one is overlaped? it looks like same can be done without an extension.
Anyway, it's the reason on theme or background color of button? maybe try to replace the button with labels?
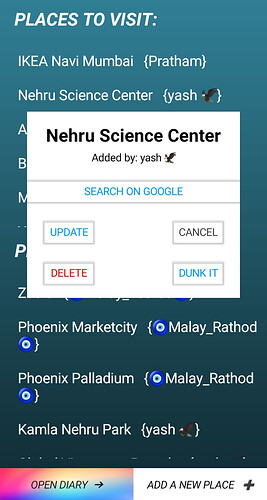
The white box entirely is overlapping the main frame.
I've used it such that if anyone selects an item from the list, this infobox pops up with a bunch of options. Its working fine, but the border is the only problem.
Did you set the shadow of the button, then set the color to transparent?
The button background color is set to 'None'. I don't know how to enable/disable the shadow of the button.
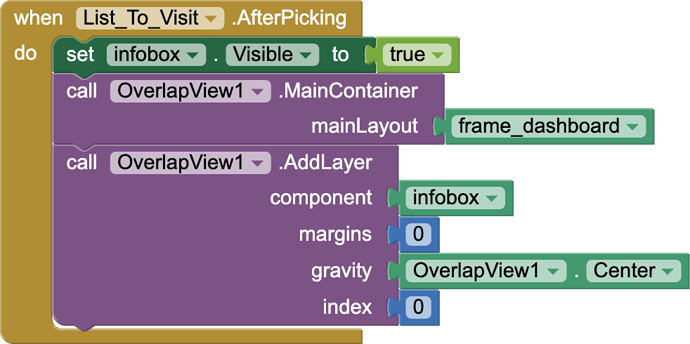
Please show the relevant blocks you use to set up the components with the extension.
What components are frame_dashboard and infobox ?
frame_dashboard is the base Horizontal Arrangement right on top of Screen1 and infobox is a Vertical Arrangement, which in this case, is the white popup. The app theme is set to 'Device Default'.
OK, try this.
overlapTestExtn.aia (7.9 KB)
Tested on Android 10 and Android 13 compiled, no boxing or shadows with buttons. But this is with Classic theme.
Testing with Device Default theme and I also get the boxes and shadows.
It seems it must be a theme setting. Will do some more testing....
Or set button's background image to a pure white image? not tested myself.
Well so the app theme seems to be the issue here...
Unfortunately, I can't change the app theme from Device Default to Classic as that will also change the style of the Notifier. I hope the extension developer looks into it and resolves this.
Thanks for your help though, Tim! (:
Thanks for your idea (:
Surprisingly, that worked!
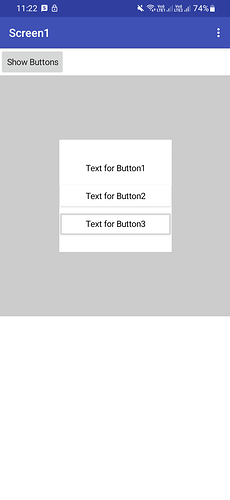
Here is the output:
Button1 has BackgroundColor set to 'None' and Image set to a blank white png image.
Button2 has BackgroundColor set to 'White' and Image set to 'None'.
Button3 has BackgroundColor set to 'None' and Image set to 'None'.
The app theme is Device Default.