No need. If you already have dragged and dropped the SDK extension on Screen1 then you are good to go.
Also, you don't need to initialize the SDK on another screen if you have already initialized it on Screen1.
No need. If you already have dragged and dropped the SDK extension on Screen1 then you are good to go.
Also, you don't need to initialize the SDK on another screen if you have already initialized it on Screen1.
Documentation on first post is updated too.
To integrate Facebook Audience Network, You should follow these steps.
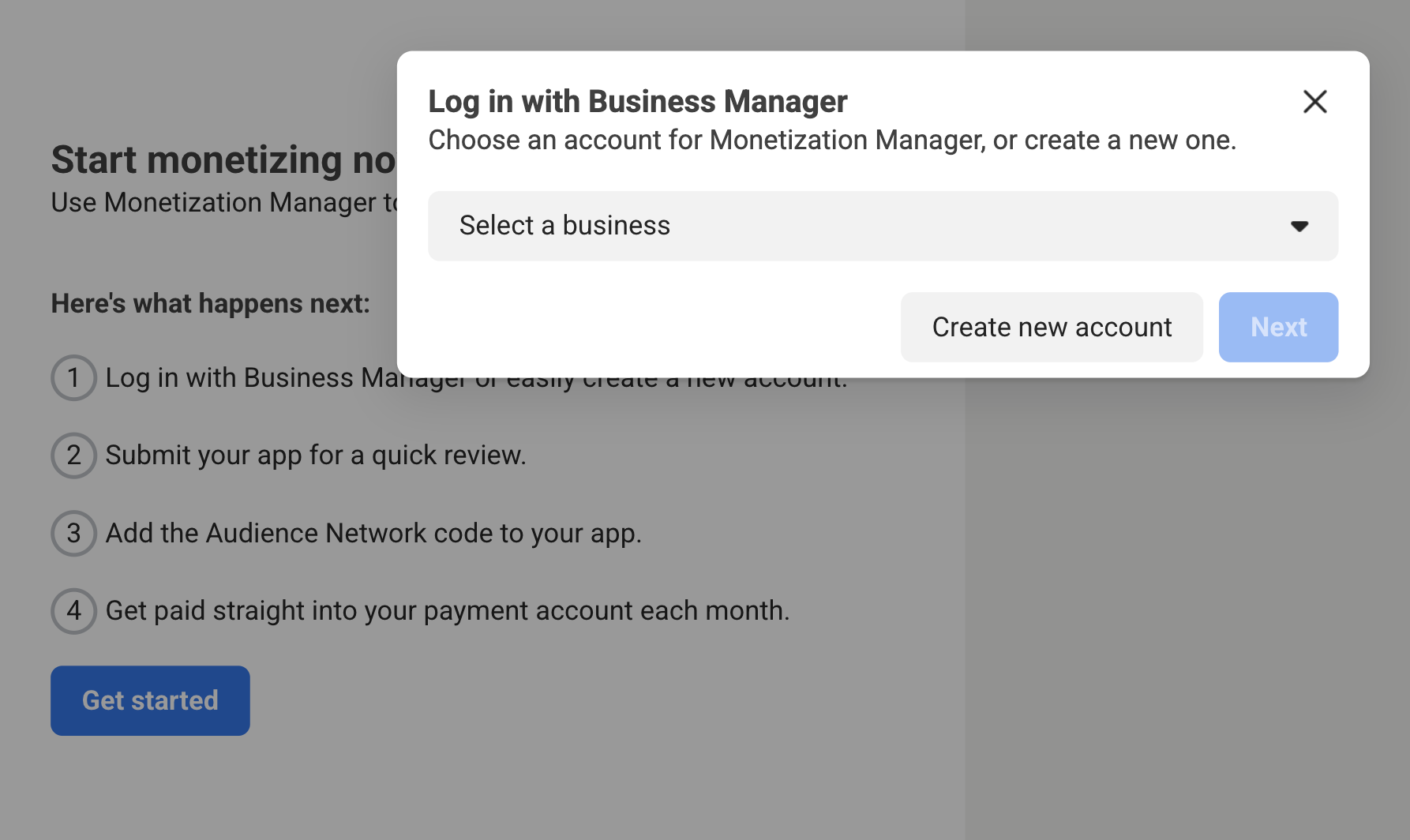
Sign up and Log in to the Business Manager Start page.
Click Create a new Business Manager account and fill out the required fields with your business details.

Once you've filled out the required information, you'll be prompted to create a property for your app. Enter the desired name of the property for your app and click. Then Go to Monetization Manager .
Next, select Android as the platform to monetize.
Indicate whether or not your app is live and click Submit . Then, You will be prompted to create an ad placement for your application. Select a format, fill out the form and click Next .
Now, Note your System user access token and placement id
Note the property id of your product
If you look at the link on monetization manager then it looks like that
https://business.facebook.com/pub/property/?business_id=1285496463872947&property_id=631234567890471&ref=devsite_app_onboarded
Note property id after &property_id= to &ref= . For this link above, 631234567890471 is my property id. Note the property id.
First, You should create an application on AdMob and create all placements you have made on Monetization Manager. Please check FAQs at end of documentation if you don't know how to create application id and ad unit id.
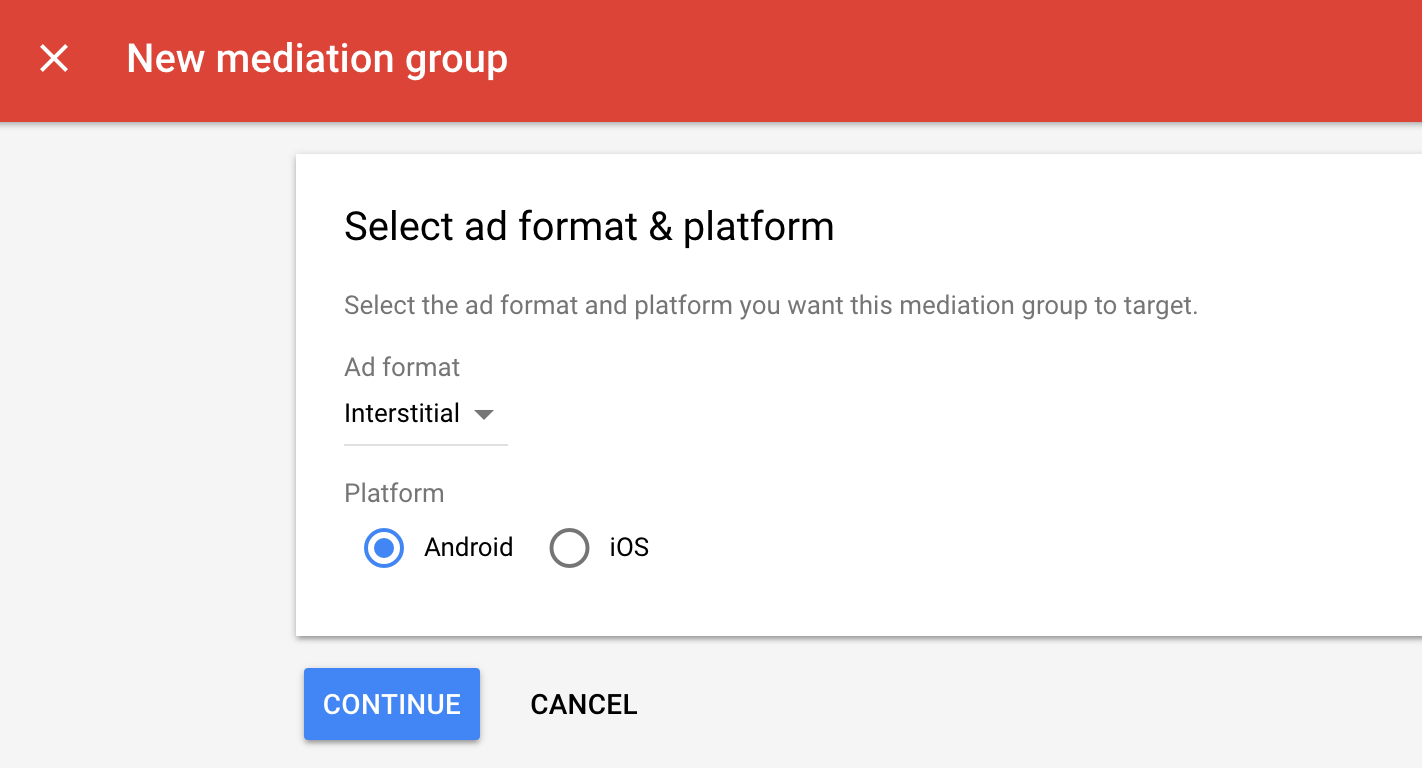
Now tap on Mediation >> Mediation Groups and click on Create Mediation Group
Enter the ad format, for example if you have created 2 placements, one banner and one interstitial in Montization manager, we will create for banner first then interstitial.
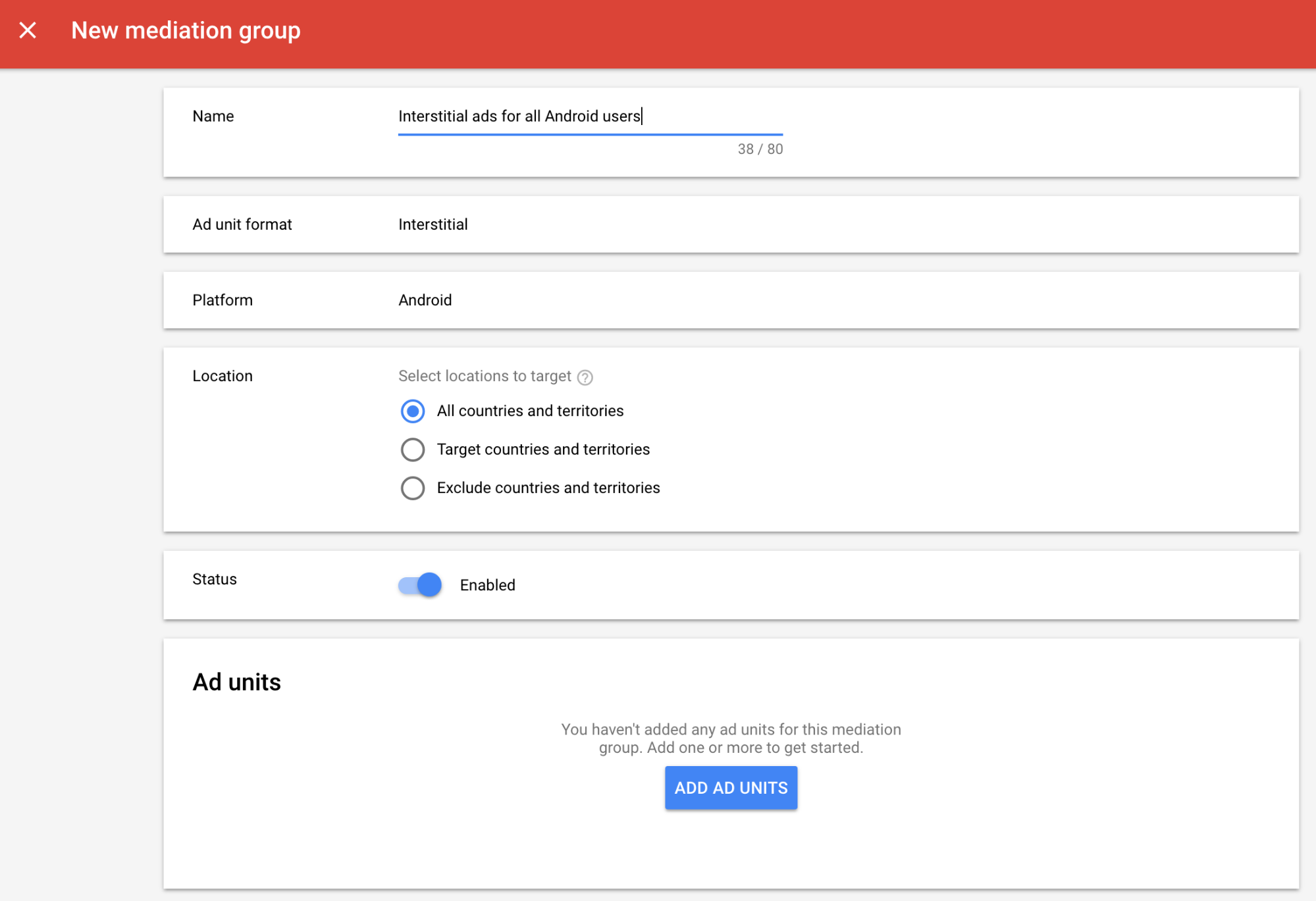
Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled. Then click Add Ad Units, which will open up the ad unit selection overlay.
Choose that App and AdUnit that we will use to integrate facebook ads on.
Then on Biddings, Click on Add ad source, Select facebook audience network and add placement id that we created on Step1. Then click Done.
Then on Waterfall, Click on Add ad source, Select Facebook Audience Network, then add manual cpm for example 1$ , Continue and add placement id, system access token and property id that we have noted on Step 1.
Added AdColony Ad with mediation.
Documentation on the first post is updated too.
Supported Ad Formats:
* Banner
* Interstitial
* Rewarded
* Native
To integrate AdColony ads with mediation, you should follow these steps :
Sign up and log in to your AdColony account. Add your app to the AdColony publisher dashboard by clicking the Setup New App button.

Fill out the form and click Create at the bottom of the page to add your app to AdColony.

Once your app is created you can obtain your App ID by navigating to Monetization > Apps under your app's Basic App Information section.

Next, create a new Ad Zone by clicking the Setup New Ad Zone button in the Ad Zones section of your App's page. We recommend creating a new Ad Zone for mediation with AdMob even if you already have one.

Set Zone is Active? to Yes and Enter a Name for your AdZone.

For Banner, Choose Banner as the Ad Zone Size.

Enter a value for the Daily play cap.
Click the Create button when finished to create the Ad Zone. Note your AdZone and app id in notepad. It will be used on further steps.
Now, Go to Settings and note the Read-Only API key in notepad. It will be used on further steps.
Go to mediation and create a new mediation group.
Enter your ad format and platform, then click Continue.

Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled. Then click Add Ad Units, which will open up the ad unit selection overlay.

Associate this mediation group with your existing AdMob ad unit. Then click Done.
Now under bidding card, tap on Add ad source then select AdColony then paste the zone id we have copied earlier.
Then, under waterfall card, tap on Add ad source then select AdColony and then add app id , zone id and API key.
Click Save.
Download Latest Version Of AdColonyMediation extension from Github
Anyone of you can tell what to do when ad is clicked? When ad will be clicked what will be happened?
If someone click the ad then the website which is in the ad should be opened in external browser? How to do it?
It will redirect to the advertiser website / content.
You don't need to redirect to content manually. AdClicked event can be useful if you want to show something or refresh ads after Ad is clicked.
Ohhh thank you so much. I was woried that i didn't set the on click or on open ad function. Again thanks.
Let me ask you another question that if someone click on ad the where that advertised website will open? In the app? or outside the app? and what if I want that the ad when clicked the advertised website will open externally?
It will show content within your app.
I don't think there is any way to open content in external browser.
OK, but in my case when I click the ad the content is opening in an external browser. Anyways thank You so much.
It's perfectly working. Now I have the last question the admob App ID extensionn is created and imported in the project but nothing is done with that. How admob will recognize the app id?
The only purpose of AppId Extension which user has to create is to add your AdMob app id to your app's AndroidManifest.xml file.
When you drag and drop the extension to the screen and compile the application, it will add following in your AndroidManifest.xml file of your app.
<manifest>
<application>
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy"/>
<!-- There will be your app id in android:value on format above -->
</application>
</manifest>
Also, If you have already drag and dropped this extension on your first screen, you don't need to drag and drop the extension on other screens.
Hello
I hope to help me solve this problem
Test ad is showing properly in my device but there is no real ads in other devices
I have uploaded the app on galaxy store
Thanx for your attention
Your app is ready to server ads. You have 12 request of ads if you see in Ads activity performance which means your app has requested 12 times to show an ad. Most of time, request depends upon userbase of the app and number of time ad is refreshed. So, it may show ad after your app get some more downloads if you have integrated properly. You can send me application or aia in private message to check if you have integrated extension properly or not.
I'm used to blocks from advantage.co as an attachment; I am seeing that this adcolony page and I see that you have shared those captures to formalize the publicity, I see that you have published the aix connector... what I would be missing is knowing the assembly of blocks, the question is that the assembly of the type block is useful to me chance to configure can I use the same?

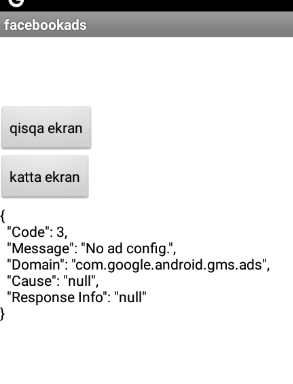
Why is this error happening?
I think it is enhance.co .
I have no idea what aix connector is. I've never used enhance.co extension in my life.
To integrate AdColony ads, first go through Get Started from the documentation & then download the extension of respective AdFormat which you wanted to use. And at last, follow the documentation from Mediation >> AdColony . If you have any confusion, you can ask here.
I liked the test ad, isn't it useful right now?