i have deleted previous two posts as i made few more tries on all the three errors so to update my trial errors i have done so , i am sorry for the inconvenice...
yes thank you first and second errors solved and
For error3
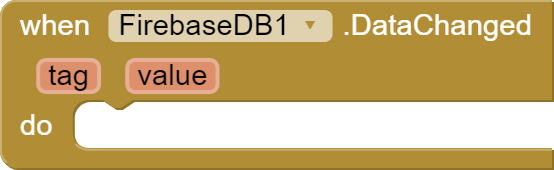
I mean how to change event block to get those return variables on them I am using block factory to make block in json

how to place variables like tag & value as on the firebaseDB1 in the above block image......
This is what i tried
Blockly.Blocks['button'] = {
init: function() {
this.jsonInit(
//here i place the json data
);
this.localNames_ = ['value'];
this.appendDummyInput().appendField(this.parameterFlydown(0), 'VAR0')
this.blockType = 'event'
this.typeName='Button'
this.eventName='Click'
this.instanceName='button1'
},
parameterFlydown: function (paramIndex) { // Return a new local variable parameter flydown
var initialParamName = this.localNames_[paramIndex];
var localDecl = this; // Here, "this" is the local decl block. Name it to use in function below
var localWorkspace = this.workspace;
var localParameterChangeHandler = function (newParamName) {
// This handler has the same subtleties as procedureParameterChangeHandler in language/common/procedures.js,
// but is somewhat simpler since doesn't have associated callers to change. See the notes there.
// See Subtleties #1 and #2 in procedureParameterChangeHandler in language/common/procedures.js
var newLocals = localDecl.localNames_;
newLocals[paramIndex] = newParamName;
// If there's an open mutator, change the name in the corresponding slot.
if (localDecl.mutator && localDecl.mutator.rootBlock_) {
// Iterate through mutatorarg param blocks and change name of one at paramIndex
var mutatorContainer = localDecl.mutator.rootBlock_;
var mutatorargIndex = 0;
var mutatorarg = mutatorContainer.getInputTargetBlock('STACK');
while (mutatorarg && mutatorargIndex < paramIndex) {
mutatorarg = mutatorarg.nextConnection && mutatorarg.nextConnection.targetBlock();
mutatorargIndex++;
}
if (mutatorarg && mutatorargIndex == paramIndex) {
// See Subtlety #3 in procedureParameterChangeHandler in language/common/procedures.js
Blockly.Field.prototype.setText.call(mutatorarg.getField("NAME"), newParamName);
}
}
}
return new Blockly.FieldParameterFlydown(initialParamName,
true, // name is editable
Blockly.FieldFlydown.DISPLAY_RIGHT,
localParameterChangeHandler);
}
then i got the variable named as value on the block, but its function is similar to the local initialize block which is in lexical variable but not as the firebaseDB1 event block above
error2:-
How to make function like when Show Warnings clicked make warning visible & invisible on blocks without blocklypanel_, you told to remove all the code starts with BlocklyPannel_.
i made it but how to make it work as it is from the appinventor workspace...
i tried with this from warning_indicator.js
Blockly.WarningIndicator.prototype.onclickWarningToggle = function() {
Blockly.hideChaff();
Blockly.WarningHandler.prototype.toggleWarning();
};
then in warning_handler.js
Blockly.WarningHandler.prototype.checkAllBlocksForWarningsAndErrors = function() {
// Do not attempt to update blocks before they are rendered.
console.log(this)
if (!this.workspace.rendered) {
return;
}
if (Blockly.Instrument.isOn) {
var start = new Date().getTime();
var topBlocks = this.workspace.getTopBlocks();
}
var allBlocks = this.workspace.getAllBlocks();
try {
if (Blockly.Instrument.useLynCacheGlobalNames) {
// Compute and cache the list of global names once only
// so that each call to checkDropDownContainsValidValue needn't recalculate this.
this.cacheGlobalNames = false; // Set to false to actually compute names in next line.
this.cachedGlobalNames = Blockly.FieldLexicalVariable.getGlobalNames();
this.cacheGlobalNames = true;
}
for(var i=0;i<allBlocks.length;i++) {
var blockErrorResult = this.checkErrors(allBlocks[i]);
}
console.log(this)
} finally {
// [lyn, 04/13/14] Ensure that these are reset no matter what:
this.cacheGlobalNames = false;
this.cachedGlobalNames = [];
}
if (Blockly.Instrument.isOn) {
var stop = new Date().getTime();
var timeDiff = stop - start;
Blockly.Instrument.stats.topBlockCount = topBlocks.length;
Blockly.Instrument.stats.blockCount = allBlocks.length;
Blockly.Instrument.stats.checkAllBlocksForWarningsAndErrorsCalls++;
Blockly.Instrument.stats.checkAllBlocksForWarningsAndErrorsTime += timeDiff;
}
};
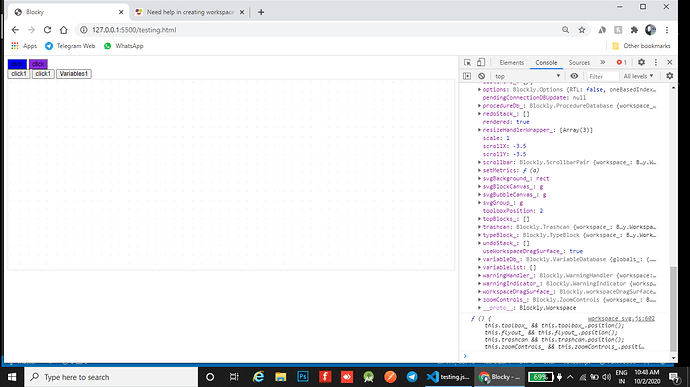
throws an error at if (!this.workspace.rendered) { called workspace is undefined........
error1
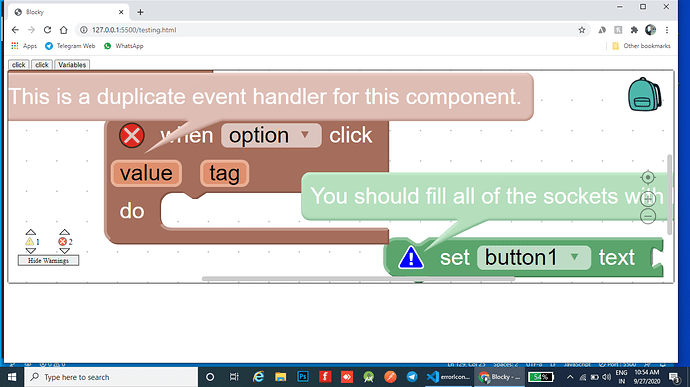
generally when we try duplicating an event block there throws an error icon on both events in appinventor , but in my case it is not happening instantly instead it shows error icons on the block when any of the blocks moved/selected/unselected/when block dragged from flyout
how to update a block with error icon instantly after duplicating and deleting
what i made is
Blockly.Blocks['button'] = {
init: function() {
this.jsonInit(
//here i place the json data
);
this.warnings = [{name:"checkBlockAtRoot"}];
this.errors =[{name:'determineDuplicateComponentEventHandlers'},{name:'checkIfIAmADuplicateEventHandler'}];
this.blockType = 'event'
this.typeName='Button'
this.eventName='Click'
this.instanceName='button1'
}
Thank you,
Hoping a positive response from you...