Is there a way in which you can create an api with MIT which scans data from a website which needs a login. I currently do not have an api code to path to the website.
Website Photo

Is there a way in which you can create an api with MIT which scans data from a website which needs a login. I currently do not have an api code to path to the website.
Website Photo

Please provide more information and details about what you want to achieve. A partial screenshot of a web page is not much to go on.....
So what im trying to achieve is an api which pulls data from an IOT Gecko Page which requires a login.
I need an api which can scan and make a switch which I can turn on for the motor status, and in a seperate page, a way so that I can see what Soil Moisture Percentage it shows in a seperate page.
If I understand correctly:
do all of this programmatically.
Given it is an IOT device, is this your/your company's device and is it generating the web page?
Does iotgecko not have an api ? seems it does...
That API is for a specific project. I would have to create a new project to be able to use that API, but I cannot do that as my hardware for this project only connects to one IOT page. I also tried to contact support to help on this, however the support system is currently down.
I need help with some code in MIT app inventor. I created an api key to extract the data but now I need to streamline what the API extracts.
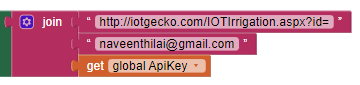
Current Code:
What I Need to Streamline:
Show us the raw responseContent.
b'\r\n\r\n<!DOCTYPE html>\r\n\r\n<html xmlns="http://www.w3.org/1999/xhtml">\r\n<head><title>\r\n\tIOT Gecko - IOT Development Platform\r\n</title><meta name="description" content="Develop IOT systems for free online. Get GUI for IOT systems with API support for students, researchers and developers with IOT Gecko" /><link rel="icon" type="image/x-icon" href="images/facicon.ico" /><link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css" /><link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.min.css" /><link rel="stylesheet" type="text/css" href="css/local.css" />\r\n\r\n <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>\r\n <script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>\r\n\r\n <link rel="stylesheet" type="text/css" href="https://www.shieldui.com/shared/components/latest/css/light-bootstrap/all.min.css" />\r\n <script type="text/javascript" src="https://www.shieldui.com/shared/components/latest/js/shieldui-all.min.js"></script>\r\n <script type="text/javascript" src="https://www.prepbootstrap.com/Content/js/gridData.js"></script>\r\n\r\n <style>\r\n div {\r\n padding-bottom: 20px;\r\n }\r\n\r\n .img1 {\r\n filter: gray; /* IE6-9 */\r\n -webkit-filter: grayscale(1); /* Google Chrome, Safari 6+ & Opera 15+ */\r\n -webkit-box-shadow: 0px 2px 6px 2px rgba(0,0,0,0.75);\r\n -moz-box-shadow: 0px 2px 6px 2px rgba(0,0,0,0.75);\r\n box-shadow: 0px 2px 6px 2px rgba(0,0,0,0.75);\r\n margin-bottom: 20px;\r\n }\r\n\r\n .img1:hover {\r\n filter: none; /* IE6-9 */\r\n -webkit-filter: grayscale(0); /* Google Chrome, Safari 6+ & Opera 15+ */\r\n }\r\n\r\n .tabular {\r\n -webkit-border-radius: 10px;\r\n -moz-border-radius: 10px;\r\n }\r\n\r\n .intabular {\r\n -webkit-border-radius: 10px;\r\n -moz-border-radius: 10px;\r\n background-color: White;\r\n }\r\n\r\n .button {\r\n -webkit-border-radius: 10px;\r\n -moz-border-radius: 10px;\r\n background-color: White;\r\n width: 130px;\r\n height: 45px;\r\n color: grey;\r\n }\r\n\r\n .header {\r\n font-size: x-large;\r\n font-family: \'Bell MT\';\r\n text-decoration: underline;\r\n text-decoration-color: gray;\r\n color: gray;\r\n }\r\n\r\n .label1 {\r\n font-size: large;\r\n font-family: \'Bell MT\';\r\n text-decoration-color: gray;\r\n color: gray;\r\n }\r\n\r\n .txt {\r\n -webkit-transition: all 0.30s ease-in-out;\r\n -moz-transition: all 0.30s ease-in-out;\r\n -o-transition: all 0.30s ease-in-out;\r\n font-size: 19px;\r\n font-family: Calibri;\r\n padding: 8px 8px 8px 8px;\r\n border: 1px solid #DDDDDD;\r\n }\r\n\r\n .txt:focus {\r\n box-shadow: 0 0 5px #015987;\r\n padding: 8px 8px 8px 8px;\r\n border: 1px solid #015987;\r\n }\r\n </style>\r\n\r\n \r\n </head>\r\n\r\n<body>\r\n \r\n <script>\r\n (function(i,s,o,g,r,a,m){i[\'GoogleAnalyticsObject\']=r;i[r]=i[r]||function(){\r\n (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),\r\n m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)\r\n })(window,document,\'script\',\'https://www.google-analytics.com/analytics.js\',\'ga\');\r\n\r\n ga(\'create\', \'UA-82837021-1\', \'auto\');\r\n ga(\'send\', \'pageview\');\r\n\r\n</script>\r\n <form method="post" action="./IOTIrrigation.aspx?id=naveenthilai%40gmail.com" id="form1" style="background-color:white">\r\n<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTE1OTE5MTcyOTIPZBYCZg9kFgICAw9kFgYCAQ8PFgIeBFRleHQFBFVzZXJkZAIHD2QWAgIBDw8WAh8ABQNJT1RkZAIRDw8WAh8ABQUgVXNlcmRkGAEFHl9fQ29udHJvbHNSZXF1aXJlUG9zdEJhY2tLZXlfXxYBBSZjdGwwMCRDb250ZW50UGxhY2VIb2xkZXIxJEltYWdlQnV0dG9uMiVMN8oVsUAqXBHy89VBaj9S1exUmZbwXzPfvZp0qqsA" />\r\n\r\n\r\n<script src="/ScriptResource.axd?d=gt-Nsuxa7tsBgvmYGyWI0LSqfQya792UaZRefcLM9uU5xiUQsGkI5gK8Ijp9cWvaRjZTZG5UV0EMbhZbtJUSzhsYZ19OiYrFlUxEPcamYB9PDQ-MB8KdA2-IGmRESTAm8uPKeJGVjc84zQFtasL8VbNhx6nm984hjrxIREal7WOAG0xKr0w29esY-I8aKkF50&t=49337fe8" type="text/javascript"></script>\r\n<script type="text/javascript">\r\n//<![CDATA[\r\nif (typeof(Sys) === \'undefined\') throw new Error(\'ASP.NET Ajax client-side framework failed to load.\');\r\n//]]>\r\n</script>\r\n\r\n<script src="/ScriptResource.axd?d=OLQ0GkibHBbCellnLONdeJ7BSZ-qhanC2GIx_S1PP9H4zK3v9E1ndK9LqLAfGbhI9lra8XQGAWmP7-ZqAEY4DWV0AzUObT41Htx0169C8Hm-ztU0TqREzt5VdNEKFmMkJ7rKGjtLjbzhaQTm3zoVSI7i0Dbh7Ld10Vn5kXWjTlKAcadOCQ9wvoiLC0KtL8Qo0&t=49337fe8" type="text/javascript"></script>\r\n<input type="hidden" name="__VIEWSTATEGENERATOR" id="__VIEWSTATEGENERATOR" value="9AFF1F4F" />\r\n<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEdAAIRw0Y9LzoBeBORUAg/2JvXrEsH7SSIGFusZWHjjWGBpOyIcXT1QmNa1QF8DFPbAXarEpPAQOTz/z0V2roK865g" />\r\n <div id="wrapper" style="background-color:white">\r\n <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">\r\n <div class="navbar-header">\r\n <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">\r\n <span class="sr-only">Toggle navigation</span>\r\n <span class="icon-bar"></span>\r\n <span class="icon-bar"></span>\r\n <span class="icon-bar"></span>\r\n </button>\r\n <a class="navbar-brand">Welcome <span id="name2">User</span>,</a>\r\n </div>\r\n <div class="collapse navbar-collapse navbar-ex1-collapse">\r\n <ul class="nav navbar-nav side-nav">\r\n <li id="ddash"><a href="Dashboard.aspx"><i class="fa fa-bullseye"></i> Dashboard</a></li>\r\n <li id="dprof"><a href="DProfile.aspx"><i class="fa fa-tasks"></i> Profile</a></li>\r\n <li id="dIOT"><a href="DIOT.aspx"><i class="fa fa-globe"></i> <span id="iotname">IOT</span> <i id="IOTLock"></i></a></li>\r\n <li id="Clay"><a href="#"><i class="fa fa-building-o"></i> Custom Themes <span class="badge">Coming Soon</span></a></li>\r\n <li id="dApi"><a href="DAPI.aspx"><i class="fa fa-code"></i> Code Examples </a></li>\r\n <li id="duse"><a href="DUse.aspx"><i class="fa fa-list-ol"></i> How to Use </a></li>\r\n <li id="dlay"><a href="DLay.aspx"><i class="fa fa-book"></i> Layouts</a></li>\r\n </ul>\r\n <ul class="nav navbar-nav navbar-right navbar-user">\r\n <li class="dropdown user-dropdown">\r\n <a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-user"></i><span id="name1"> User</span><b class="caret"></b></a>\r\n <ul class="dropdown-menu">\r\n <li><a href="DProfile.aspx"><i class="fa fa-user"></i> Profile</a></li>\r\n <li><a href="#"><i class="fa fa-user"></i> Upgrade Profile</a></li>\r\n <li class="divider"></li>\r\n <li><a href="Logout.aspx"><i class="fa fa-power-off"></i> Log Out</a></li>\r\n </ul>\r\n </li>\r\n </ul>\r\n </div>\r\n </nav>\r\n <div class="container" style="background-color:white">\r\n \r\n \r\n <div id="ContentPlaceHolder1_UpdatePanel1">\r\n\t\r\n <div>\r\n <br />\r\n <center>\r\n <table width="70%">\r\n <tr>\r\n <td colspan="2" align="center">\r\n <br />\r\n <img id="ContentPlaceHolder1_Image3" src="images/lines.png" style="margin-top: -10px" />\r\n <span id="ContentPlaceHolder1_Label10"><b><font color="#5D5D5D" size="6">Irrigation Monitoring and Control</font></b></span>\r\n <br />\r\n <br />\r\n </td>\r\n </tr>\r\n </table>\r\n <table width="60%" style="font-family: \'Bodoni MT\'; color: #000000">\r\n <tr>\r\n <td colspan="3">\r\n <br />\r\n <br />\r\n <br />\r\n \r\n </td>\r\n </tr>\r\n <tr>\r\n <td align="right" width="30%" valign="middle">\r\n <span id="ContentPlaceHolder1_Label2"><font face="Bodoni MT" size="6">Motor Status : </font></span>\r\n \r\n </td>\r\n <td align="left" width="20%" style="padding-top: 10px">\r\n <input type="image" name="ctl00$ContentPlaceHolder1$ImageButton2" id="ContentPlaceHolder1_ImageButton2" src="" />\r\n <br />\r\n </td>\r\n <td align="center" width="50%">\r\n <span id="ContentPlaceHolder1_Label1"><font face="Bodoni MT" size="6">Soil Moisture : </font></span>\r\n <span id="ContentPlaceHolder1_lblMoisture"><b><font face="Bodoni MT" size="6"></font></b></span>\r\n <br />\r\n </td>\r\n </tr>\r\n </table>\r\n </center>\r\n <br />\r\n <br />\r\n <br />\r\n <br />\r\n <br />\r\n <br />\r\n <br />\r\n <br />\r\n <br />\r\n <br />\r\n <br />\r\n <br />\r\n <br />\r\n </div>\r\n <span id="ContentPlaceHolder1_Timer1" style="display:none;"></span>\r\n \r\n</div>\r\n\r\n </div>\r\n </div>\r\n \r\n\r\n<script type="text/javascript">\r\n//<![CDATA[\r\nSys.Application.add_init(function() {\r\n $create(Sys.UI._Timer, {"enabled":true,"interval":2000,"uniqueID":"ctl00$ContentPlaceHolder1$Timer1"}, null, null, $get("ContentPlaceHolder1_Timer1"));\r\n});\r\n//]]>\r\n</script>\r\n</form>\r\n</body>\r\n</html>\r\n'
It's all banana peel, no banana,
This

doesn't look correct. Is the id really your email address joined to the apiKey with no spaces.
What parameter key is required for the apiKey?
Also, iotgecko do not expose their api documentation publicly, making it difficult to advise on what you actually need to do....
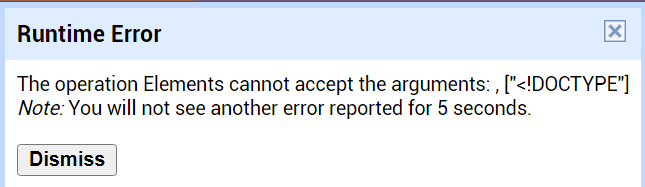
Oh, Is that why it show's this error whenever I try to test it.

I need help creating an api to extract data from Iot gecko page which requires a login to do. I also need it to extract only the data in red and then put it in an mit app inventor page. Is there anyway to do this with python, and can someone help me do it?
Have your tried this?
What exactly does this do, could you elaborate.
It returns the content of the rendered web page (not the underlying source code you would see with view-source). From that, you should be able extract your value.
oh ok, thank you very much