that name is strange...it is not the name of the file...
see @Kevinkun file name...
I send the aix to you by private message.
Imported but not showing any block that's what happen to one more extension Named as koi4_base641 extension
You cannot import an extension from a URL. Download the extension to your computer, then import it to your project from there.
Do you want to just view the base64 as an image, or save it to a file?
@TIMAI2 sir I am not importing with link i am uploading extension and yes I just want to view the image from base 64 to an actual image and i don't wanna save
drag and drop the aix file on pallette panel or media panel, the extension will be imported.
Maybe the problem is your computer, or browser.
restart and try again. or try another browser.
What about you try these 2 options, and tell us what you find?
But i don't get it whats the third option for? One for string data one for image then what is that third option??
@Kevinkun
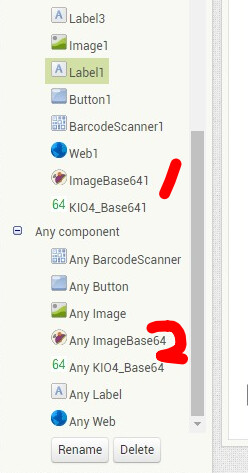
you are using the generic mode (any component), just delete this and add a new one.
I've seen all and couldn't find can you please tell me the block which will fit accordingly my requirement??
where did you drag it from?
just click this extension and you will find it in the popu drawer.
Here are three methods you can use to display an image datauri in AppInventor. The first two do not require an extension. You have to extract either the datauri or the base64 from the json string that is returned by your web call.
I used a png image of an orange square for this example.
showdatauriasimage.aia (9.6 KB)
drag the base64toimage from 1, not 2

That's the issue i am facing i am not seeing any block from 1 i only seeing block from 2 why is that??? Only in imported extension
clear cache? change browser? restart computer? only this extension have this problem?
Okay I found the issues and fixed now from your third code i understand that you have to give clean base64 string in imagebase641 right and I passed clean string but still it didn't display image
change index to 2
and how did you solve the drawer not popup issue?
But at index 1 i am fetching pure string which is working as you can see in the screen shot and that issue was in settings i mistakenly picked custom in the beginning