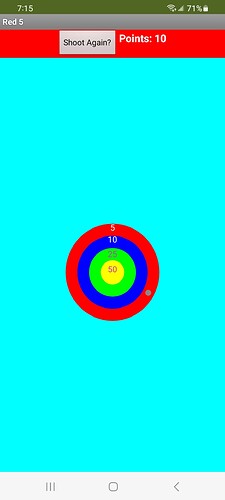
Im making an archery game and basically theres 2 sliders for direction and distance respectively (tap the crossbow to shoot). I'm good with changing the direction, but I'm having trouble with making the arrow shoot a set length in any direction, corresponding to the slider.
also kind of need help with counting only the tip of the arrow when colliding with the respective colours.
Can anyone help? Thanks!
Is there any particular reason why you're using distance as the second input? When I think of modeling projectiles it seems like having velocity as an input seems like a better choice, in which case you're just modeling the movement over time of the projectile following a parabolic trajectory set by the direction (angle).
This algorithm might help you design your app Calculate Distance within a Canvas
As far as the Canvas knows the upper left corner is the coordinates that are recognized as the actual location of the sprite. In your case, is the tip of the arrow at the upper left hand corner?
When colliding with respective colors, the advice here might be pertinent Creating Animated Apps
yes, the tip of the arrow is at the top, but not necessarily the left side
I'm not sure how to create a colour sensing feature on the tip of the arrow
Instead of an arrow, use a ball as the arrow tip. This example senses the target color the 'arrow' hits,
An earlier version of the above example that shows how to discriminate pixel colors on the Canvas Bullseye game scoring - #2 by SteveJG
It is also possible to discriminate colors on a sprite using a different Block.