Hey is it possible to use mit app inventor for modern ui becuz the kodular is unreliable and looks like this has bigger community so fast help anyway are there any good tutorails for this
App Inventor developers make very 'modern' apps using the tools available. See Responsive Design in App Inventor
A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling .
Also look here http://kio4.com/appinventor/index.htm and here http://www.imagnity.com/tutorial-index/ for more tutorials.
Learn about components http://ai2.appinventor.mit.edu/reference/components/
and visit the Library http://appinventor.mit.edu/explore/library Help>Library on the MENU
perhaps show some examples of what you mean by this, then we can perhaps point you in the right direction
you mean to make apps with a better ui? or the one in the app editor?
apps with better gui
AppInventor does not have any ready skins. You have to create this interface yourself. Components can be created on canvas or use extensions. The rest is color selection. Often, creating a nice and readable interface is more difficult than coding the logic itself.
There is a way inside app inventor that allows you to improve the components like in kodular.
-
you have to go to screen1

-
in the options on the right, you have to go to theme

-
you have to change the theme to device default

and it will improve the components (for mi)
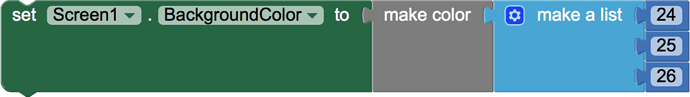
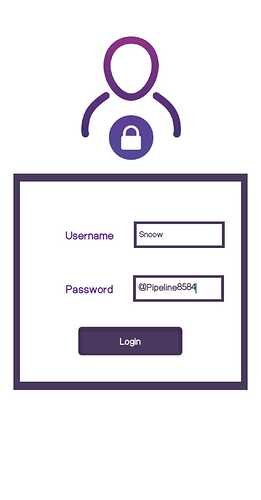
You can mess around with the Screen colors to make the app look better, for example I like this dark theme-like color for my apps:
And another thing it makes the app look better is making the buttons rounded and chaging the colors.
And you can do what he said:
Hope this helps!!!
Thanks a lot for help
Hey can you explain the idea about canvas more clearly plz
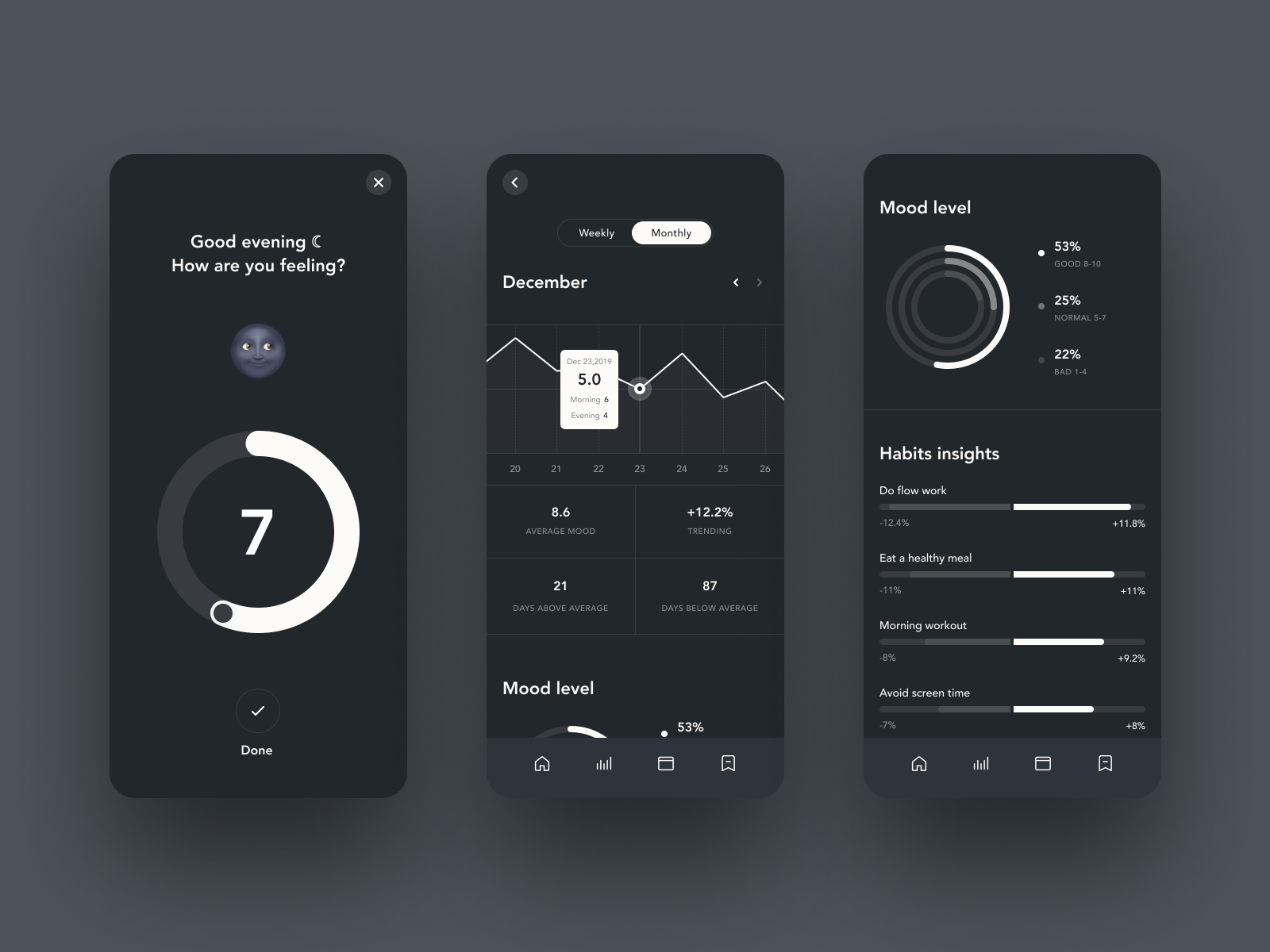
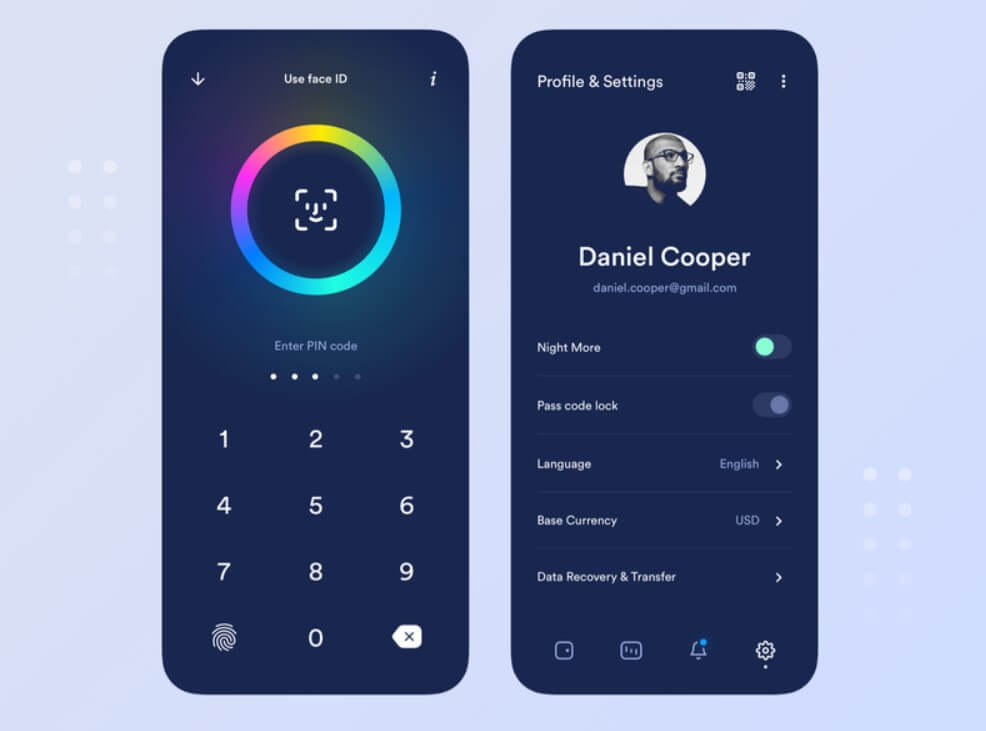
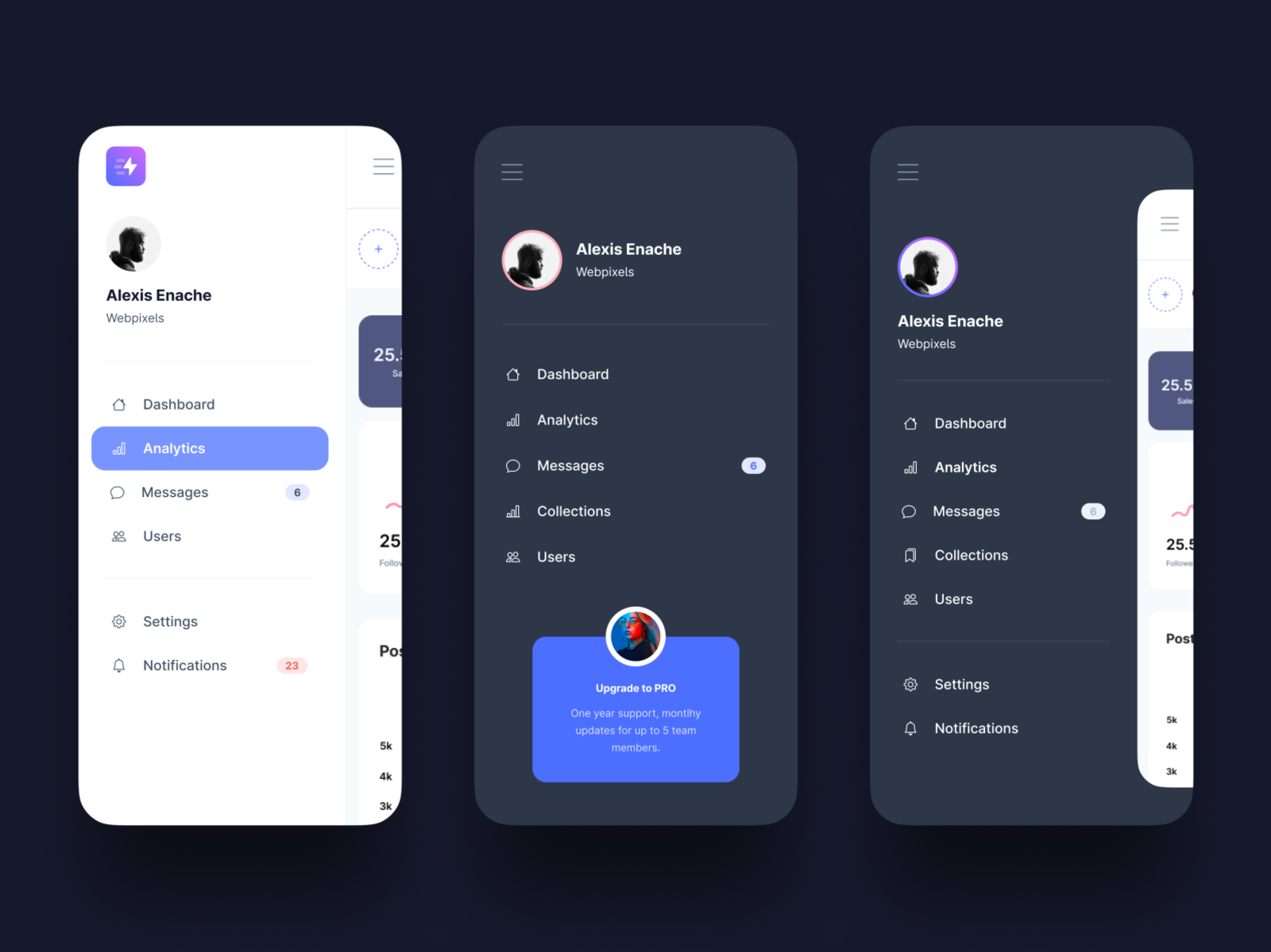
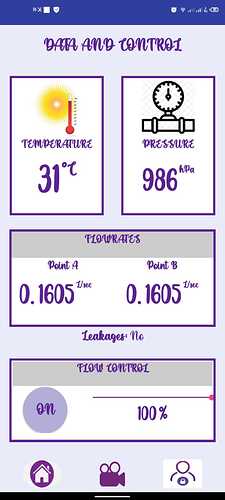
With Canvas, you can create various graphical interface elements. Any graphical indicators, charts, pin field etc can be done on Canvas.
You can make really interesting interfaces on Canvas.
Actually that is good
I can actually design things like this on MIT app inventor.
You can mail me if you need tutorial on it
Samples I built
Hi Rajat how could we create this type of UI Theme on MIT