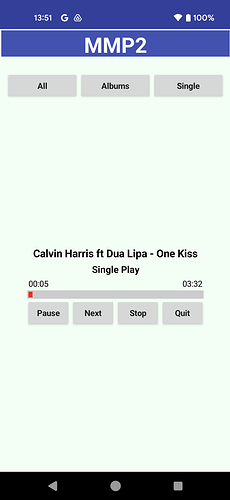
MMP2 Music Player (no extensions)
Just for fun, been working up a music player for personal use, the aim being to use no extensions, but to have a functional player with no real need for any glitz or glamour.
The app is intended primarily for use in the cars, connecting via bluetooth or usb cable to the vehicles stereo, but also when out and about (headphones) and on holidays etc. when I also take my trusty Creative bluetooth speaker, for a better sound output.
Pre-requisites:
- All mp3 files pre-stored in the shared Music directory with this structure:
/Music/Albums/Album1_Name/Song_1.mp3
/Music/Albums/Album1_Name/Song_2.mp3
/Music/Albums/Album2_Name/Song_1.mp3
etc.
also for single mp3 files
/Music/Albums/Singles/Song1.mp3
etc.
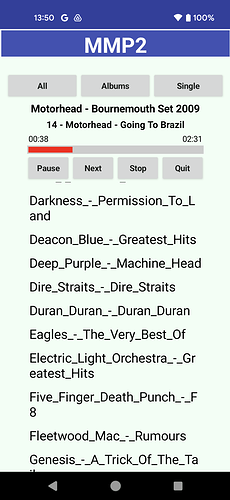
Most if not all of my Album names and file names use underscores _ for spaces, to avoid the need to add %20s to the filename, but this is catered for in the blocks in case one or two without underscores have crept in somewhere.
- An html file to return the duration/length of the song being played. See here.
Assumptions
-
That the filepicker returns a "readable" contenturi, which can be manipulated into a file path. The player component can handle contenturis, but we need the file path for other duties in the app.
-
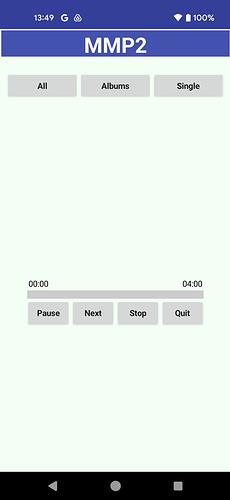
That the html file can get a duration from the selected file - for some reason, on occasion it fails...which is why the duration is set to
04:00by default.
The player provides for three modes: play All files in a shuffled order, play an Album in sorted order, play a single.
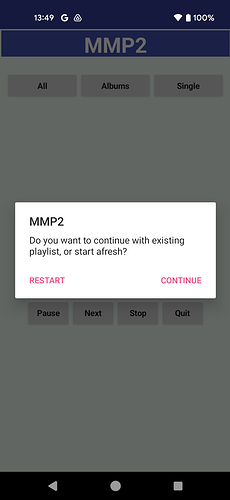
The playlist for "All" and "Album" is saved to the tinydb, so this can be continued when the app is restarted.
You can play a single file, then return to the saved playlist.
App Workflow
- All
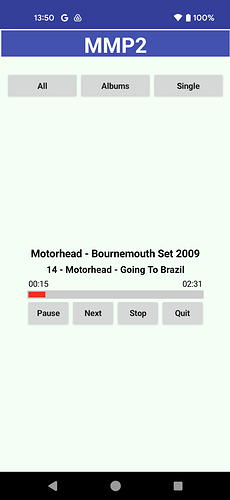
When the user selects All, they will first be asked if they wish to start afresh or to continue with a saved playlist. If starting afresh, the app goes off and selects all the files, puts them in a list and saves this list to the tinydb. The app will make a call to the html file to get the duration of the song to be played, then playback commences, showing the album name, file name and progress - using a label and text. When the song has finished it moves to the next file on the list.
- Album
Very similar to the above, but the user is offered a listing of all the Albums available. They select one, the files are fetched and added to a lists and saved to the tinydb (this overwrites any previous listing). Playback is then as above.
- Single
Uses the filePicker, so the user must traverse to the directory of their choice (once this is done, subsquent requests will display their last used directory). The selected file will then play. On completion, the player will then revert to the saved playlist, and play the next song. The user can pick a single while the music from a playlist is playing.
The user can Pause or Stop whenever they wish, and also use next to move to the next song. Best to use Stop before exiting the app.
The app uses a clock and a notifier to keep the screen on. I generally keep the device on charge during use, unless out and about.
Pressing the power button on the device to turn off the screen while the player is playing, the player will keep playing for @ 30 minutes before stopping (as expected). On returning to the app, the user should press Next to get playback going again.
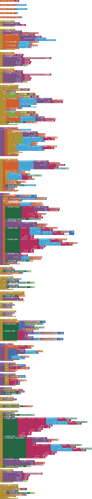
Blocks
Aia
MMP2_Final.aia (36.9 KB)
Credits: a nod in the direction of @Taifun, whose Jukebox example was the partial inspiration for this.