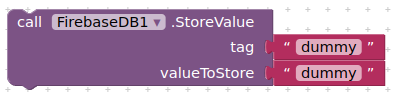
You may need to interact with Firebase from your app, to kick start DataChanged.
Just store a dummy tag and value.
You may need to interact with Firebase from your app, to kick start DataChanged.
Just store a dummy tag and value.
i have interact my app with firebase through designer view, can u show me how i need to do(designer view and block diagram) because im not so understand and im new to mit inventor
thanks a lot

You can delete is from within the firebase console once everything is working
block diagram just put this 2 dummy is good enough? so the block diagram i show previously dont need already?

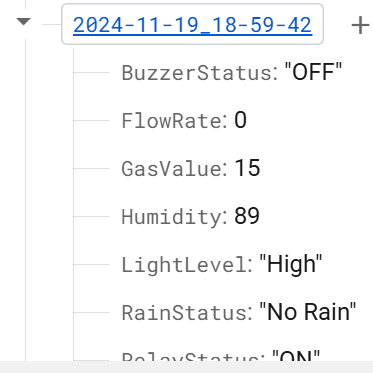
I am working on an MIT App Inventor project that fetches sensor data from Firebase and displays it in a ListView. The Firebase data contains multiple sensor readings stored under timestamps in a "Historical" bucket.
But the ListView displays the data in a wrong format.
Thank you in advance for your help! Any guidance or suggestions would be greatly appreciated.
Any reason for creating a second account to ask the same question ?
Why are you not following the blocks I provided to get your returned data into the correct format? That is why it does not display correctly.
Check how many elements your fbData list has. It's one element, so that's how it looks in ListView.
A YAML formatted Listview helps for scrollability here.
But do you expect to graph these seven data over time? That is usually fed by (milliseconds,reading) pairs if feeding the AI2 Chart component.
Because i cannot use the table viewer extension in my mit inventor, since your method need to use the extension, so i create another new forum to ask again with another method to solve this problem
You never indicated that you could not use an extension to display your table. What can you use? html ? Or as ABG suggests display in a listview using YAML ?