I am struggling with this and the trouble is I hate to be beaten.
This is my list of issues (apart from being newbie and not understanding the way it all works).
The standard media player shows the 'tools'. No good, I need video playback that is clean and not 'stoppable'.
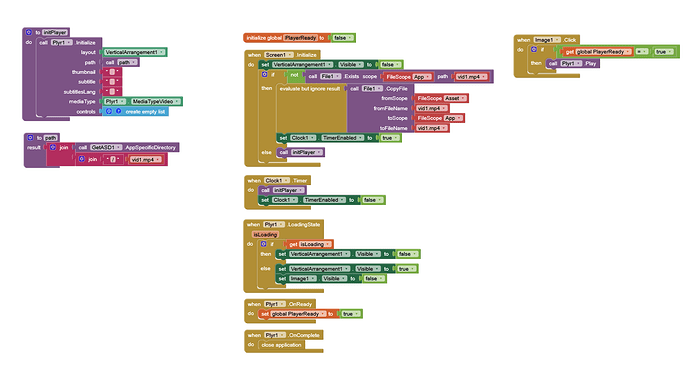
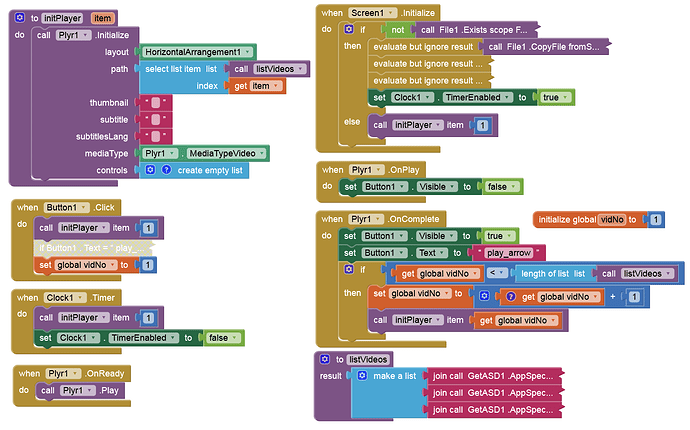
So, using the PLYR extension. Great, does what I need. Except it keeps doing things I don't expect.
At the moment, it blasts past the first video and starts the second video. I can't see why it doesn't wait for PLYR1 to finish first. Annoying... It used to work until I fired it up yesterday, so something changed.
Ideally that would be one video instead of two, but I can't upload the video in one piece as its too large (and already reduced resolution)
The backpack appears broken this morning. Gone all glitchy.
Yes.. I know I don't need two instances of the PLYR for 2 videos, but I have not worked that out yet.
The sequence starts with an image and waits for the screen press.
That image touch turns off that arrangement and image and opens the video arrangement.
I am having all kinds of issues with scaling and quality. All the videos and images are 1080 x 1920. All video are now 25fps as that messes up the PLYR if not exact.
But, fit to screen, percentages, fill parent etc.... none of them work well. My images are distorted and change from one section to the next.
Currently, using percentage works best, but that won't work well when used on a different device (Curerntly an S22+)
I thought of binning images (because the compressed images are terrible) and pausing the video after one frame (if possible) and waiting there for input.
But then how do you tell when someone has touched the video screen?
The final issue is touchscreen option selection. When the video ends, it loads an image in Canvas which is the last frame of the video that has the choices.
Canvas then sends you off to the next part of the story depending on where you touched the screen.
The Background Canvas image is also terrible.
Tried uploading various resolutions of images. None of them work very well.
Its a horrible mess now. It just not viable on this platform with my (useless) skill level