What is the point of this example. For example, I add three addresses and save them in the AddressList. When I leave the app and start it again, the address list is empty. Doesn't make much sense, does it?
Does anyone have any information for me.
In advance Thank you very much.
Richard
Which example ?
Here is the link Map It: Displaying Locations on a Google Map
The example uses TinyDB to store the locations...
It looks like you have done something wrong
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Map It
Hello Taifun....I have installed the app "Map It" on my Handy. No changes have been made to the app. The app contains the original code. If I save an address, I can select it in the list. If I use the app When I close the App and start again, the list is empty. The saved addresses are not visible in the list. That was the reason for my question.
Richard
My experience is the app works as described in the tutorial. The saved addresses exist after closing and then reopening the app. I compiled using Companion 2.73 and nb199a just now. I used a Samsung A13 (Android 13). The app works fine.
You said you made no changes to the app. OK, did you code the app from the blocks shown in the tutorial or did you download the aia? If you used the images as a guide it is possible you didn't copy all Blocks correctly.
What brand and model is your cell phone. Is it Android or ios?
Please post the Blocks you used and/or the aia you used and someone could test it.
Hi
Hello Steve...thanks for your information.
Here are the answers to your questions.
1.Download link https://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/mapIt/MapIt_MIT.aia
1.1 Import the App in AppInventor2
1.2 Create an apk with AppInventor2
1.3 Download the App with QRScanner from PC to Smartphone
1.4 Install The App on Smartphone
2.I use a Google Pixel 8 Pro with Android 15
3.I just recently started using app Inventor. How can I post the blocks?
Greetings from Germany
Richard
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
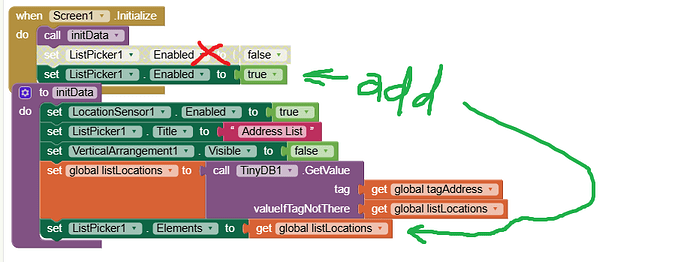
Make these two changes Richard and your app will WORK. ![]()
Compile and try again. It should now save. Did it?
Hello Steve......
Perfect,it works.Then the error is in the tutorial. Can someone change it?
Many Thanks for your Help.
Have a nice Day
Richard
Thanks for Your Help.
I wish a nice Day
Richard
4 posts were merged into an existing topic: String IndexOutOfBounds Exception while using extensions in companion app
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.