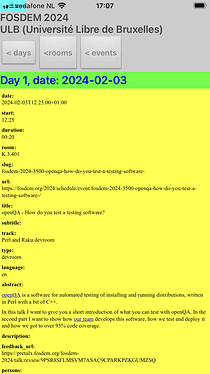
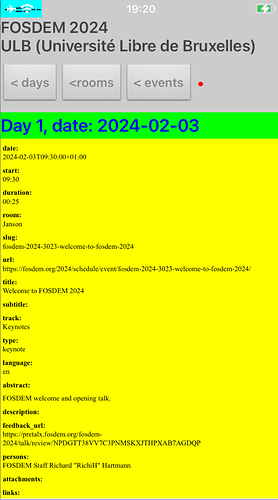
If you change the height of lblSpacer to automatic, it takes the whole vertical space when you start the app. This label is there, because otherwise the top part of the app falls under the top row on the phone (an iPhone SE, which tells me the time, the wifi connection etc.). If you change it back to 20px or so, it looks allright, but then, when you choose a day, the label lblConference will take all vertical space. When you now choose an option (either rooms, start times or tracks) the screen will be ok again.
As @Anke noticed, the ListViews and HorizontalArrangements not working together, is a timing problem, which can be "solved" by using Clocks. This is much too difficult in the case of my 8 ListViews interacting, and I think that is not something that can be a proper solution.
Anyway, I am wondering whether the problem in the case of my app could have been be made worse by the use of JavaScript using a timer. The timer looks for a changed WebViewString and then executes an XPath query, to find the requested conference data, which it then presents back to a WebViewer.
May be your dimmensions layouts problems are generate by the synchro problems sequence-initializations on the IPA Builder and it will be solved on the next two weeks as @ewpatton said here:
This whole List View redesign could be avoided extension free with the addition of maybe just two blocks to AI2:
- An Arrangement block Subcomponents that returns a list of the Subcomponents of that Arrangement
- An Extend Arrangement block to clone a new Subcomponent at the end of an Arrangement and return the new Subcomponent
These two blocks are all that would be needed to grow and traverse Table Arrangements.
(edit - probably need a third block, to reset the list of subcomponents of the Arrangement, with garbage collection.)
That's strange, what you describe here works for me, you are using the updated companion app? it's also possible maybe I'm not fully understanding the process, in my phone 20 pixels and automatic looks the same?
I am using the TestFlight companion, that should be the latest?
In my app, these labels take up all vertical space and then, at the next click they become as high as they should again.
So?
Does it work on Android?
Absolutely, it was even in de play store a year ago @Peter
It had even more data in it then it has now. I wanted to try and make an iOS app, but I still develop it on Android. With ListViews side by side the app had a much simpler logic.
Ok, I was wondering why I didn't get a Do it result.
Hi @Anke, I tried. What did you do exactly? My version diverged from yours now, to give more information where you are at. But yours starts nicely now and mine does not.
However, if I try your version, then further on it looks like this:
I will finalize my version for Android and then upload it here.
And what should it look like?
Sure. But how did you correct it?
I've now unfold the customized blocks (but I'm not entirely sure if there were all of them).
fosdem4iOS_0129b.aia (462.9 KB)
However, since I have described the principle that layout problems must be resolved via blocks, it should not be a problem for you to expand the relevant blocks and take a look.
Thank you. I think I got it.
fosdem4iOS_0201_iOS.aia (505.4 KB)
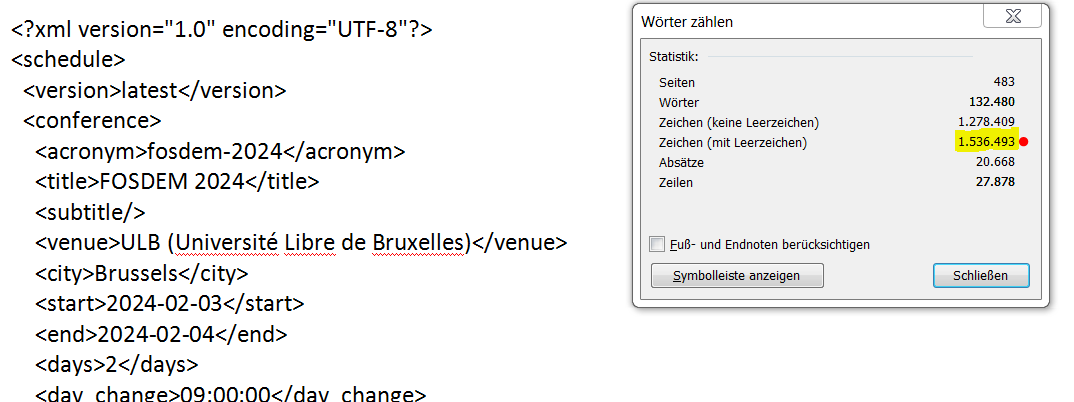
Here is the latest version (I think), that works with the latest data from the FOSDEM conference. In this version it was sufficient to set all heights to something fixed during design.
My conclusion is that iOS has problems when you set heights of anything to automatic, and, do no use ListViews in Horizontal arrangements!
Thanks @Anke !!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.