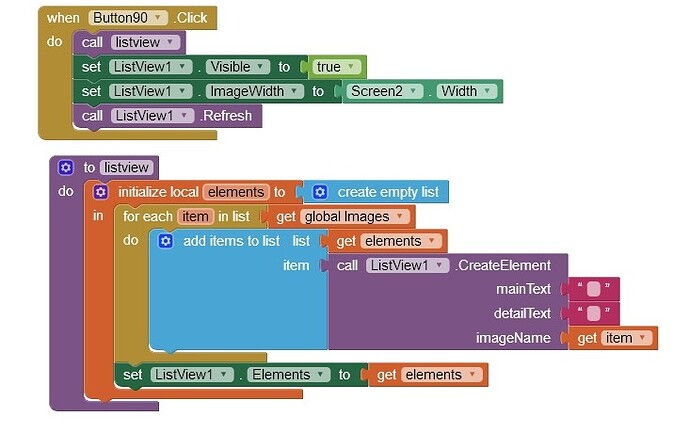
Is there any chance to get the ImageWidth of an Image inside the ListView as FillParent
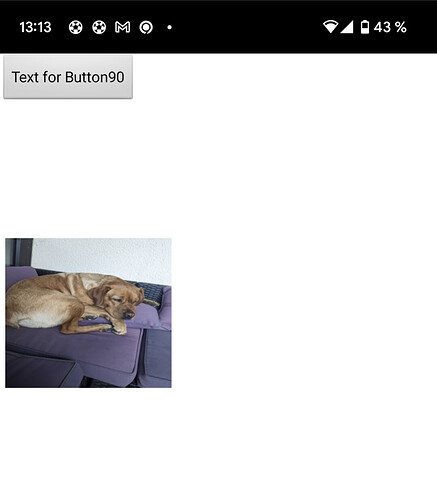
Hmmm, the setImageHeight/Width blocks only appear to affect the size of the listview container, not the image. Also, setting the image size to the screen height and width in dp in the designer does not "fill" the listview with the image but makes biggest size that maintains the aspect ratio (I tested with a square image)
You may have to use a viewpager extension, or canvas background with swipeable canvases on each side, or some other method.
Try setting the height as well, the image may not get any bigger though....
Same, no changes
I know this sounds odd, but try increasing the dimensions of the actual image ?
Was also my idea, but what if I have a image in landscape format and one in portrait?
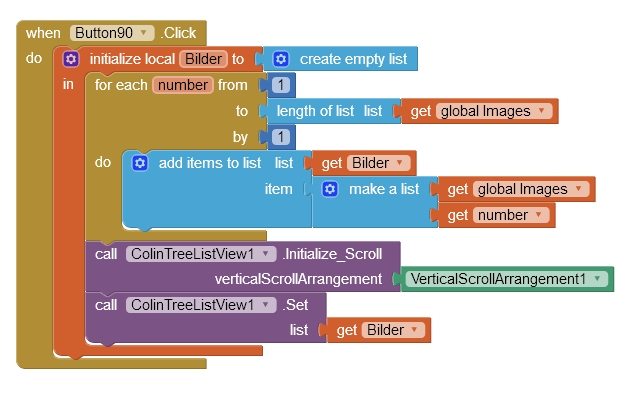
I think the challenge is that you likely need a layout that is image-only, but all of the supported layouts include text either to the side or below the image. If you know the number of images in advance, you could include them inside of a vertical arrangement instead.
Unfortunately not
It is for a photo App, the user should take pictures and view them after the "shooting" in order to delete and/or add also images from gallery and after that upload them to a server
Why does the image need to be in a listview ?
It is not necessary that the images are in a listview.
I took the Listview solution, as I can select images in the listview in order to eg delete one image
Perhaps modify one of these?
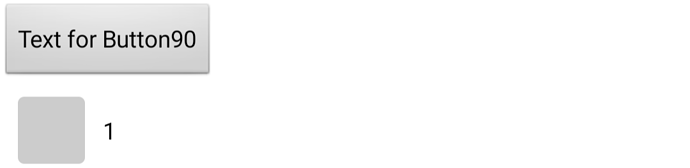
Already saw this, but there is also no chance to change image size in the view
Add those properties
Great, thank you very much Tim !!!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.