In my project the label is implemented like a button in which data is sent continuously in long click, I want that the data is not sent after the release of the label.
You will need a textbox (or other label that can take focus) to send the focus to.....
Added focus for labels. Anyone else need something  ?
?
Thank you for this extension 
Another seventh update. New methods added and "SetCustomFontInRange" method fixed, which did not work on android older than 9.
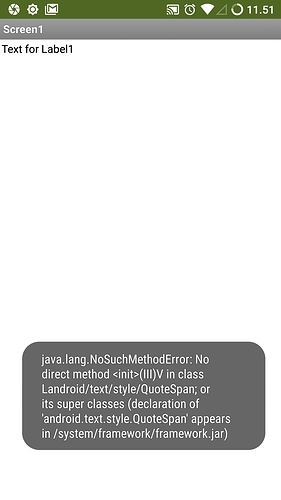
Thanks for pointing out the error. "Quote" is available from API1 level, but "Quote" with specified widths only from API28. So I'll make a fix that for legacy devices will not take into account the width and padding parameters.
Thank you 

New version released.
- new method for setting line spacing
- fixed SetJustify and SetQuote, also available on older android versions
Thank you 

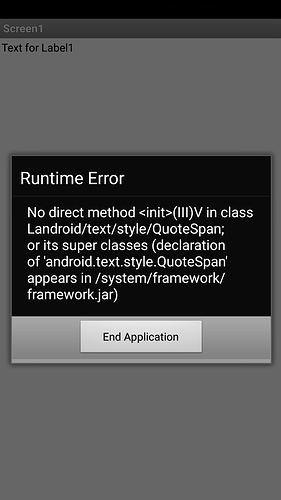
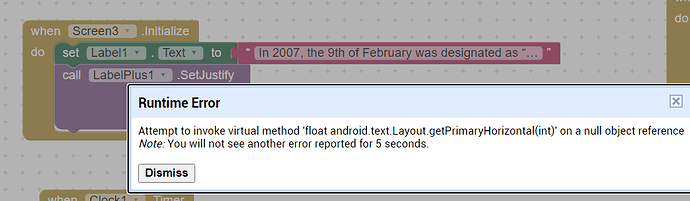
Justify label is crashing in companion, completely closes app/companion

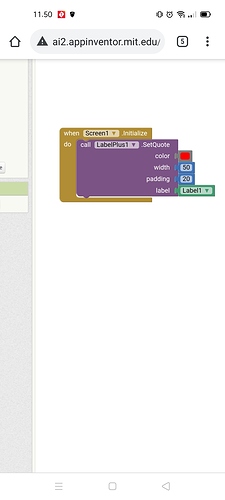
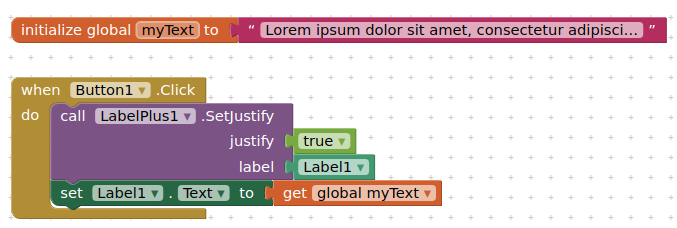
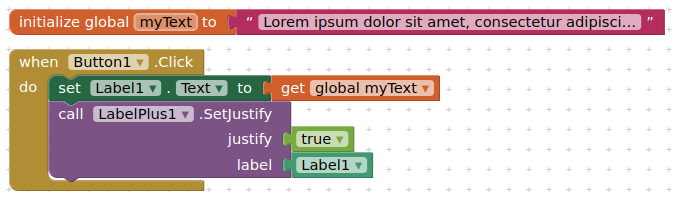
If you set first label's text and then call LabelPlus SetJustify block companion doesn't crash but gives runtime error
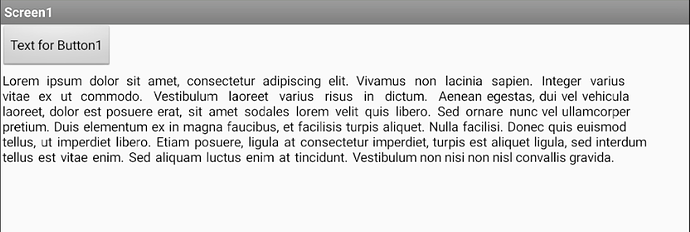
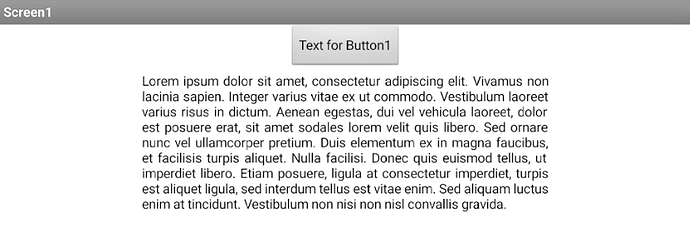
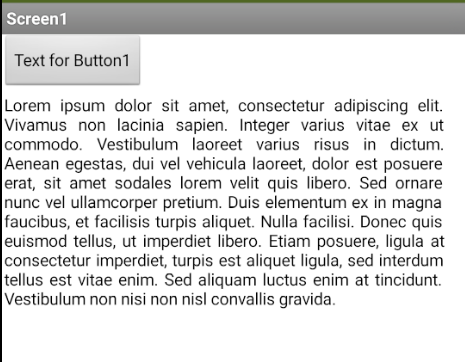
Got it working OK now:


but label settings important:
HTMLFormat - checked or unchecked
Height - Fill parent
Width - 95%
Alignment - left
Label content - no html tags
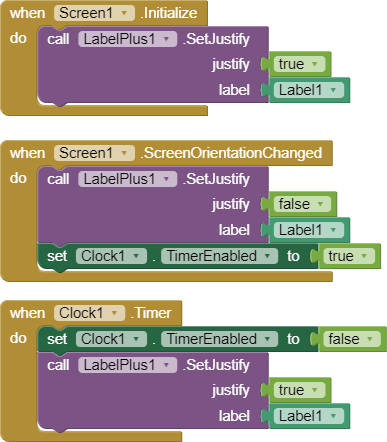
What happens when the device is rotated (ScreenOrientationChanged)?
OK, as expected. How to adjust it so that it is still right aligned even after multiple rotations?
The justification used here is not an android method. It uses line length measurement and space-width responsiveness. I also noticed that sometimes something is not doing well. Below the code, maybe someone will notice something that can be improved.
@SimpleFunction (description = "Returns whether the text is justified by stretching a space.")
public void SetJustify(final Is justify, final Label label) {
//toView(label).setBreakStrategy(LineBreaker.BREAK_STRATEGY_SIMPLE);
final String textString = toView(label).getText().toString();
int index = textString.indexOf(" ");
final float spaceWidth = toView(label).getLayout().getPrimaryHorizontal(index + 1) - toView(label).getLayout().getPrimaryHorizontal(index);
SpannableString str = null;
if (toView(label).getText() instanceof Spannable) {
str = (SpannableString) toView(label).getText();
} else {
str = new SpannableString(toView(label).getText());
}
final SpannableString builder = str;
toView(label).post(new Runnable() {
@Override
public void run() {
if (justify.toBoolean()) {
if (!saveJustify.containsKey(label)) {
final TextPaint textPaint = toView(label).getPaint();
final int lineCount = toView(label).getLineCount();
final int textViewWidth = toView(label).getWidth();
for (int i = 0; i < lineCount; i++) {
int lineStart = toView(label).getLayout().getLineStart(i);
int lineEnd = toView(label).getLayout().getLineEnd(i);
String lineString = textString.substring(lineStart, lineEnd);
String trimSpaceText = lineString.trim();
String removeSpaceText = lineString.replaceAll(" ", "");
float removeSpaceWidth = textPaint.measureText(removeSpaceText) + spaceWidth;
float spaceCount = trimSpaceText.length() - removeSpaceText.length();
float eachSpaceWidth = (textViewWidth - removeSpaceWidth) / spaceCount;
float value = eachSpaceWidth/spaceWidth;
if (i == lineCount - 1) {
break;
} else if (!lineString.contains("\n")) {
for (int j = lineStart; j < lineEnd; j++) {
char c = textString.charAt(j);
if (c == ' ') {
builder.setSpan(new ScaleXSpan(value), j, j + 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
}
}
}
saveJustify.put(label, true);
toView(label).setText(builder);
}
} else {
if (saveJustify.containsKey(label)){
ScaleXSpan[] spans = builder.getSpans(0, textString.length(), ScaleXSpan.class);
if (spans.length > 0){
for (int j = 0; j < spans.length; j++) {
builder.removeSpan(spans[j]);
}
saveJustify.remove(label);
toView(label).setText(builder);
}
}
}
}
});
}
I was able to achieve this with a clock. I think some lags are needed due to the refreshing of the view while rotating the screen. Probably a similar situation as sometimes happens with the canvas component.

test_for_label.aia (36.0 KB)