It's standard HTML5 that the rest of the world uses.......
Try this:
[EDIT - html updated]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" >
<title>Test Input</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
</head>
<body>
<form>
<label for="value1">Value:</label>
<input type="number" id="value1" name="value1" maxlength="7"
min="10" max="9999999" autocomplete="off"
data-rule-maxlength="7"
oninput="javascript: if (this.value.length > this.maxLength)
this.value = this.value.slice(0, this.maxLength);
this.value = this.value.replace(/[^0-9.]/g, '')
.replace(/(\..*)\./g, '$1');" >
</form>
<script>
document.getElementById("value1").focus();
</script>
</body>
</html>
Everything works except for for autofocus....
[UPDATE]
After some research, it seems that the webviewer itself needs to be given focus, in order for the javascript to give an input field focus. This can be achieved using this extension:
However, the webviewer requires a focus DOWN call in order to display the keyboard, which the extension does not deliver (it only gives focus to the input field - flashing cursor.)
You can further achieve the keyboard display by using Taifun's Tools extension, with the Show Keyboard method. You also need a clock component with an interval of @ 100ms to show the keyboard.
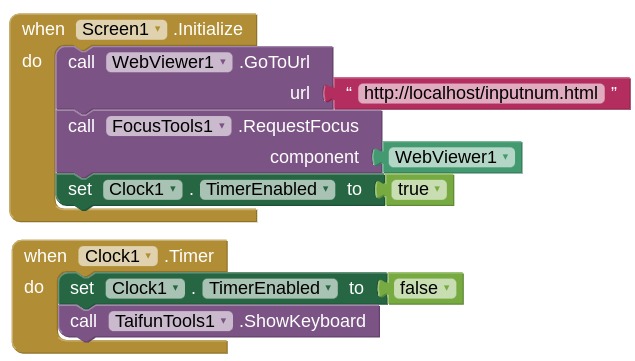
My blocks look like this, to load the webpage on Screen1. Initialise

Excellent job Tim.
If you use the Custom Web Viewer, everything works including auto-focus, no other extensions required.
Tiny glitch - entering 'e' or 'E' deletes the entire value.
Not for me, no focus at all, no keyboard
On a real android device you are presented with a numerical keyboard, no letters.
I did notice that e was typable, assumed this was for scientific notation...but this is moot given the numeric keyboard only.
Not on my Android 10 phone (either WebV, Companion and APK).
Are you giving the webviewer focus?
It's automatic - just try it, the HTML page is on my site
The HTML page should be validated:
It validates except for maxlength, which is correct for input type number, but the javascript needs it to work its magic
By default, maxlength actually only works with text, the JavaScript you have added 'this.value.slice(0, this.maxLength)' is the magic and works here.
Tested your aia, no focus, no keyboard
(Companion Google Pixel 4a Android 13)
Also note that your html includes the edge meta line, and the input stanza has a /> at the end 
That's possibly because SDK 33 is not supported by App Inventor. Probably Custom Web view does not support SDK 33.
That's actually your HTML pasted over my original ![]()
So even though you say the above, my approach works on Android 13, whilst it does not work on Android 10
Ignoring your focus code which Custom WebView does not require, the only thing that 'does not work' on Android 10 is the numbers-only keyboard. It otherwise works perfectly.
actually:
Attribute maxlength is only allowed when the input type is email, password, search, tel, text, or url.
I am still not sure if you tried my html file with both extensions (FocusTools & Tools) with a clock, just with the native webviewer?
indeed - which is why the w3 check flags an error.
I didn't because I knew from experience that it would not be necessary with Custom Web View..... but of course I didn't know it would not work with SDK 33.