Introduction
Introduction
I saw @TIMAI2's METRIC RAT AI2 - Percentage Progress Bar, so I am inspired to make my own one, but instead of labels, I used the Canvas as a progress bar.
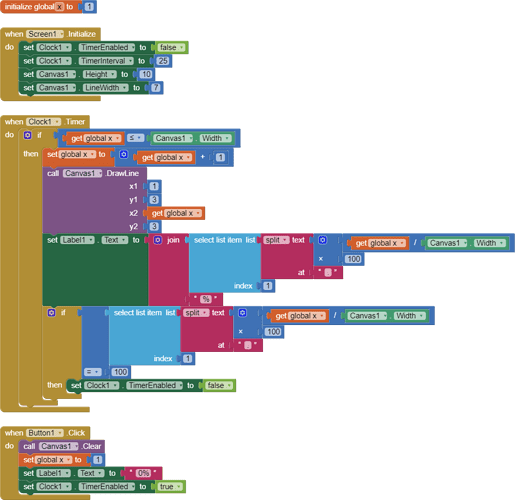
Blocks:
 Explanations:
Explanations:
-
We have an X variable to check the progress.
-
When the screen initializes, we set some properties of components. The height of the canvas is 10 pixels, but the line width is 7, which means that we allow at least 10 - 7 = 3 pixels of space between the canvas and the components below it.
-
When the clock has refreshed, if the progress is done or nearly done, we draw a little segment of progress. Label1 is used to record the percentage of the progress bar drawn. If the progress is now done, we disable the Clock so that it is finished.
-
When Button1 is clicked, we clear the canvas, set the X variable back, set the Label1's text to 0%, and start over again.
 Demo video
Demo video
AIA
test.aia (3.3 KB)
 Tests
Tests
Tested successfully on the AI Companion on Xiaomi 5G 11 NE Lite.
 Rate my tutorial!
Rate my tutorial! 
- Good tutorial!
- Bad tutorial.
0 voters
Kindly  PM me if you have any questions! Also, if you like my tutorial, please
PM me if you have any questions! Also, if you like my tutorial, please  like it! It takes some effort for me to make it...
like it! It takes some effort for me to make it...
Votes and likes tell me the general user feedback of my tutorial. If you read this tutorial, please take 20 seconds to drop by and give a vote / like!
If you have any features that you want to add to this tutorial, PM me.
Gordon Lu

 Message
Message Website
Website E-mail
E-mail