How to make an application for a screen with a certain resolution ?
At the moment, the uploaded image is first compressed, and then expanded to the full screen. As a result, the image quality is significantly reduced.
Avoid this by providing appropriately sized images in your design. It makes little sense to provide an image with a larger dimensions than will be used in the app. When you depend on the App Inventor to make your image 'right sized', you can expect some image degredation
How do you compress an image before uploading ?
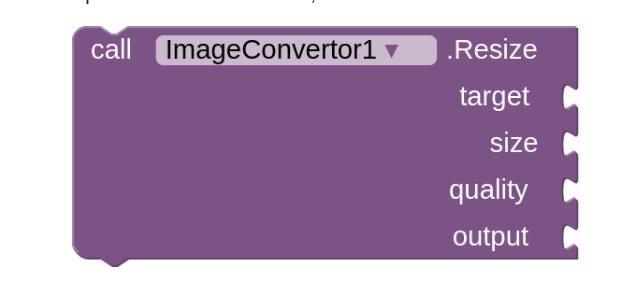
You can convert/resize your images using this extension:
I think it's an image compressor I want rather than an image resizer. My database photos are 10mb in size and stall the APP while trying to load.
Did you try it? Or just dismiss it out of hand because it says resize, not compress.
Does your image really need to be 10mb in size with massive dimensions of, for example, 3840x2160, when your device screen (phone) is only, for example, 800x400....
Set your image dimensions to match the intended display
https://ai2.appinventor.mit.edu/reference/other/usingImages.html
The APP is open to the public so I can't decide the image resolution. I want to compress all images below 1mb. The Base64 issue is another spanner in the works.
$datos=$_POST;
$contenido=$datos['contenido'];
$nombre=$datos['nombre'];
$comment=$datos['message'];
$extension = pathinfo($nombre, PATHINFO_EXTENSION);
// $extension = mime_content_type($nombre);
$original = base64_decode(str_replace(array('-', '_',' ','\n'), array('+', '/','+',' '), $contenido));
// Archivo a MySQLi. BLOB. - File to MysQLi BLOB.
$blob = mysqli_real_escape_string($link, $original);
$resultado = mysqli_query($link, "INSERT INTO app_images (img_data, extension, message, img_name) VALUES ('$blob', '$extension', '$comment', '$nombre')");
Please tell me how to edit this code to compress the $blob before the insert statement.

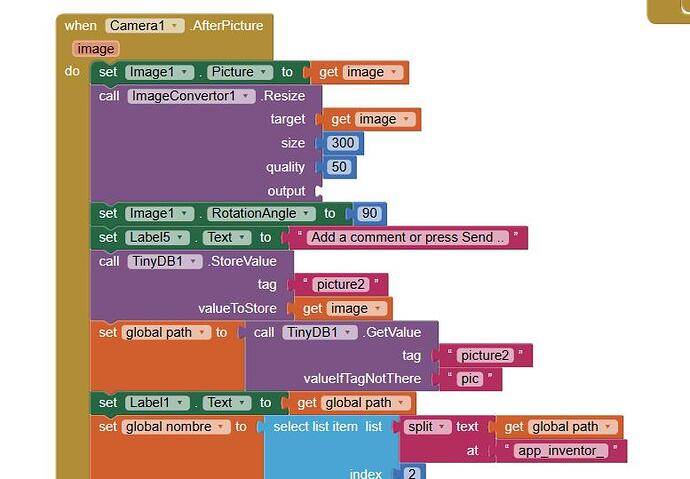
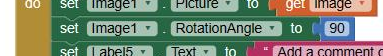
This works great actually. The only problem now is the images are sideways in the database.
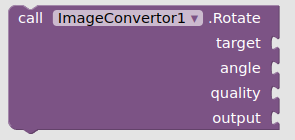
Use this as well ?


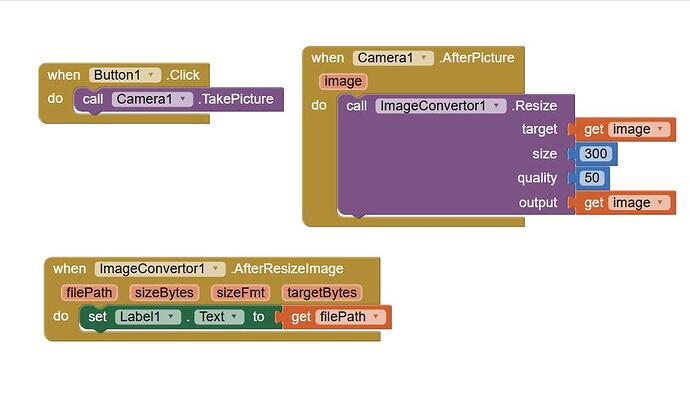
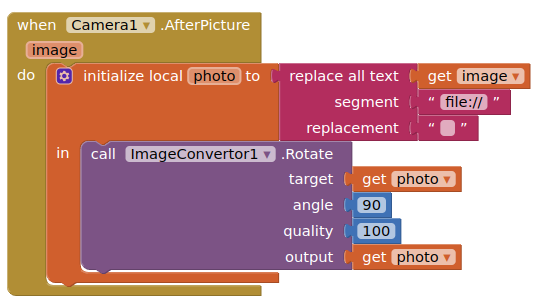
Yes, that issue is fine now great. It's not as straight forward to add the image converter block to the After Picture blocks here though. What to I set "output" to ?
This

only rotates the display of the image, it does not change the orientation of the actual image file.
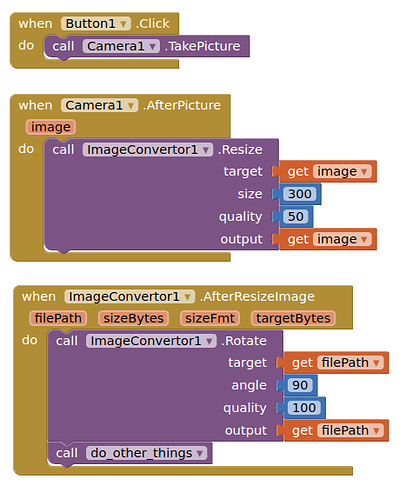
Use the events blocks in the extension to "daisy chain" your actions
I want to compress the image in the After Picture block !
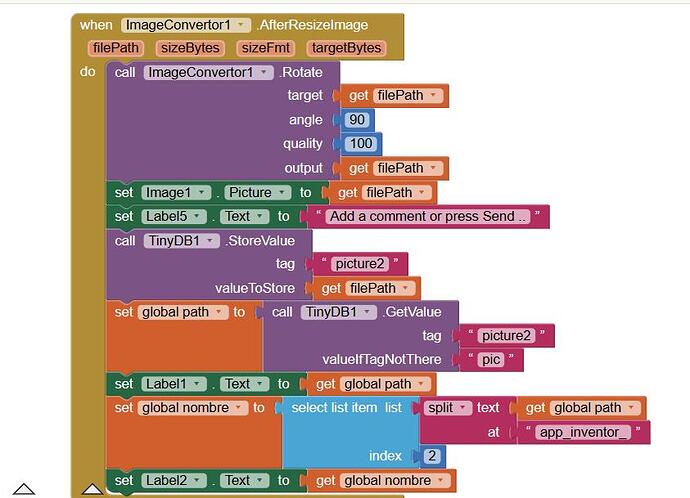
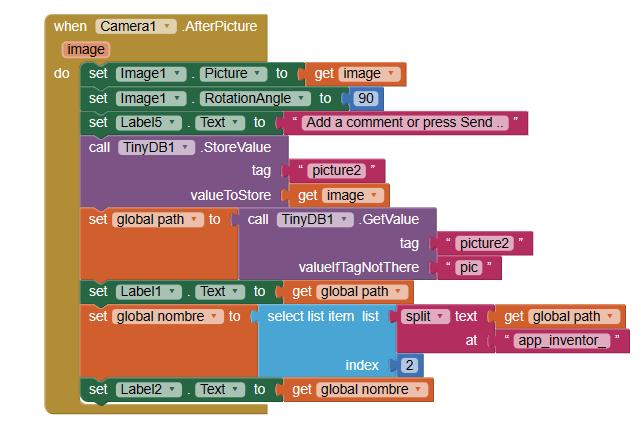
Yes, that is fine, but if you want to rotate the image (permanently) then use the event blocks and put any other actions in there to:

should read:
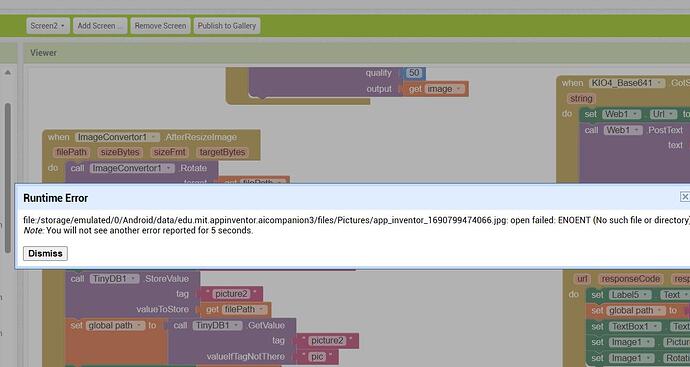
file:///storage/emulated....
or
/storage/emulated....
You may have to remove the file:// from the image path returned, for the extension to work.

Works great. Mind blowing TIMAI. Losing track of my own APP.