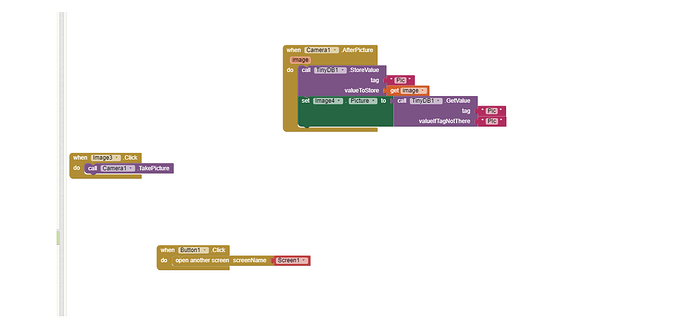
I have a little problem with my code, basically I want to take a picture from the user in one screen and show this picture in another screen just when it finishes. Here is my code
Read tip 1
Taifun
for me its necessary, can you help ?
did you found any solution or any alternative?
See here for a similar solution:
Download the file to some directory, then read the file on the other screen. Put it in the "APP" storage is what I reccomend.
store the path of the taken image in TinyDB
read that path in the other screen and display it in an image component
A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook App Inventor 2 Book: Create Your Own Android Apps ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here Course In A Box and the aia files for the projects in the book are here: App Inventor 2 Book: Create Your Own Android Apps
How to do a lot of basic things with App Inventor are described here: How do you...? .
Also do the tutorials Our Tutorials! to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
Taifun
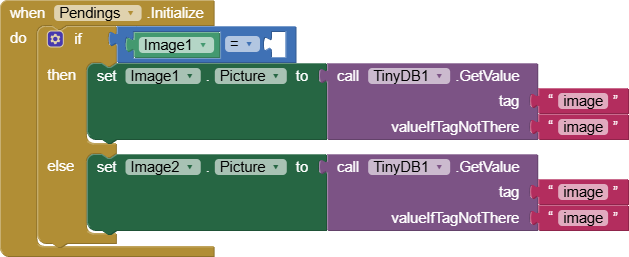
Thanks it worked. Now I want to try showing more images how should I do that?
I tried using if else then got stuck on defining image1 = null. Like if null then show image if not then show it to image2.
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.

This is what I did for multiple image saving
Learn to work with lists
And store your images as a list under your tag images in TinyDB
Then use the select list item block to display different images
Btw. you not necessarily need different screens, see tip 1 here General Tips and Tricks for App Inventor
Taifun
hey thanks for the help it worked. I'm facing a different kind of problem I need a base64 too extension which have base64tool.encodefile and same with decode i searched but i couldn't find it if you any it would be huge help
it doesn't contain any other extension you have
Go to the first post in the topic and scroll down to find it. (Base64Convertor)