I want to create a simple app like this
if the user click on this pic. All text appear like this.What have you tried so far?
I did something. The only thing remain is that.
Is it in the textbox?or in file?
For the basics
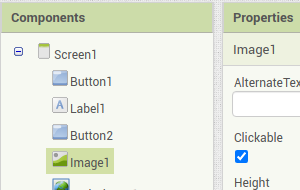
- Add an image component and make it clickable
- Add a vertical scroll arrangement and size as you like, then add a label inside it
- Set you blocks so that when you click the image it displays text in the label
Thank you. Can you show me how to add an image clickable by images?

It sounds like you need to do some learning....some advice from Taifun
A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling .
Also do the tutorials http://appinventor.mit.edu/explore/ai2/tutorials.html to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Thank you so much.
Can I have contact with you?on email or Facebook?
This is a public community. Support and help is provided on this community.
In general, we will not write your app for you, but will guide you to resources to help you learn how to do things yourself.
I want to create app like this.
I am asking if I need to use screen for every image?and how to relate between screens?