Hi, I use my app inside a Smart TV.
I need to display the images saved in one folder of my tv in my web page throught the webview.
How can i do this?
What is the javascript code that i need to use in my web page to access to the files?
I can't find any example.
Thanks
We do not know, you do not show us anything....
Does your app have access to the folder with the image files?
Can you build a file path that display one of these images in your app ?
(if so, you are half way there)
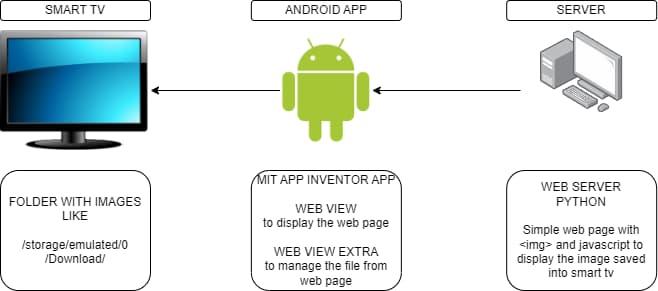
My app inventor app is very simple, only one webview and WebViewExtra extension.
I have a python web server that publish my web page.
In one folder of my smart tv i have some images and i want to use them in my web page.
My web page is very simple, only one text and an for tests.
I need to use javascript to change the src of and display the images that are stored in the smart tv folder.
For example, how can i get the list of the file in the /storage/emulated/0/Download/ directory?

Use the file component and its ListDirectory method
http://ai2.appinventor.mit.edu/reference/components/storage.html#File
ListDirectory(scope,directoryName)
Get a list of files and directories in the given directory
Taifun
I need to get the list in my web page and not in the mit app inventor app.
When i get the list i need also to be able to display the image in my web page.
How are you hoping to get the images folder from the smart tv to be accessible by your "python" web page? None of this makes any sense to me....
Is your smart tv running android, as well, to provide a folder in /storage/emulated/0/... on the tv?
Is your AppInventor app also installed on the smart tv, or on a wifi-enabled device (phone/tablet) ?
Well, this is the App Inventor community...
You can get the list in your app and pass it to the webpage
Taifun
Yes, my smart tv run android.
Yes, my app in installed on the smar tv.
I want to charge my web page by web view inside my app, and i hope to be able to use the images inside the smart tv.
All this is to save bandwidth, i need also to play videos in my web page and i can't stream them because i have low bandwidth. My solution is to save all the large file inside the tv and than display them in the web page. I can do this installing a ftp server app inside smart tv and use the local ip address to retrieve the files, but is not a very good solution.
You didn't answer either of these questions....
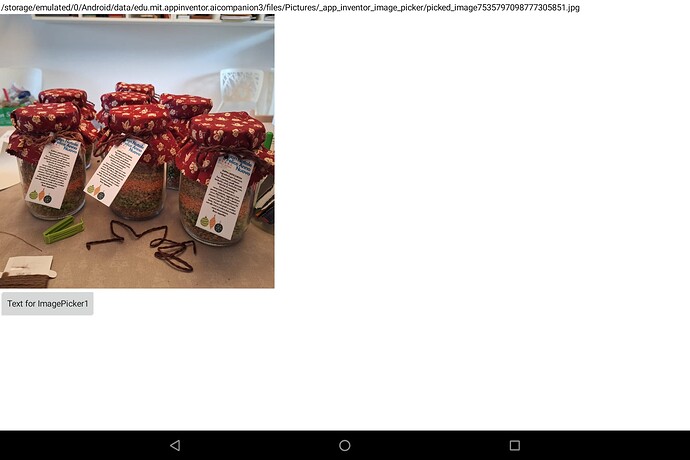
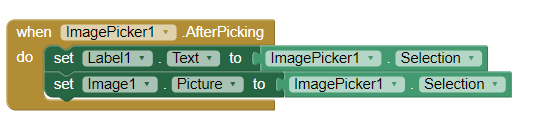
Yes, i can, inside the app i can use the "ImagePicker" to select an image inside the memory and then display it with "Image".
I attach the sample.

OK, can you copy these files over to your web server from your app? This may seem the long way around, but is could be the only way...