I am currently working on a chess app for school, and I have multiple problems. firstly, how do i handle the capture zones? I made them separate canvases but I know I can't use that solution because image sprites can't move from one canvas to another. I also need help with drawing where the pieces can go, so far I have been using draw shape, but I don't think I can use that permanently. if anyone has any ideas, I would love to hear them!
I did, believe me, nothing so far has been helpful for these problems specifically.
Our chess expert may be along later....
Here is a button based approach, no rules.
For a canvas approach, draw the squares before the pieces.
Use a third and fourth color for highlight of the from and to candidates.
I find canvases cramped for chess boards.
Consider working in fat finger mode, where you drag a square highlight around the board until it rests on the square with the piece you want to move, then click the Canvas to highlight the piece (alternate image), then do the same for target location for moving that piece. To cancel the move halfway, click on the source square.
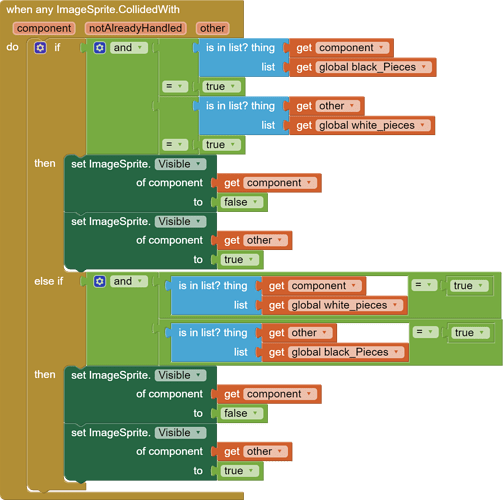
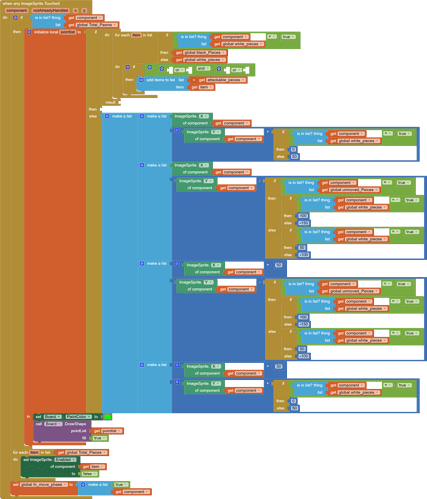
By the way, your block images are unreadable.
(Canned Reply: ABG- Export & Upload .aia)
Export your .aia file and upload it here.

Here is a readable (in a new tab) blocks image for your .aia:
Looking at your blocks, I don't see any place where you name the squares of the chess board to give you a handle on defining moves. All you have are pixels.
You can do this two different ways, by row and column numbers, using a table (list of lists), or by using chess notation ('a1'...'h8') and a dictionary to hold what's in that cell (if anything.)
You can determine which square should grab a Sprite based on the position of the center of the sprite, compared to the outer bounds (left,right,top,bottom) of each board square.
Your Collision Event won't work for knight moves.
I would save such logic for the TouchUp event after a Drag sequence.
You will have to avoid Sprite Cannibalism if you have a drag event. by remembering which sprite was touched at TouchDown, and drag only that sprite.
Your Touched event is biting off a lot of logic to try to predict which squares are okay as destinations.
Divide that logic up into subprocedures and sub sub sub procedures, for all the finicky rules.
Having little text representations of square locations pays off here.
You will need lists of target move cell names.
Consider using a Clock to blink the sprite you are moving.
thanks for the advice, ill keep this discussion open for now and get to work on the app.
The Internet has many chess programs available to read, using move tables to reduce code.
This morning I woke up with an idea for one, but there's no room for it in this post.