Hello good evening, I am currently learning Canvas.DrawCircle which I was able to create successfully, so every time i click on the canvas a circle appears where i click. I am now trying to create another shape when I click and have a different shape appear on the canvas (for example a square, triangle, or any other shape instead of the circle). Im honestly completely confused on how to achieve that on App Inventor and I was curious if someone would be able to just provide some type of guidance on how I can achieve this. I would really appreciate the help and thank you in advance.
Hi Choppa,
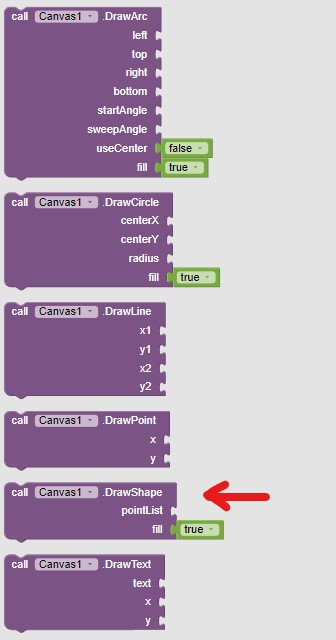
Use these Canvas tools
especially the DrawShape . Use the advice in the documentation Canvas to place your shape on the Canvas.
DrawShape will draw your triangle and square or rhombus etc. when you provide a list of screen coordinate x,y pairs of the points required to draw the shape. This explanation of how the x,y coordinates are arranged in a Canvas may help.
DrawArc( left , top , right , bottom , startAngle , sweepAngle , useCenter , fill )
Draw an arc on Canvas, by drawing an arc from a specified oval (specified by left, top, right & bottom). Start angle is 0 when heading to the right, and increase when rotate clockwise. When useCenter is true, a sector will be drawed instead of an arc. When fill is true, a filled arc (or sector) will be drawed instead of just an outline.
DrawCircle( centerX , centerY , radius , fill )
Draws a circle (filled in) with the given radius centered at the given coordinates on the Canvas.
DrawLine( x1 , y1 , x2 , y2 )
Draws a line between the given coordinates on the canvas.
DrawPoint( x , y )
Draws a point at the given coordinates on the canvas.
DrawShape( pointList , fill )
Draws a shape on the canvas. pointList should be a list contains sub-lists with two number which represents a coordinate. The first point and last point does not need to be the same. e.g. ((x1 y1) (x2 y2) (x3 y3)) When fill is true, the shape will be filled.
DrawText( text , x , y )
Draws the specified text relative to the specified coordinates using the values of the FontSize and TextAlignment properties.
Why not experiment and show us what you discover?
Regards,
Steve
If you are interested in drawing regular polygons, here’s how to do it with a procedure.

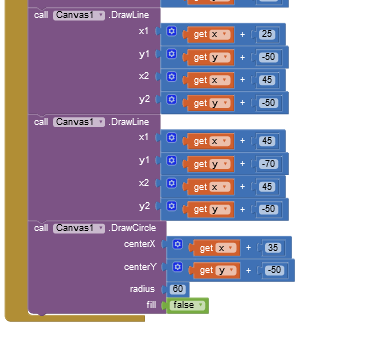
I really appreciate all of the help guys! What I was trying to do was create a shape inside of draw circle, so everytime i click on the canvas the shape would always appear inside of the circle no matter where i clicked. Maybe because im not used to app inventor but it really throws me off and the blocks confuse me sometimes. I tried with drawshape but i ended up finding it a little bit easier using draw line (again i still have to get use to all of the blocks). I finally did it! it took a while but i really needed the hints you gave thank you. I included a piece of the code cause it was a little long just to show some of what i did. Again, Thank you.
I think the procedure I posted above can help you in making that even easier.
You can draw a circle, then using the same x,y center you used for the circle, use the regular polygons procedure and draw the shape inside.