Hello fellow app inventors,
My problem is straightforward, but the solution doesn't seem to be.
I have 7 separate arrangements (I hope my terminology is correct - definitely a novice here). Each individual arrangement contains multiple elements, like a main label, multiple text boxes to enter text, sub-labels for these text boxes, and arrangements within the arrangement to...arrange these elements.
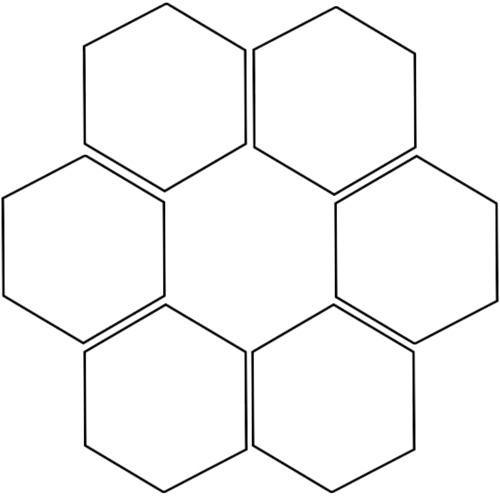
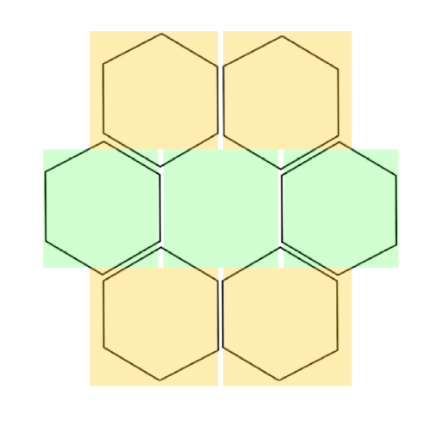
I want to place each of these 7 arrangements in their own hexagon (plus one in the center) in this hexagon / honeycomb pattern I've created below.
I've already created and tested this app as far as functionality goes, but now I want to improve its presentation, and I feel this would be a nice stylized "control panel" of sorts. My problem is, although on the app everything looks like it is where it should be (centered over each hexagon), once I open it on my phone, the background gets distorted and the elements move out of place (as well as other issues, like text getting cut off in strange ways).
Rather than explain what I've done to get this far, and solutions which I tried to no avail, I feel like it would be more productive to just start from zero. So I ask;
How do you position elements like an arrangement over a specific location on a background image, while ensuring that that background image maintains its aspect ratio?