Kindly need help to show me how to use compcreator and enhance extensions to create card list view.
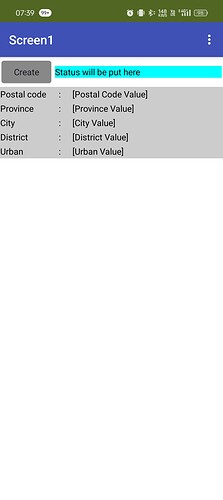
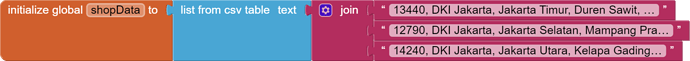
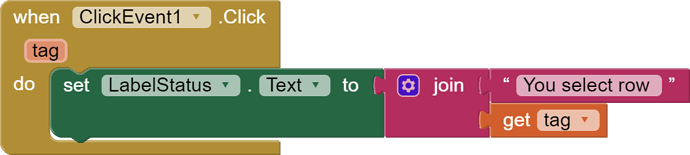
The use of the compcreator and enhance extensions looks advance to me so I don't know how to continue the current block code that I have created as follow:
The aia file as attached.compcreator_01 (1).aia (59.0 KB)
Regards,
this demo did not use enhance, but it's should work same.
I have put together a new cardview demo using @Kevinkun 's CompCreator and @Gordon_Lu 's Beautify extensions, loosely based upon your data structure. The data is loaded from a csv file with 400 entries. It takes @ 3 seconds on my emulator to load all the cards. Any good ?
NewCardViewDemo.aia (54.5 KB)
For me, a scrolling listview stops being useful after @ 25 entries, my feeling is that most users will not want to continue scrolling and scrolling. breaking up the data into categorised chunks m…
Thanks for this demo.
TIMAI2
July 13, 2024, 9:35am
4
This example by @Kevinkun uses enhance
NewCardViewDemo_1 (1).aia (94.9 KB)
[image]
I keep the first item not set as card, it's not generated by compcreator, I got the template from this.
1 Like
Thanks.
How to get this template for our components (label or textbox) to display?
"{"$components":[{"$Name":"HorizontalArrangement1","$Type":"HorizontalArrangement","$Version":"4","Width":"-2","Uuid":"1931262341","$Components":[{"$Name":"VerticalArrangement1","$Type":"VerticalArrangement","$Version":"4","AlignHorizontal":"3","AlignVertical":"2","Height":"80","Width":"80","Uuid":"479817704","$Components":[{"$Name":"Image1","$Type":"Image","$Version":"6","Height":"50","Width":"50","Picture":"{1}","Uuid":"1437179931"}]},{"$Name":"VerticalArrangement2","$Type":"VerticalArrangement","$Version":"4","AlignVertical":"2","Height":"-2","Width":"-2","Uuid":"1591692913","$Components":[{"$Name":"Label1","$Type":"Label","$Version":"5","FontSize":"20","Text":"{2}","Uuid":"-380874673"},{"$Name":"Label2","$Type":"Label","$Version":"5","Text":"{3}","Uuid":"69457693"}]}]}],"$blocks":