Therefore the css is irrelevant, you are interested in the data....
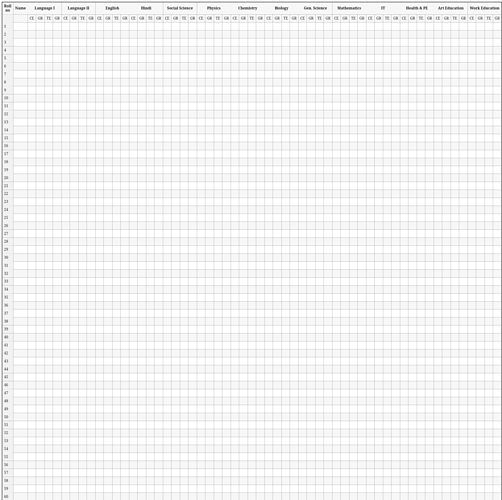
its a very big table so css makes it easy to navigate for user so its important, i could use the .csv type but i am wondering isn't there a way to directly export it to excel file like with some sort of extension 
Export the data to a csv fille....
For more help you will need to show how you generate the html table / where the data comes from.
As I said, the css is irrelevant if you want to import the data into Excel.
the data for every individual cell is stored in multiple TinyDB.
and the html is generated in a textbox and it run the html in the WebViewer.
As I said, the css is irrelevant if you want to import the data into Excel.
the first row is darker than other rows, every odd row has like a gray background while every rows have white background.
It's better to go upstream for cleaner data to build your csv.
Then, unless you have a better data source, convert your tinydb data to a csv file and export it from the app, making it available for import to Excel.
how you did this,showus screen shot
I didn't get what you meant 
I could do this but as I mentioned earlier I want the layout of the table so this is not a suitable option. so I have goten a Javascript code to export a html table to a Excel File.
Download this html file,
There is a button in the bottom to Export the Html table to a Excel File.
Is there any way this can work in ai2?
You should still have to create the layout in Excel to display the data in the way that you want it, unless you have a detailed macro / script that can take the html/css format and convert this to an Excel sheet layout.
Also, having looked at the script, you cannot use it inside an android app, because the webview (nor any webview) cannot download a blob url. [EDIT Nov 24 - this is now possible with extensions: webviewextra/customwebview]
You may be able to do this in chrome browser outside of your app, but i do believe that what I had said in the previous post still applies. The script carries no information regarding layout and formatting....
- Table HTML -> Excel .xlsx -> Base 64 -> KIO4_Base64 -> in ASD

HTML_Tabla_EXCEL.aia (24.1 KB)
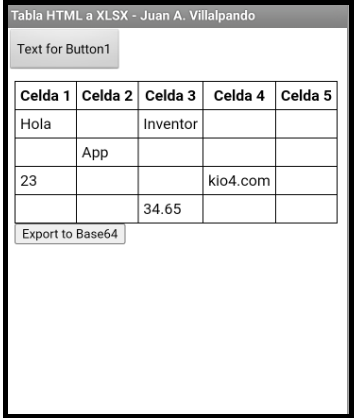
Table to Excel xlsx and Base 64 with JavaScript.
Extension KIO4_Base64 convert string to /my_excel.xlsx in ASD.

tabla_a_XLSX_Base64.htm
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/xlsx/dist/xlsx.full.min.js"></script>
<style>
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<table id="tabla">
<tr>
<th>Celda 1</th>
<th>Celda 2</th>
<th>Celda 3</th>
<th>Celda 4</th>
<th>Celda 5</th>
</tr>
<tr>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
</tr>
<tr>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
</tr>
<tr>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
</tr>
<tr>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
<td contenteditable="true"></td>
</tr>
</table>
<button onclick="exportToBase64()">Export to Base64</button>
<script>
function exportToBase64() {
const table = document.getElementById("tabla");
const rows = table.getElementsByTagName("tr");
const workbook = XLSX.utils.book_new();
const sheet = XLSX.utils.table_to_sheet(table);
XLSX.utils.book_append_sheet(workbook, sheet, "Tabla");
const excelData = XLSX.write(workbook, { bookType: 'xlsx', type: 'base64' });
showAlert(excelData);
}
function showAlert(excelData) {
window.AppInventor.setWebViewString(excelData); // Respuesta a CadenaDeWebView
alert("File .xlsx in ASD.")
}
</script>
</body>
</html>
Extension Base64:
http://kio4.com/appinventor/277_extension_imagen_string.htm
hello, can you provide us with a modification to your extension, in order to save the xlsx file to a custom path in the internal storage? (e.g. /Download)
You can do it with the existing extension if you change the filescope to Legacy in Screen1. properties, or simply copy/move the file to shared storage after it is created in the ASD.
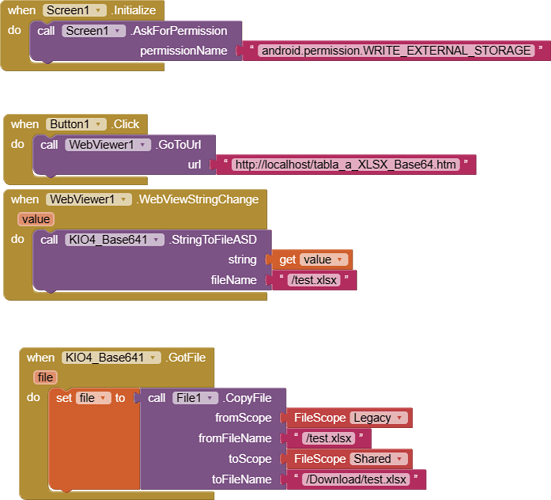
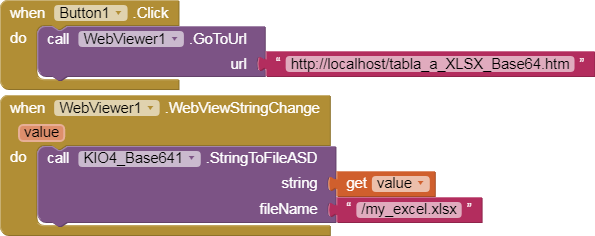
hello, i tried both methods, but i get error 908 on my phone ( android 13), i tried bypassing it but still the same.. here are my blocks, any suggestions?
Hello, i'm trying to make my app to export data to .xls or .xlsx format, in order to take this data afterwards and feed it to another pc programm. I know already , that there are alternatives such as writing to a google spreasheet, or exporting directly to internal storage in csv format, but to avoid confussion by the end user i want the app to export my list in this format to shared folder such as /Downloads. I also tried to do this by using @Juan_Antonio 's HTML_Tabla_EXCEL.aia with a few modifications, but i got an error 908 code. Any thoughts or solutions?? Thanks in advance!
Me, I would upload the data to a google sheet, then provide the user with a direct download link that result in an xlsx file being downloaded to their device.
https://docs.google.com/spreadsheets/d/FILE_ID/export?format=xlsx
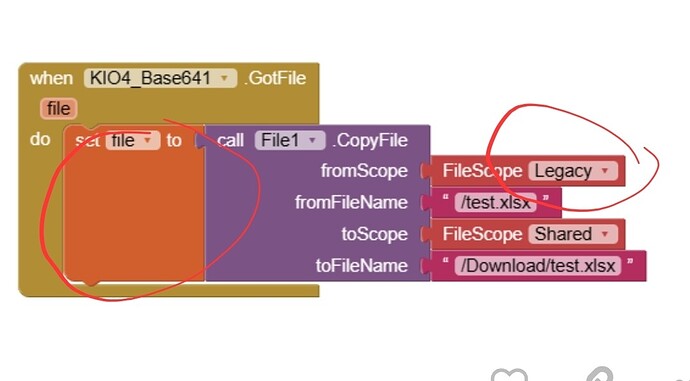
To set the parameter file to something does not make sense, use for example a label instead
Find out the value of file, you also can use a label for that
Set the scope to App and use a relative path relative to ASD to copy the file
Taifun
Hi Juan_Antonio,
I used your solution, and it works perfectly!
There is only one problem with the visualization of numbers in the XLSX file. The produced XLSX file uses a point to separate decimals (for example, 234.12). However, if you use Excel with the USA style to view this file, it shows this number as thousands (234.120,00). I think this happens because, in USA the point is the separator for thousands and not for decimals.
Is it possible to solve this problem?
Thank you very much.
Alex