I am using mit app inventor to create a program where I need to display a gif.
Following the guidance of other posts, I decided to use a web viewer component to display the gif by going to its image URL (the image was stored on my computer) instead of displaying it in the image component. However, when I ran the app on an ios device, it gave me an error that said: "Could not connect to server" and listed the image URL of my gif (http://localhost/NAME.gif). So, I tried uploading my gif to imgbb.com and using the image URL they gave me. There was no error and the gif played successfuly, but the web viewer showed the image bb website bar on top of my gif. I'm thinking that might be because I don't have an imgbb account. However, I don't want to create one. Is there a way I can display my gif (either by using a diffferent component or figuring out my error) without getting an imgbb account?
modsod_odonnell
NAME is not the actual name of my gif, just an example of what my image URL looked like. 
Try using the ip address of your computer that is serving the image. (you will need to be serving your image/s on your computer with an http server) Your computer is not localhost for App Inventor.
For example:
http://192.168.1.45/path/to/NAME.gif
The Local Host is a path to the Assets of your App. It works on Android but I have no idea if it works on iOS too.
PlayGif.aia (9.9 KB)

Yes
Taifun
I tried uploading the gif into my assets and then running it, but it still didn't work. So maybe it doesn't work in ios?
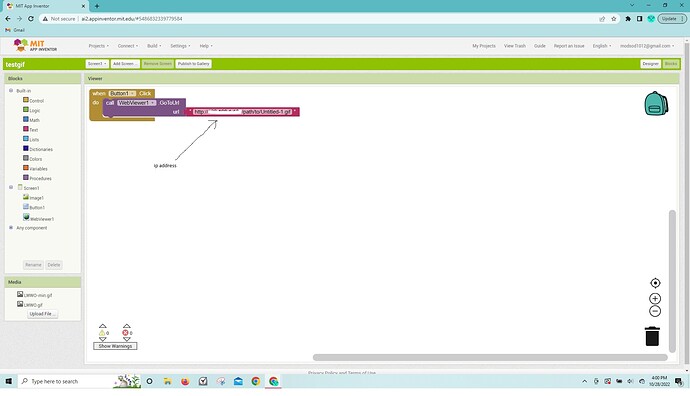
@TIMAI2 I tried using the ip adress of my computer in the format you suggested, but it didn't show anything. Here's a pic of my code:
Can you be more precise? What exactly does not work? Does the WebView access the assets? Can you see the gif but it doesn't animate?
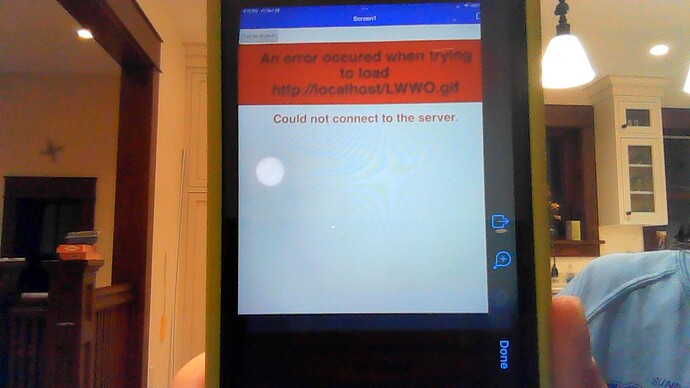
@ChrisWard So here's exactly what's going on:
I have my file (LWWO.gif) uploaded into my assets in mit app inventor.
Then, in my code, I am going to the URL (via a web viewer) of the image using the local host pathway.
(http://localhost/LWWO.gif). When I run the app in emulator on an ios device, here's what the screen looks like:
Hope this clarifies it

Yep! It means that iOS is incompatible with that method.
I see that it's possible to Save File, so that may mean that a Web View component could read the file from a directory?
...Should have asked what the gif file is/does/looks like - it might be possible to animate within the App.
I don't think that it would work to animate in app because I am going to need a lot of gifs in the app
and the gifs are pretty complex (people flipping, spinning, jumping etc..). How would I read the file from a directory?
What I'm say is that the Android local host path is a special case (it is not a directory), but perhaps the Web Viewers can read files from a directory on iOS, given the full file path, like 'file:///C:/myDirectory/myGif.gif'
The full file path of the gif's location on the computer?
The full file path on the iOS device (Smartphone/Tablet).
So that means I have to store the gif in my files on the ios device, right?
That is so - does iOS have a private directory similar to Android's ASD?
The http://localhost/ URL form for accessing assets should be supported in the beta version. You might want to sign up for the beta and try it out there.
MIT App Inventor iOS Beta program: