Bad idea. See
http://ai2.appinventor.mit.edu/reference/other/manyscreens.html
one thing at a time....![]()
Can you share your json as text and not as a picture?
Given you have this json, it appears you are already halfway there in returning the data from your firebase project? All you need to do now is use dictionary blocks to return the various categories and elements within.
Erm, I'm really sorry for this, but we decided to change some of the categories and add more details to them. So the new categories are "foods", "drinks", "used items" and "others". And the details are the user's name, phone number, item's name, item's price, and block. So it will display the item details in order (item name, u_name, price, block, then p_num). Sorry for the inconvenience. We had to change it because our lecturer told us to. Here is the JSON text.
{
"category": {
"drinks": {
"Fanta": {
"Block": "A1",
"P_Num": "123455",
"Price": "2",
"U_Name": "Kimi"
}
},
"food": {
"Ramen": {
"Block": "A5",
"P_Num": "1234",
"Price": "6",
"U_Name": "Dina"
}
},
"others": {
"Pants": {
"Block": "A13",
"P_Num": "9765",
"Price": "12",
"U_Name": "John"
}
},
"used_item": {
"Mouse": {
"Block": "A11",
"P_Num": "123478",
"Price": "15",
"U_Name": "Ali"
}
}
}
}
findleapp-d8e5a-default-rtdb-export.json (602 Bytes)
Hey, so I already finished the coding to add and display the items. Thank you so much for helping us. I reaaaaallllyyyyy appreciate you help hehehe. Thank you againn😊
Try this:
Here is the data on Firebase, in a ProjectBucket called "Wardina" 
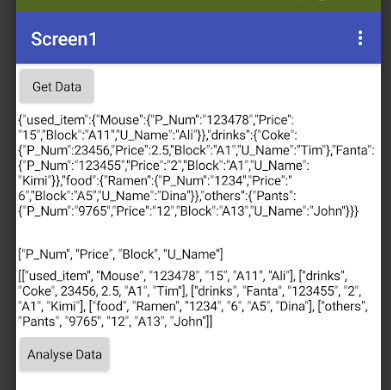
This screenshot shows the raw output in AI2, along with the analysed output which generates two lists:
From these you should be able to display your data in listviews

BLOCKS
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.