Use one variable as count to 1 , when you got the numbers fill it in 1,2 make make variable = +2 , like that it will fill next datas
Yes like that , test in companion continiously and you will get what you want
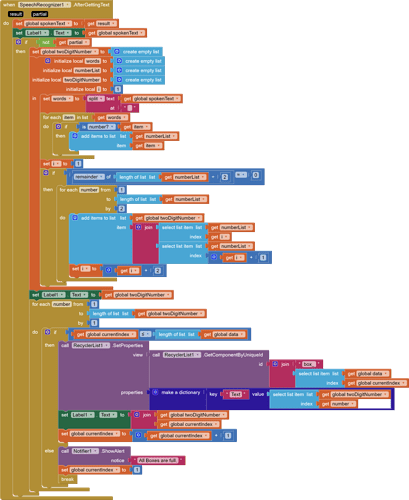
When I said "21", I encountered an error:
The operation SetProperties cannot accept the arguments: , [nothing], [{"Text":"21"}]
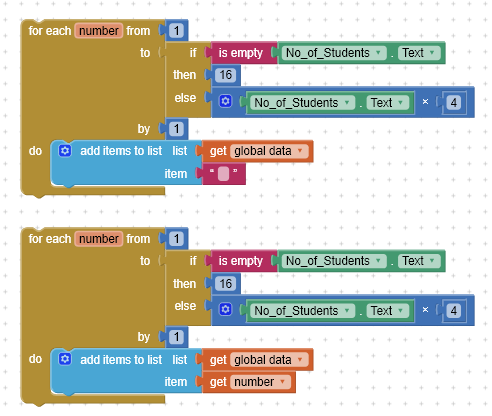
To fix this, I modified the data as shown below:

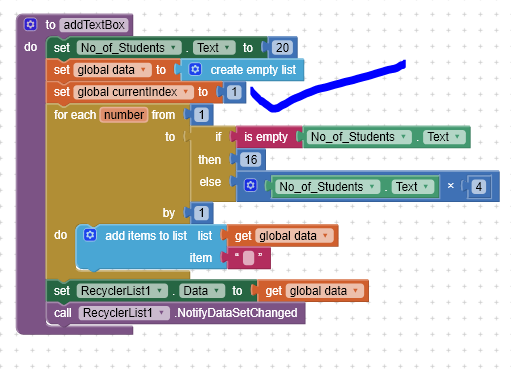
Now, the textboxes are generated with numbers from 1 to the length of the global data, and everything works as expected. However, I would prefer the textboxes to initially display only a hint — not actual text values — when they are first created.
Finally Did it....
In Dynamic Components, there is a function to remove components by their ID, which allows us to effectively clear all previously created dynamic components. Once removed, we can recreate a new set of dynamic components as needed, ensuring a fresh and controlled UI update. so how to do it with recycler list?
I will add new function to reset recyclerview , when i get time
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.