Show us how you add comments to the Firebase data structure
Iwill not create firebase database structure
Firstly idont know how to create comment option
How will users then see comments made by others ?
This is correct
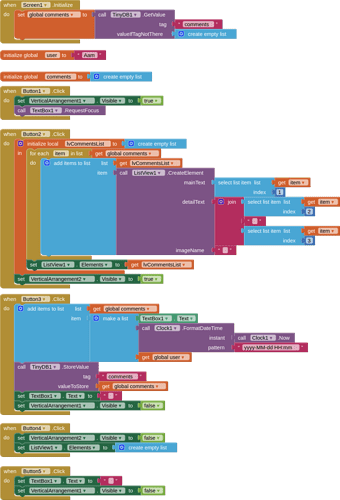
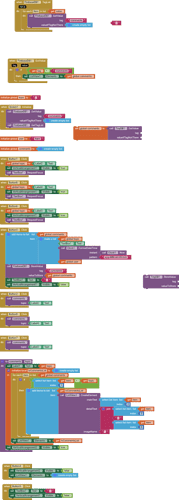
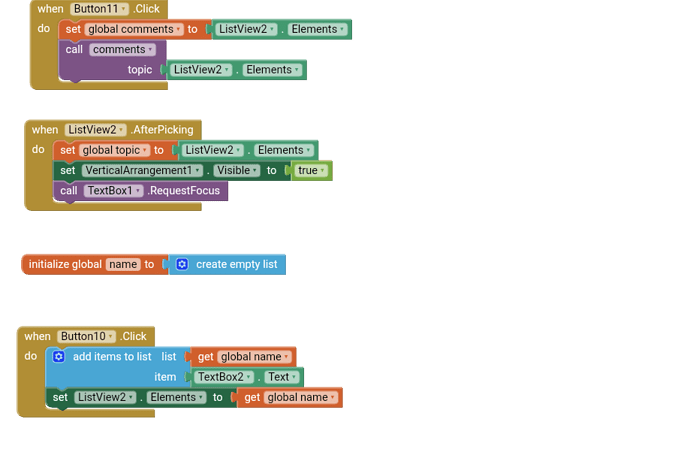
I create like this
Topic:Image/tittle/subtitle/
How to split this comment system for every listview posts
See this
topicComments_rev1.aia (5.0 KB)
I am not using any dynamic components to create the "topics", in reality there would be reduced complexity as one would be using lists and indexes to return many of the components and their values.
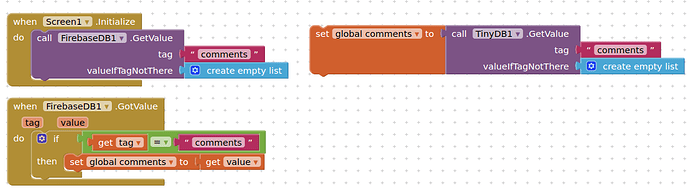
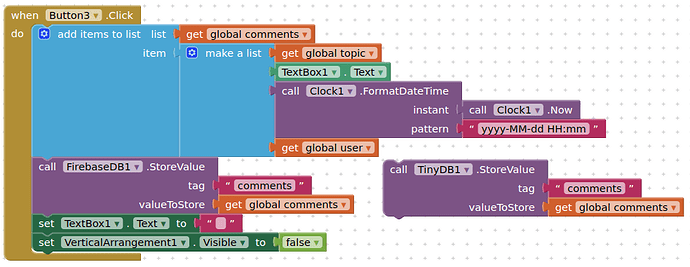
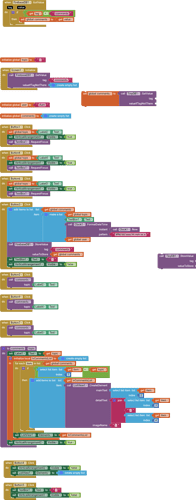
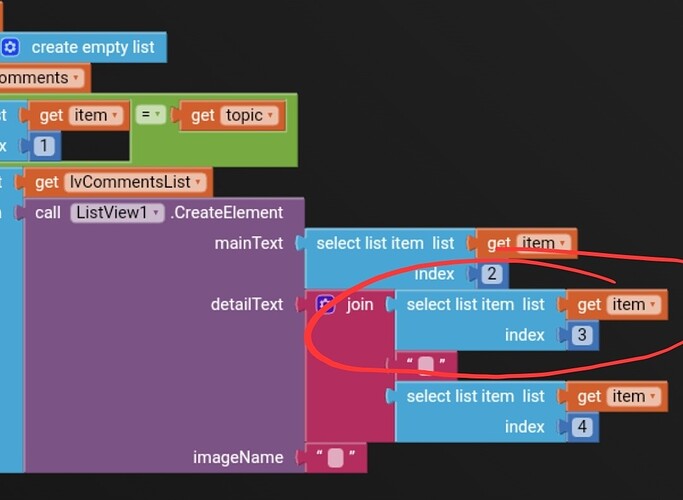
It would really help if you provided a screenshot of your updated relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Show the content of "value" in a label, when you get it back from Firebase.
The answer to that was supplied back in post #21 of this topic!
Sorry that is a mistake i typed
Icreate lists when click comment on that list opening every lists comment iwant to show in that list comments
I want to attach comment option to every list view created
What are you trying to make? Where do these comments appear? A chat system may be easier - look at the Google sheet tutorials by obsidian soft that I used to make a chat system, it can easily be changed to a comment system.
This chat system is suitable for comments
How to convert and add every this on every listview?
I don't understand what you mean. Do you want to Split the comments into seperate listviews?