I have tried various ways but the component still moves up when the keyboard appears.
Please help.
bottom menu up and down following the keyboard
if keyboard is visible
hide the bottom
Doesnt it work?
Is there no other way besides hiding the bottom menu?
if have to hide it then how to show it when keyboard hide?
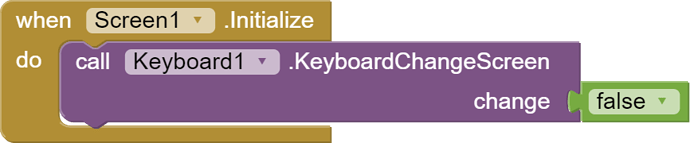
I added this method to my extension. Will update them soon.
Thank you for your kindness
My problem is solved. Thank you very much for your kindness.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.