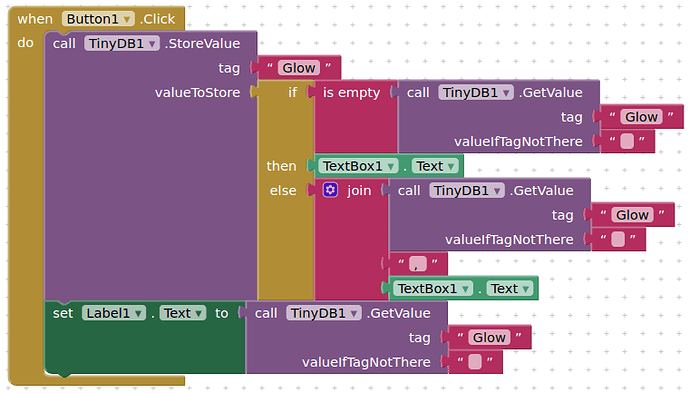
There is always going to be some kind of list somewhere, but you could try this:
for multiple entries will return something like this:
a, b, c, d as a string (text)
These would be in the same order as the other tags
Try different tags for different items
or
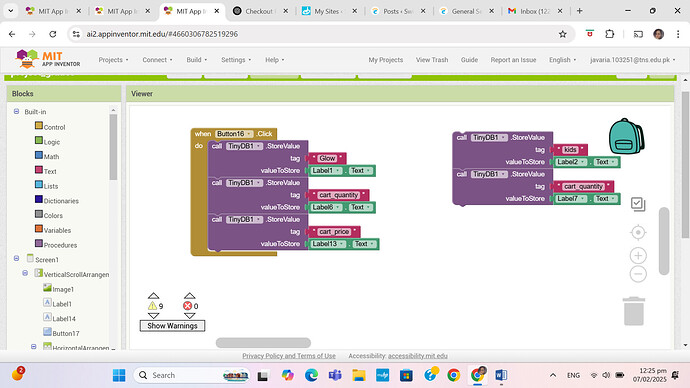
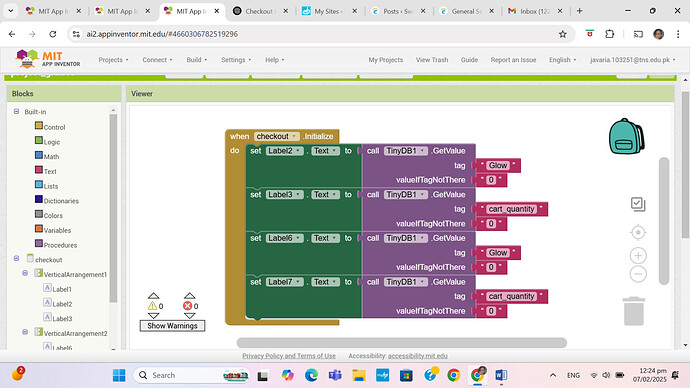
i tried many time but still it doesnt work.
What did you try? Show your blocks.
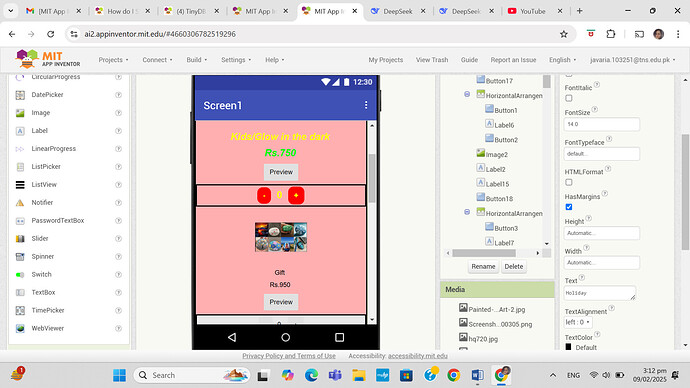
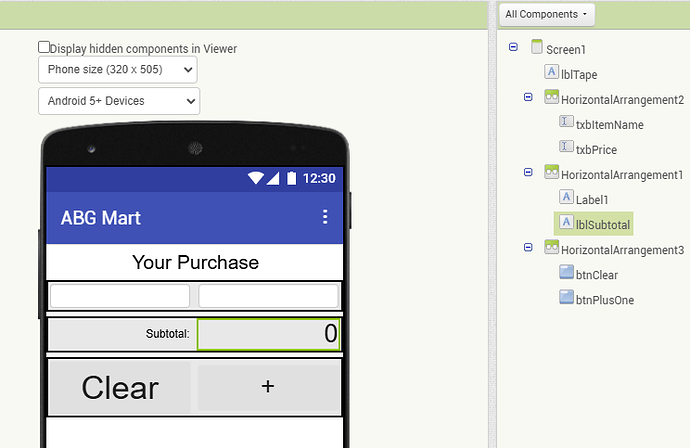
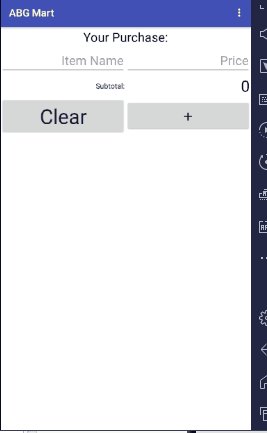
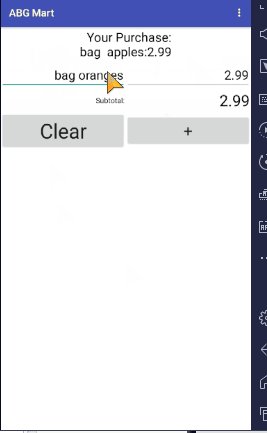
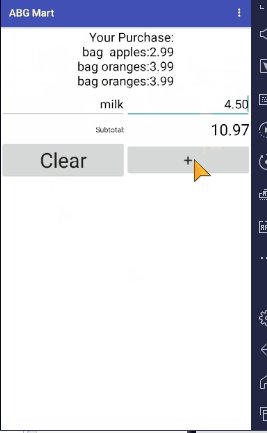
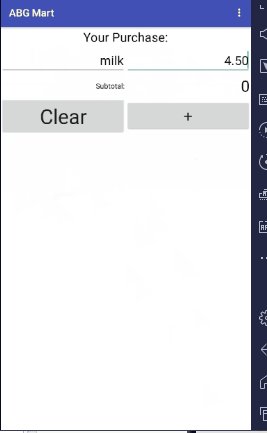
I have a designer page like this, so I won’t be using lists or assigning any specific tags. Please help me fix this so that my checkout page displays the items along with their quantities and amounts.
Why do you not want to use lists or specific tags ?
Is it possible to create a list afterward? If so, how? Should I redesign it from the beginning?
Look again at the Fruit Stand example
This should cover the basics of a shopping cart / checkout
The work you shared is too confusing and difficult to follow. My Grade 4 students are working on the food ordering app project, but their designer layout is different from what you provided. Please suggest an easier approach.
If I get time today I will make up a "simple" shopping cart for you.
I suggest these variables
Register tape multiple lines text
Running subtotal
Item unit cost
Item quantity
Item name
No need for TinyDB if single screen.
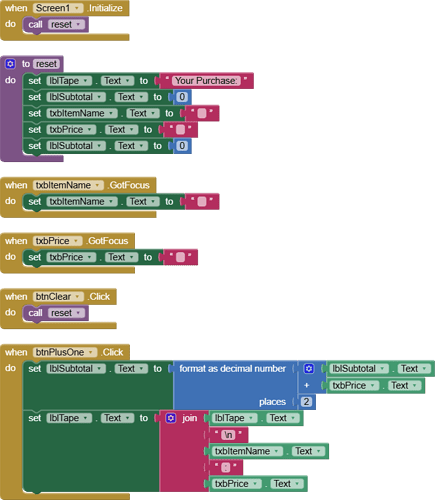
Here's an example without lists.
Hopefully it will make students eager to learn lists when they see it in action.

listless_checkout.aia (2.9 KB)