Hello every one.
Hope you're good.
I've checked a lot of older posts and i didn't really find how to accelerate the initial satellite fix when using a Map component.
Do you have any new idea on this subject ?
Thanks in advance.
Hello every one.
Hope you're good.
I've checked a lot of older posts and i didn't really find how to accelerate the initial satellite fix when using a Map component.
Do you have any new idea on this subject ?
Thanks in advance.
You could try this:
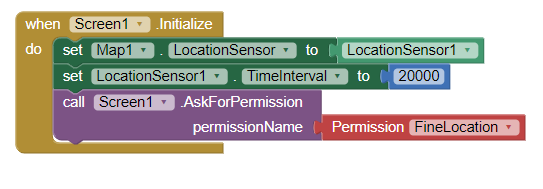
There are several ways. If you use a 'fused' provider, this should work if you set the LocationSensor.TimeInterval to 20000 in Screen1.Initialize.

You can also consider Locking the Provider to gps and with some additional hocus pocus can get a similar response from Android 10+ (but how is significantly more complex)
Thanks for your quick answer. You're are very efficient and helpful.
I'll try it but a 20000 ms TimeInterval is it not too long to update my location on the Map ?
20000 ms is 20 seconds. It works. ![]() . 20 seconds is about as fast as is practical normally to obtain an initial satellite fix.
. 20 seconds is about as fast as is practical normally to obtain an initial satellite fix.
Thanks for your answer.
I tried your solution. It's the same behavior, but always around 20s or less.
Moreover, it seems to go faster when i'm moving when trying to fix to a satellite, but i may be wrong ![]() .
.
This
takes about 2 seconds (2000ms) on my device
According to AI, HTML5 Geolocation, or HTML Geolocation API, allows a user's browser to share their location information with a website if the user gives their consent. This is done by gathering information about nearby cellular towers, Wi-Fi hotspots, and the user's IP address. This data is then used to estimate the user's geographical location, which is returned to the web code using a Javascript callback.
HTML5 to provide a location evidently does NOT seem to use gps hardware to get a satellite fix (acquire the location data from the GPS satellites themselves).
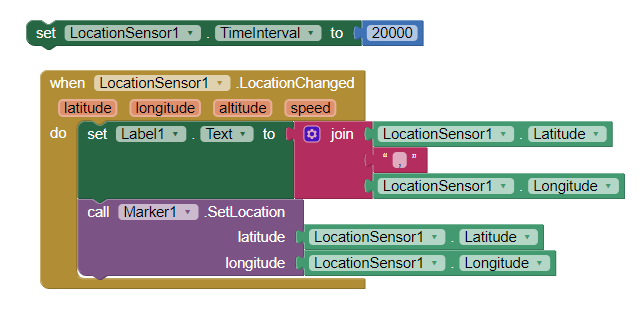
The Map component has its own built in LocationSensor which is set to attempt a refresh every 60 seconds by default. Use the LocationSensor in conjunction with the Map component to elicit quicker refreshes of the Map component using code like

by setting the Map.LocationSensor to locationSensor1 . You need to place a LocationSensor component in your Project.
![]()
![]()
HTML5 geolocation detects latitude and longitude coordinates by using the device's GPS (if available on the device) or the device's mobile/WIFI signal (if GPS is not available. The mobile/WIFI signals are triangulated to work out the latitude and longitude.
Depending on the availability of GPS on the device and the quality of the mobile/WIFI signals, HTML5 geolocation can be very accurate i.e. to a street level. Hence it can be used to pin point a device's location making it a very useful technology for websites or apps that require the exact user's location to work.
Regarding permissions (to give your location to the website), if the html is a local file on your app, then it goes no further than that (as I understand it)
Hi,
Thanks a lot !
Your solution seems to work very fine.
I'll just test it with other android devices today or tomorrow before definitively validating it.
Have a good day !
Hi everyone,
After testing my app with the HTML5 Géolocalisation API on 4 devices, i can tell that it significantly accelarate the initial satellite fix.
So thanks again for your solution ![]() .
.
I think that solution should be integrated into the very useful Map component.
Thanks to you 2 guys !
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.