- No
- is yes using firebase to upload ang get a url of the image , like upload from image picker it will convert into url and it will be stored to the firebase so in the other app I will get the url of the image from firebase to set it inside the list viewer
- You should, this will speed things up
- Yes
for number 2 How to do it? like what blocks should I use
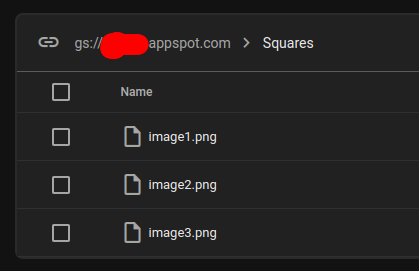
firebase storage

firebase rtdb
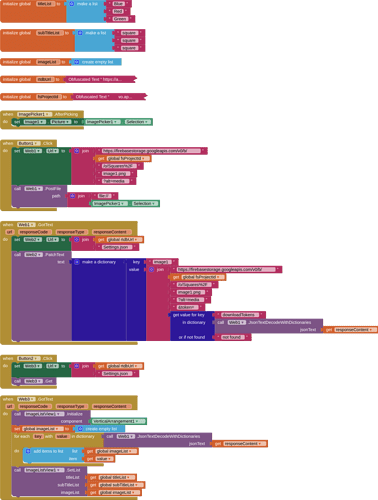
blocks (I used three web components for the three functions,but you could use just one, by setting action variables. You will also need to setup a routine for the sequential numbering of your images)
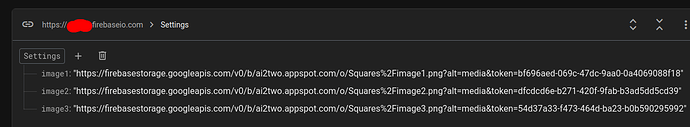
listview output

just wow thanks
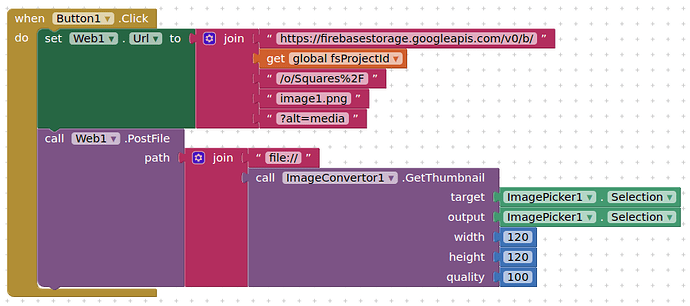
If you want to optimise your images (make thumbnails) as well, you can use my ImageConvertor extension like so:
1 Like
Thank you but Can I see what links did you put inside there so I can have Idea?
inside where ?
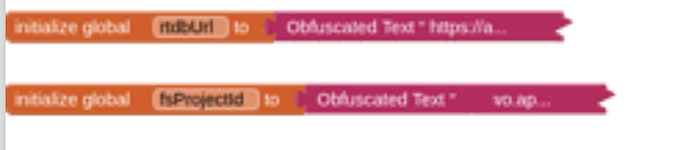
Those two variables with Obluscated text those links
One is the Firebase project url for the Realtime Database, the other is the projectId for the Firebase Storage.
You can read about it all here:
1 Like