I am trying to make a decision maker game spinner. So it has a game spinner and it helps you decide what to do for any event. Would anyone have a code for this app? I have been working on this app for five hours but still don’t have any clue… Please help me.
What is a game spinner Charles? Are you trying to use the Spinner control or are you making something like a thing to produce a random result within a range of possibilities (like a dice roll or spinning a wheel that shows possibilities)?
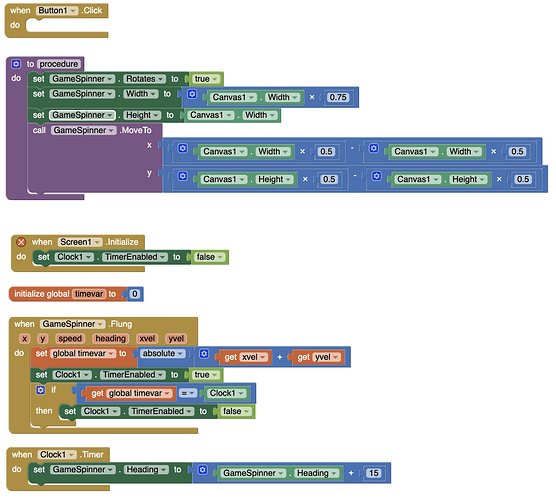
If you share an image of your Block code, someone might be able to provide some advice.
We don’t have a clue either Charles unless you share more information
You mean something like this?
Hello SteveJG.
It’s really difficult to share with words so I attach my work so far. But this might be wrong…
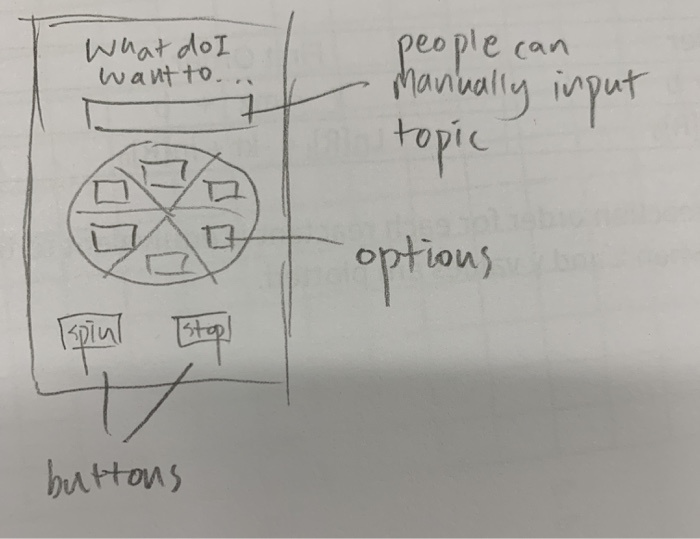
Yes, very similar to what I am trying to make. Just except the thing that I am trying to let users input their own options into six or eight blanks in game spinner
Your approach to using an ImageSprite on a Canvas probably is not right.
Have you done the tutorial here Creating Animated Apps
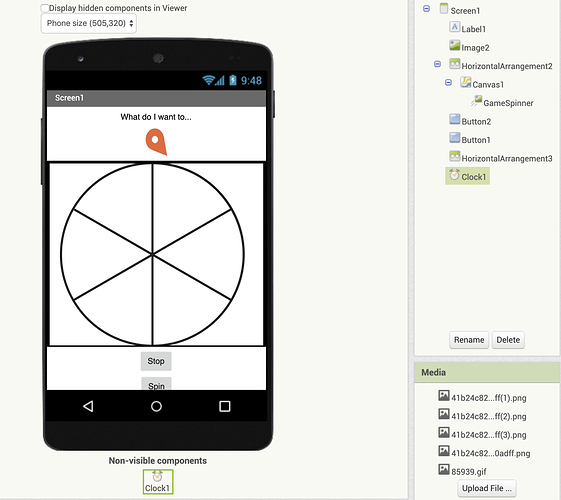
Is GameSpinner an ImageSprite? You might show a screen capture of your Designer screen to provide a better idea of what you are trying to do.
How is this supposed to work? You use a Clock to change the game spinner’s Heading by 15 degrees. What happens when the Heading exceeds 360? You can also re position the spinner by dragging it. More images and description certainly would help when words do not. 
The difficult part would be to put the text on the spinning wheel and that it turns when spinning the wheel. I think you would have to make an image of your text and wheel together and use that as a sprite image.
It would be relatively easy if you could rotate the canvas itself. But that is not possible. I couldn’t find an extension that could do that.
A suggestion. What if you put just numbers on the spinning wheel en have a list below the wheel with what each number means.
That sounds like a solution to this complexity. So should I do as the video says and let users to have list below? But then how would I let users to input manually?
Use a TextBox to modify the List below the Spinning Wheel.
Here are some resources to help you learn to use the AI2 tools A very good way to learn App Inventor is to read the free Inventor’s Manual here in the AI2 free online eBook http://www.appinventor.org/book2 … the links are at the bottom of the Web page. The book ‘teaches’ users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling .
Also look here http://kio4.com/appinventor/index.htm and here http://www.imagnity.com/tutorial-index/ for more tutorials.
Maybe you want to save the options of the users. So you could make a button with a gear on it.
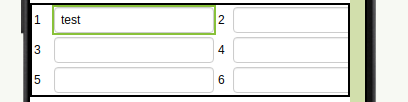
You could make this kind of layout with a tablearrangement. 4 colums, 3 rows. I put in labels and textboxes.

All textboxes are readonly. Pressing the gearbutton makes it possible to enter text. Pressing the gear again would make them readonly again and would save the options into a tinydb which data is loaded on the next run of the app.
I hope i make myself clear.
Actually, I want all of the lists to have the same possibility of getting picked. The video here makes option 1 the rarest…Will there be any other video of a spinning wheel?
Did you use Google to search for more tutorials?
You might look at the aia that the video describes https://community.appybuilder.com/t/tutorial-spinning-wheel/6130
Also look in the MIT Gallary for example Project called KELSO wheel Project. That appears to be an app similar to what you want to develop.
Hi,
If you are still working on this, have a look at this: